AJAX 簡介
AJAX 是一種在無需重新載入整個網頁的情況下,能夠更新部分網頁的技術。
AJAX 是AsynchronousJavaScript#A#ndXML 的縮寫。
AJAX 並不是一種新的程式語言,而只是一種新的技術,它可以創建更好、更快且更互動的 web 應用程式。
AJAX 使用 JavaScript 在 web 瀏覽器與 web 伺服器之間來傳送和接收資料。
AJAX 透過在背景與伺服器進行少量資料交換,使網頁實現非同步更新。這意味著可以在不重載整個頁面的情況下,對網頁的某些部分進行更新。
傳統的網頁(不使用 AJAX)如果需要更新內容,必須重載整個頁面。
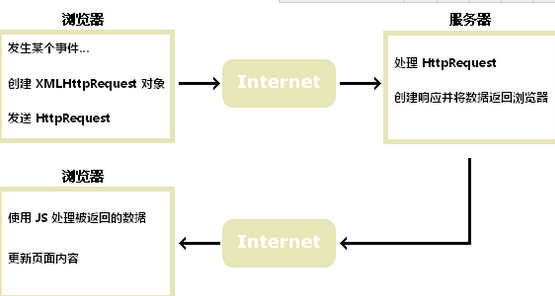
AJAX 如何運作

AJAX 基於網際網路標準
AJAX 基於網際網路標準,並使用下列技術組合:
· XMLHttpRequest 物件(與伺服器非同步互動資料)· JavaScript/DOM(顯示/取回資訊)· CSS(設定資料的樣式)· XML(常用作資料傳輸的格式)
AJAX 應用程式與瀏覽器和平台無關的!Google搜尋建議(Google Suggest)
XMLHttpRequest 物件使 AJAX 成為可能。
############XMLHttpRequest##########XMLHttpRequest ###物件是 ###AJAX ###的關鍵。 ###該物件在 Internet Explorer 5.5 與 2000 年 7 月發布之後就已經可用了,但是在 2005 人們開始討論 AJAX 和 Web 2.0 之前,這個物件並沒有得到充分的認識。
建立 XMLHttpRequest 物件
不同的瀏覽器使用不同的方法來建立XMLHttpRequest物件。
Internet Explorer 使用ActiveXObject。
其他瀏覽器使用名為XMLHttpRequest的 JavaScript 內建物件。
要克服這個問題,可以用這段簡單的程式碼:
##程式碼解釋:var XMLHttp=null
if (window.XMLHttpRequest)
{
XMLHttp=new XMLHttpRequest()
}
else if (window.ActiveXObject)
{
XMLHttp=new ActiveXObject("Microsoft.XMLHTTP")
##1. 首先建立一個作為XMLHttpRequest 物件使用的 XMLHttp 變數。把它的值設為 null。2. 接著測試 window.XMLHttpRequest 物件是否可用。在新版本的 Firefox, Mozilla, Opera 以及 Safari 瀏覽器中,該物件是可用的。
3. 如果可用,則用它建立一個新物件:XMLHttp=new XMLHttpRequest()
4. 如果不可用,則偵測 window.ActiveXObject 是否可用。在 Internet Explorer version 5.5 及更高的版本中,該物件是可用的。
5. 如果可用,使用它來建立一個新物件:XMLHttp=new ActiveXObject()
已改進的範例################################################################# #####有些程式設計師喜歡使用最新最快的版本的XMLHttpRequest 物件。 ######下面的範例試圖載入微軟最新版本的"Msxml2.XMLHTTP",在Internet Explorer 6 中可用,如果無法加載,則後退到"Microsoft.XMLHTTP",在Internet Explorer 5.5 及#### ##其後版本中可用。 ###
function GetXmlHttpObject()
{
var xmlHttp=null;
try
{
# 1 # xmlHttp=new XMLHttpRequest();
}
catch (e)
{## {
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP ");
}
catch (e)
{
}
}
return xmlHttp;
}
#程式碼解釋:
1. 先創建用作XMLHttpRequest 物件的 XMLHttp 變數。把它的值設為 null。2. 依照web 標準建立物件(Mozilla, Opera 以及Safari):XMLHttp=new XMLHttpRequest()
3. 依照微軟的方式建立對象,在Internet Explorer 6 及更高的版本可用:XMLHttp=new ActiveXObject("Msxml2.XMLHTTP") #4. 如果擷取錯誤,則嘗試更老的方法(Internet Explorer 5.5) :XMLHttp=new ActiveXObject("Microsoft.XMLHTTP")今天就開始使用AJAX
在我們的PHP 教學中,我們將示範AJAX 如何在不重載整個頁面的情況下對網頁的某些部分進行更新。伺服器腳本我們將採用 PHP 來編寫。如果您想要學習更多關於 AJAX 的知識,請造訪我們的 AJAX 教學。













