javascript開發購物車專案介紹
本課程以開發 《javascript開發購物車》做為課程專案實例,為大家講解開發 《javascript開發購物車》的思路,以及開發《javascript開發購物車》如何編寫程式碼實現邏輯等。
本教學所發展的功能如下:
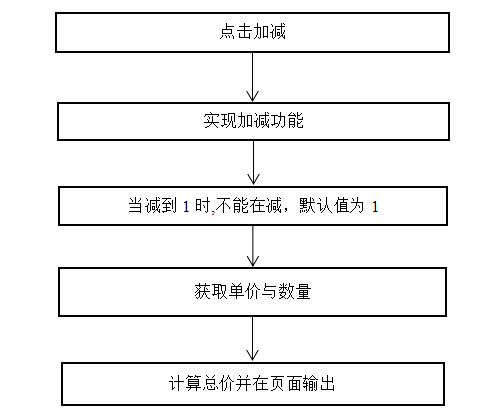
點選加減->實現加減的功能->實現總價等於單價與數量之和
我們來看下流程圖

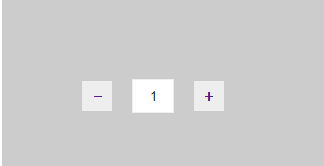
#購物車加減 效果圖如下:

#當點擊加的時候,數字是一直加的,減號是可以一直減的,但是減的值為0時,值為1,如果輸入中文或英文,會有提示訊息,然後值預設為1
看下面的程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>购物车加减</title>
<style type="text/css">
a{
text-decoration: none;display:block;width:30px;height:30px;
background:#eee;line-height:30px;font-weight:bolder;
}
.body{width:500px;height:300px;background:#ccc;margin:0 auto;text-align:center;padding:80px;}
#a1{float:left;margin-right:20px;margin-top:2px;text-align:center;}
form{float:left;}
form input{width:40px;height:30px;border:1px solid #eee;text-align:center;}
#a2{float:left;margin-left:20px;margin-top:2px;text-align:center;}
</style>
</head>
<body>
<div>
<a href="#" id="a1">-</a>
<form>
<input type= "text" value="1" id='id'>
</form>
<a href="#" id="a2">+</a>
</div>
</body>
</html>以上我們就把頁面的樣子已經做出來了















