HTML+CSS 輕鬆入門之HTML簡介
由來
萬維網上的一個超媒體文件稱為一個頁面(外語:page)。作為一個組織或個人在萬維網上放置開始點的頁面稱為主頁(外語:Homepage)或首頁,主頁中通常包括有指向其他相關頁面或其他節點的指針(超級鏈接),所謂超級鏈接,就是一種統一資源定位器(Uniform Resource Locator,外語縮寫:URL)指針,透過啟動(點擊)它,可使瀏覽器方便地取得新的網頁。這也是HTML廣泛應用的最重要的原因之一。在邏輯上將視為一個整體的一系列頁面的有機集合稱為網站(Website或Site)。超級文字標記語言(英文縮寫:HTML)是為「網頁建立和其它可在網頁瀏覽器中看到的資訊」設計的一種標記語言。
網頁的本質就是超級文字標記語言,透過結合使用其他的網路技術(如:腳本語言、公共閘道介面、元件等),可以創造出功能強大的網頁。因而,超級文字標記語言是萬維網(Web)程式設計的基礎,也就是說萬維網是建立在超文本基礎上的。超級文字標記語言之所以稱為超文本標記語言,是因為文字中包含了所謂「超級連結」點。 [1]
定義
超級文字標記語言是標準通用標記語言下的一個應用,也是一種規範,一種標準,
超文本標記語言(16張)
它透過標記符號來標記要顯示的網頁中的各個部分。網頁文件本身是一種文字文件,透過在文字檔案中添加標記符,可以告訴瀏覽器如何顯示其中的內容(如:文字如何處理,畫面如何安排,圖片如何顯示等)。瀏覽器按順序閱讀網頁文件,然後根據標記符解釋和顯示其標記的內容,對書寫出錯的標記將不指出其錯誤,且不停止其解釋執行過程,編制者只能透過顯示效果來分析出錯原因和出錯部位。但要注意的是,對於不同的瀏覽器,對同一標記符可能會有不完全相同的解釋,因而可能會有不同的顯示效果。
語言特點
超級文字標記語言文件製作不是很複雜,但功能強大,支援不同資料格式的檔案鑲入,這也是萬維網(WWW)盛行的原因之一,其主要特點如下:
簡易性:超級文字標記語言版本升級採用超集方式,從而更加靈活方便。
可擴展性:超級文字標記語言的廣泛應用帶來了加強功能,增加標識符等要求,超級文本標記語言採取子類元素的方式,為系統擴展帶來保證。
平台無關性:雖然個人電腦大行其道,但使用MAC等其他機器的大有人在,超級文字標記語言可以使用在廣泛的平台上,這也是萬維網(WWW)盛行的另一個原因。
通用性:另外,HTML是網路的通用語言,一種簡單、通用的全置標記語言。它允許網頁製作人建立文字與圖片結合的複雜頁面,這些頁面可以被網路上任何其他人瀏覽到,無論使用的是什麼類型的電腦或瀏覽器。
書寫方式
它其實是文本,它需要瀏覽器的解釋,它的編輯器大體可以分為三種,
基本文字、文件編輯軟體,使用微軟自備的記事本或寫字板都可以寫,當然,如果你用WPS來寫,也可以。不過存碟時請使用.htm或.html作為副檔名,這樣就方便瀏覽器認出直接解釋執行了。
半所見即所得軟體,
如:FCK-Editer、E-webediter等線上網頁編輯器;
特別推薦:Sublime Text程式碼編輯器(由Jon Skinner開發,Sublime Text 2收費但可以無限期試用)。
所見即所得軟體,使用最廣泛的編輯器,完全可以一點不懂HTML的知識就可以做出網頁,如:
AMAYA(出品單位:萬維網聯盟);
FRONTPAGE(出品單位:微軟);
Dreamweaver(出品單位:Adobe)。
所見即所得軟體與半所見即所得的軟體相比,開發速度更快,效率更高,且直覺的表現更強。任何地方進行修改只需要刷新即可顯示。缺點是產生的程式碼結構複雜,不利於大型網站的多人協作和精準定位等高階功能的實現。
字元集
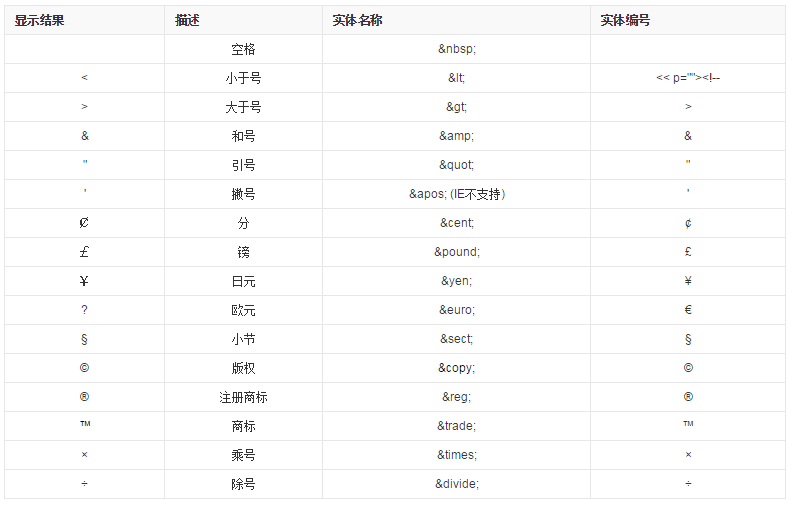
在網頁中除了可顯示常見的美國資訊交換標準碼(外語縮寫:ASCII)字元和漢字外, HTML還有許多特殊字符,它們一起構成了HTML字符集。有2種情況需要使用特殊字符,一是網頁中有其特殊意義的字符,二是鍵盤上沒有的字符。 HTML字元可以用一些程式碼來表示,程式碼可以有2種表示方式。即字元代碼(命名實體)和數字代碼(編號實體)。字元代碼以「&」符號開始,以分號";"結束,其間是字元名,如®。數字代碼也以「&#」符號開始,以分號";"結束,其間是編號,如®。
整體結構
一個網頁對應多個HTML文件,超文本標記語言文件以.htm(磁碟作業系統DOS限制的外語縮寫)為副檔名或.html(外語縮寫)為副檔名。可以使用任何能夠產生TXT類型來源文件的文字編輯器來產生超文本標記語言文件,只使用修改文件後綴即可。
超文本標記語言
標準的超文本標記語言檔案都具有一個基本的整體結構,標記一般都是成對出現(部分標記除外例如:<br/>),即超文本標記語言檔案的開頭與結尾標誌和超文本標記語言的頭部與實體兩大部分。有三個雙標記符用於頁面整體結構的確認。
標記符<html>,說明該檔案是用超文本標記語言(本標籤的中文全名)來描述的,
HTML代碼
它是檔案的開頭;而</html>,則表示該檔案的結尾,它們是超文本標記語言檔案的開始標記和結尾標記。
頭內容
<head></head>
關於HTML(4張)
<head></head>;這2個標記分別表示頭部訊息的開始與結尾。頭部中包含的標記是頁面的標題、序言、說明等內容,它本身不作為內容來顯示,而是影響網頁顯示的效果。頭部中最常用的標記符是標題標記符和meta標記符,其中標題標記符用於定義網頁的標題,它的內容顯示在網頁視窗的標題列中,網頁標題可被瀏覽器用作書籤和收藏清單。
設定文件標題和其它在網頁中不顯示的信息,例如direction方向、語言代碼Language Code(實體定義!ENTITY % i18n)、指定字典中的元資訊、等等。
主體內容
<body></body>
#超文本標記語言(2張)
< ;body></body>;網頁中顯示的實際內容均包含在這2個正文標記符之間。正文標記符又稱為實體標記。
發展歷史
超文本標記語言(第一版)-在1993年6月作為網路工程工作小組(IETF)工作草案發布(並非標準):
HTML 2.0——1995年11月作為RFC 1866發布,在RFC 2854於2000年6月發布之後被宣布已經過時
#HTML 3.2— —1997年1月14日,W3C建議標準
HTML 4.0——1997年12月18日,W3C建議標準
HTML 4.01(微小改進)——1999年12月24日,W3C建議標準
HTML 5——2014年10月28日,W3C建議標準[4] (詳見本處參考資料)
ISO/IEC 15445:2000(「 ISO HTML」)-2000年5月15日發布,基於嚴格的HTML 4.01文法,是國際標準化組織和國際電工委員會的標準。
Wijmo是基於HTML5、jQuery、CSS3和SVG的一個控制項包,能夠滿足建構現今Web系統的需求。基於Wijmo,您的系統運作將更加快速和流暢,外觀也會更加引人入勝。 Wijmo中所有新的控制項都是在符合最新的UI設計潮流的基礎上,對新的以及改良後的主題進行封裝。優美的、專業的控制外觀會讓您的應用程式引人注目。例如 ComponentOne Studio for ASP .NET Wijmo 控制項套件內建的6個主題,同時可以使用jQuery UI專案提供的 30 多個主題,甚至可以使用 ThemeRoller 建立屬於您自己的系統主題。
HTML沒有1.0版本是因為當時有許多不同的版本。有些人認為提姆·伯納斯-李的版本應該算是初版,這個版本沒有IMG元素。當時被稱為HTML+的後續版的開發工作於1993年開始,最初是被設計成為「HTML的超集」。第一個正式規範為了和當時的各種HTML標準區分開來,使用了2.0作為其版本號。 HTML+的發展持續下去,但它從未成為標準。
HTML3.0規格是由當時剛成立的W3C於1995年3月提出,提供了許多新的特性,例如表格、文字繞排和複雜數學元素的顯示。雖然它是被設計用來相容2.0版本的,但是實現這個標準的工作在當時過於複雜,在草案於1995年9月過期時,標準開發也因為缺乏瀏覽器支援而中止了。 3.1版從未被正式提出,而下一個被提出的版本是開發代號為Wilbur的HTML 3.2,去掉了大部分3.0中的新特性,但是加入了很多特定瀏覽器,例如Netscape和Mosaic的元素和屬性。 HTML對數學公式的支援最後成為另外一個標準MathML。
HTML 4.0同樣也加入了很多特定瀏覽器的元素和屬性,但是同時也開始「清理」這個標準,把一些元素和屬性標記為過時,建議不再使用它們。 HTML的未來和CSS結合會更好。
HTML 5草稿的前身名為Web Applications 1.0。於2004年被WHATWG提出,於2007年被W3C接納,並成立了新的HTML工作團隊。在2008年1月22日,第一份正式草案發布。
XHTML1.0-發佈於2000年1月26日,是W3C推薦標準,後來經過修訂於2002年8月1日重新發布。
XHTML 1.1,於2001年5月31日發布,W3C建議標準。
XHTML 2.0,W3C工作草稿。
XHTML 5,從XHTML 1.x的更新版,基於HTML 5草稿。
HTML4.01 是常見的版本。
相關要求
HTML
在編輯超文本標記語言檔案和使用有關標記符時有一些約定或預設的要求。
文字標記語言原始程式的檔案副檔名預設為使用htm(磁碟作業系統DOS限制的外語縮寫為副檔名)或html(外語縮寫為副檔名),以便於作業系統或程式辨認,除自訂的漢字擴展名。使用文字編輯器時,請注意修改副檔名。而常用的圖片檔案的副檔名為gif和jpg。
超文本標記語言原始程式為文字文件,其列寬可不受限制,即多個標記可寫成一行,甚至整個文件可寫成一行;若寫成多行,瀏覽器一般忽略文件中的回車符(標記指定除外);對檔案中的空格通常也不會以原始程式中的效果顯示。完整的空格可使用特殊符號(實體符)“ (注意此字母必須小寫,方可空格)”表示非換行空格;表示檔案路徑時使用符號“/”分隔,檔案名稱及路徑描述可用雙引號也可不用引號括起。
標記符中的標記元素用尖括號括起來,帶斜杠的元素表示該標記說明結束;大多數標記符必須成對使用,以表示作用的起始和結束;標記元素忽略大小寫,即其作用相同,但完整的空格可使用特殊符號“ (注意此字母必須小寫,方可空格)”;許多標記元素具有屬性說明,可用參數對元素作進一步的限定,多個參數或屬性項說明次序不限,其間以空格分隔即可;一個標記元素的內容可以寫成多行。
標記符號,包括尖括號、標記元素、屬性項等必須使用半角的西文字符,而不能使用全角字符。
HTML註解由"<!--"號碼開始,由符號」-->「結束結束,例如<!--註解內容-->。註釋內容可插入文字中任何位置。任何標記若在其最前面插入驚嘆號,即被標識為註釋,不予顯示。
常見實體

標記
#資料類型
html範例
#超文本標記語言定義了多種資料類型的元素內容,如腳本資料和樣式表的數據,和眾多類型的屬性值,包括ID、名稱、URI、數字、長度單位、語言、媒體描述符、顏色、字元編碼、日期和時間等。所有這些資料類型都是專業的字元資料。

















