jQuery中的事件
jQuery中的事件
#有了jQuery, 我們有了一系列處理物件事件的函數. 上面基礎知識還是要懂, 但是再也不用自己去實現處理多播事件委託的函數了. 正所謂有了jQuery, 天天喝茶水. 下面是在jQuery中最常使用的bind()方法舉例:
$("#testDiv4").bind("click", showMsg);我們為id是testDiv4的元素, 新增列click事件的事件處理函數showMsg.
#使用jQuery事件處理函數的好處:
1. 新增的是多播事件委託.
也就是為click事件又增加了一個方法, 不會覆寫物件的click事件原有的事件處理函數.
$("#testDiv4").bind("click", function(event) { alert("one"); });
$("#testDiv4").bind("click", function(event) { alert("two"); });點擊testDiv4物件時,依序提示"one"和"two".
2. 統一了事件名稱.
新增多播事件委託時, ie中是事件名稱前面有"on".但是使用bind()函數我們不用區分ie和dom , 因為內部jQuery已經幫我們統一了事件的名稱.
3. 可以將物件行為全部用腳本控制.
#讓HTML程式碼部分只注意"顯示"邏輯. 現在的趨勢是將HTML的行為, 內容與樣式切分乾淨. 其中用腳本控制元素行為, 用HTML標籤控制元素內容, 用CSS控制元素樣式. 使用jQuery事件處理函數可以避免在HTML標籤上直接加入事件.
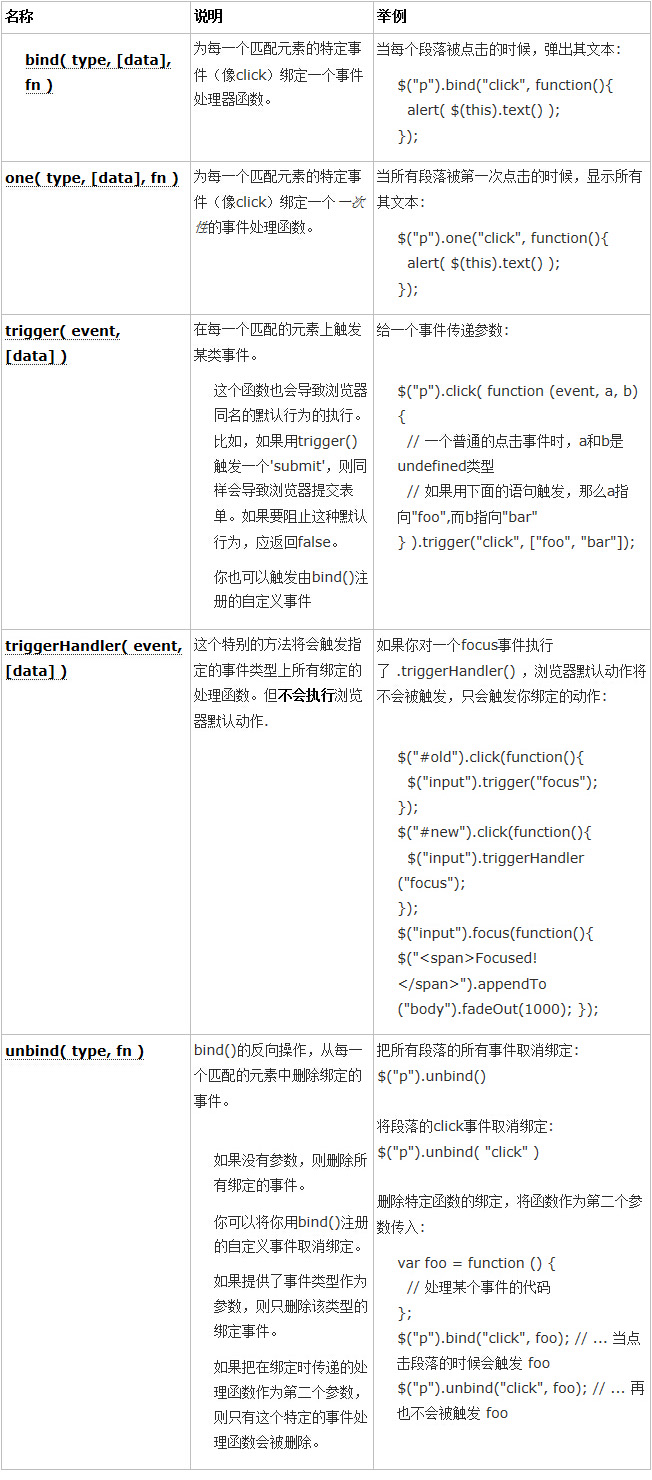
下面是基礎的jQuery事件處理函數:
 ##
##















