H5響應式開發之案例(一)
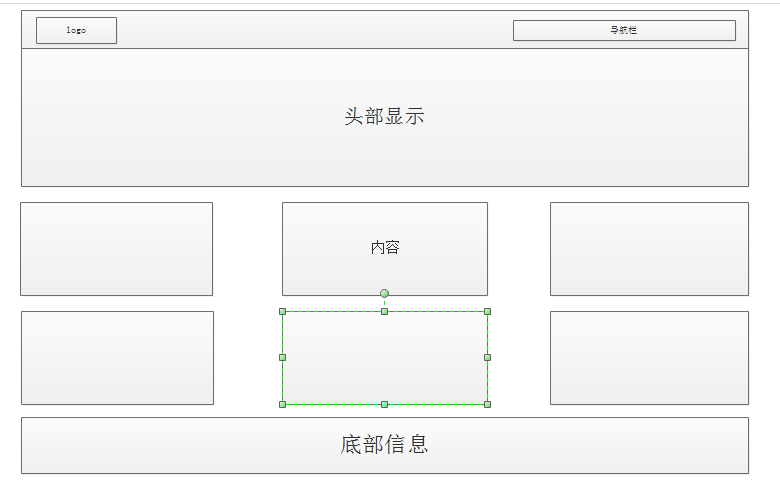
案例頁面寫

首先第一步,引入頭部和底部。
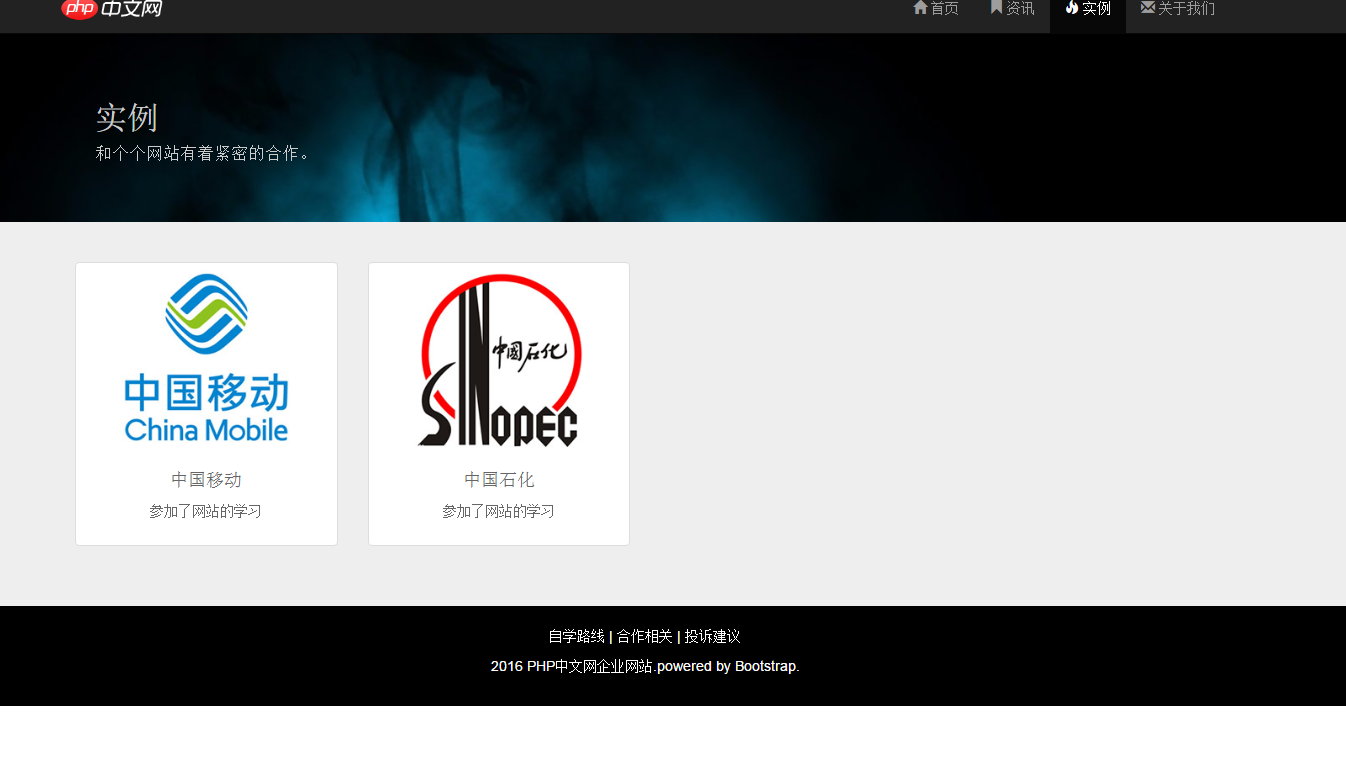
PHP中文网 实例
和个个网站有着紧密的合作....
 接著我們對頁面進行編寫。
接著我們對頁面進行編寫。
繼續學習
中国移动
参加了网站的学习
###我們來查看效果。 ############
中国石化
参加了网站的学习
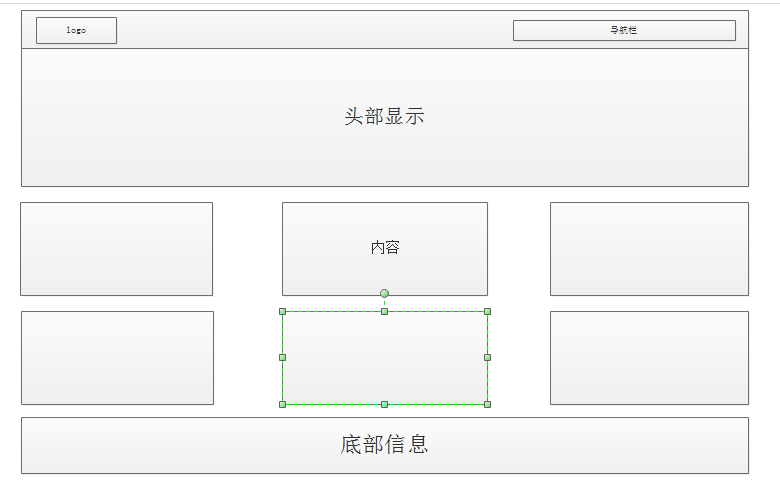
案例頁面寫

首先第一步,引入頭部和底部。
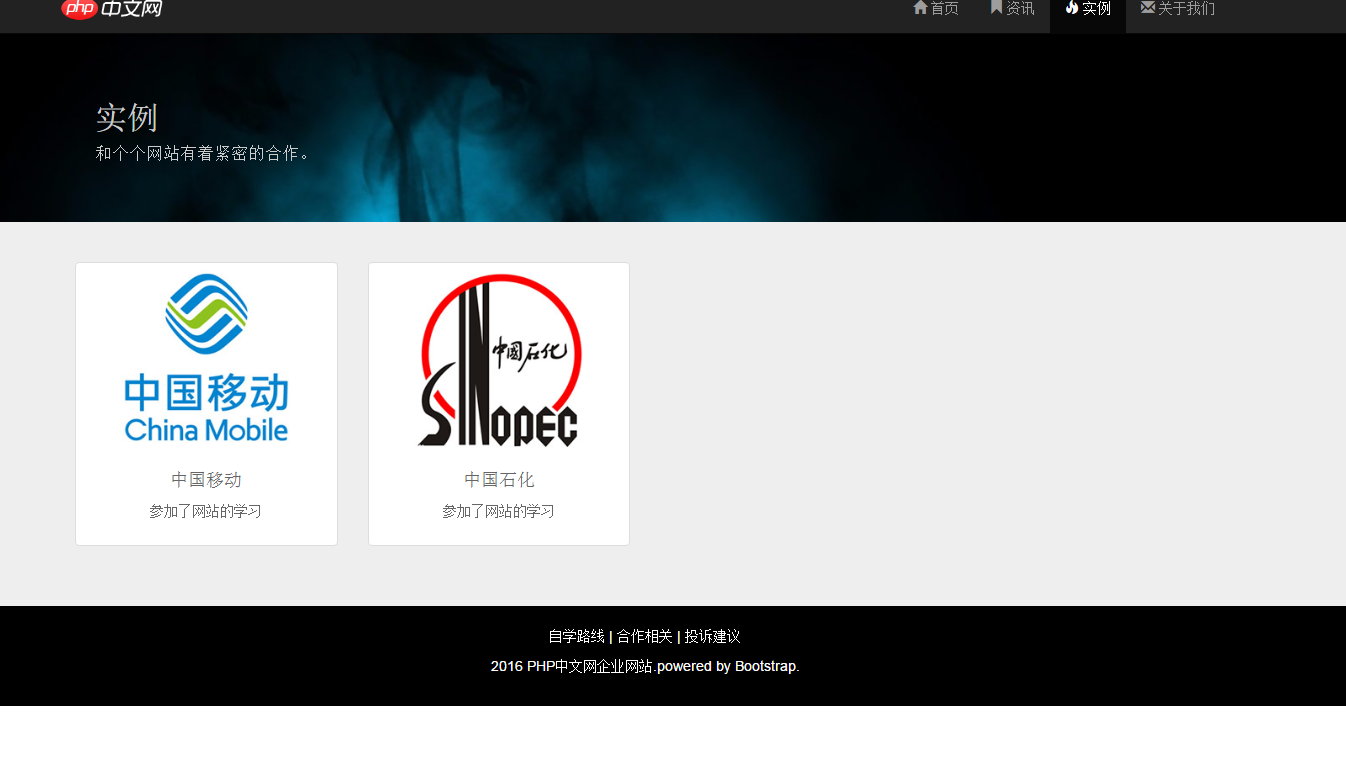
PHP中文网 实例
和个个网站有着紧密的合作....
 接著我們對頁面進行編寫。
接著我們對頁面進行編寫。
繼續學習
中国移动
参加了网站的学习
###我們來查看效果。 ############
中国石化
参加了网站的学习











