jQuery屬性過濾器
屬性選擇器讓你可以基於屬性來定位一個元素。可以只指定該元素的某個屬性,這樣所有使用該屬性而不管它的值,這個元素都將被定位,也可以更加明確並定位在這些屬性上使用特定值的元素,這就是屬性選擇器展示它們的威力的地方。
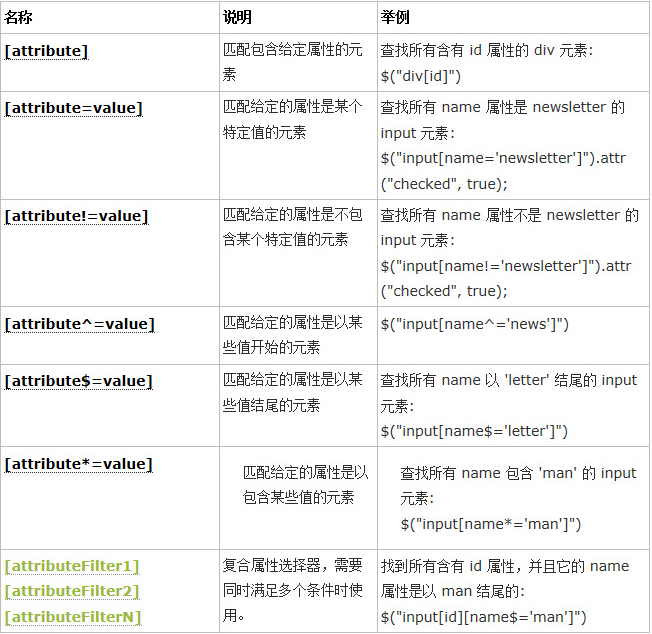
描述如下:

<style type="text/css">
/*高亮显示*/
.highlight{
background-color: gray
}
</style><body> <div> <p>Hello</p> </div> <div id="test">ID为test的DIV</div> <input type="checkbox" id="s1" name="football" value="足球" />足球 <input type="checkbox" name="volleyball" value="排球" />排球 <input type="checkbox" id="s3" name="basketball" value="篮球" />篮球 <input type="checkbox" id="s4" name="other" value="其他" />其他 </body>
1. [attribute]用法
定義:符合包含給定屬性的元素
程式碼如下:
$("div[id]").addClass("highlight"); //查找所有含有ID属性的div元素#2. [attribute=value]用法
定義:符合給定的屬性是某個特定值的元素
程式碼如下:
$("input[name='basketball']").attr("checked",true); //name属性值为basketball的input元素选中#3. [attribute!=value]用法
定義:符合給定的屬性是不包含某個特定值的元素
程式碼如下:
$("input[name!='basketball']").attr("checked",true); //name属性值不为basketball的input元素选中
//此选择器等价于:not([attr=value])要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])
$("input:not(input[name='basketball'])").attr("checked",true);4. [attribute^=value]用法##定義:符合給定的屬性是以某些值開始的元素
$("input[name^='foot']").attr("checked",true); //查找所有 name 以 'foot' 开始的 input 元素5. [attribute$=value]用法定義:符合給定的屬性是以某些值結尾的元素
$("input[name$='ball']").attr("checked",true); //查找所有 name 以 'ball' 结尾的 input 元素6. [attribute*=value]用法#定義:符合給定的屬性是以包含某些值的元素
$("input[name*='sket']").attr("checked",true); //查找所有 name 包含 'sket' 的 input 元素7. [selector1][selector2][selectorN]用法定義:複合屬性選擇器,需要同時滿足多個條件時使用
$("input[id][name$='ball']").attr("checked",true); //找到所有含有 id属性,并且它的 name属性是以 ball结尾的 














