:nth選擇器
此選擇器能夠實現對元素的精確匹配元素,主要有:
:fist-child :last-child :nth-child() :nth-last-child() :nth-of-type() :nth-last-of-type() :first-of-type :last-of-type :only-child :only-of-type :empty
:first-child選擇某個元素的第一個子元素;:last-child選擇某個元素的最後一個子元素;:nth-child()選擇某個元素的一個或多個特定的子元素;:nth-last-child()選擇某個元素的一個或多個特定的子元素,從這個元素的最後一個子元素開始算;:nth-of-type()選擇指定的元素;:nth-last-of-type()選擇指定的元素,從元素的最後一個開始計算;:first-of-type選擇一個上級元素下的第一個同類子元素;:last-of-type選擇一個上級元素的最後一個同類子元素;:only-child選擇的元素是它的父元素的唯一一個了元素;:only- of-type選擇一個元素是它的上級元素的唯一一個相同類型的子元素;:empty選擇的元素裡面沒有任何內容。
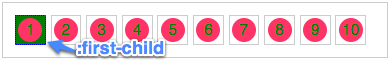
1、:first-child
.demo li:first-child {background: green; border: 1px dotted blue;}.demo li.first {background: green; border: 1px dotted blue;}
#2、:last-child
.demo li:last-child {background: green; border: 2px dotted blue;}
.demo li.last {background: green; border: 2px dotted blue;}


:nth-child(length);/*参数是具体数字*/
:nth-child(n);/*参数是n,n从0开始计算*/
:nth-child(n*length)/*n的倍数选择,n从0开始算*/
:nth-child(n+length);/*选择大于length后面的元素*/
:nth-child(-n+length)/*选择小于length前面的元素*/
:nth-child(n*length+1);/*表示隔几选一*/
//上面length为整数
.demo li:nth-child(3) {background: lime;}############這種不式不能引用負值,也就是說li:nth-child(-3)是不正確的使用方法。 #########:nth-child(2n),這中方式是前一種的變身,我們可以選擇n的2倍數,當然其中「2」可以換成你自己需要的數字. demo li:nth-child(2n) {background: lime;}
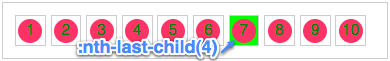
等於.demo###li:nth-child(even) {background: lime;}###:nth-child(-n+5)這種選擇器這個是選擇第5個前面的### n=0 --》 -n+5=5 --》選擇了第5個li### n=1 --》 -n+5=4 --》 選擇了第4個li### n=2 --》 -n+5=3 --》 選擇了第3個li### n=3 --》 -n+5=2 --》 選擇了第2個li### n=4 -- 」 -n+5=1 --」選擇了第1個li### n=5 ——》 -n+5=0 --》 沒有選擇任何元素#########4、:nth-last-child()###.demo li:nth-last-child(4) {background: lime;}### #########5、:nth-of-type######:nth-of-type類似:nth-child,不同的是他只計算選擇器中指定的那個元素# #####6、:nth-last-of-type######這個選擇器不用說大家都能想得到了,他和前面的:nth-last-child一樣使用,只是他指一了元素的類型而以。 ######7、:first-of-type和:last-of-type######:first-of-type和:last-of-type這兩個選擇器就類似於:first -child和:last-child;不同之處就是指定了元素的類型。 ######8、:only-child和:only-of-type######":only-child"表示的是一個元素是它的父親元素的唯一一個子元素。 ######9、:empty####:empty是用來選擇沒有任何內容的元素,這裡沒有內容指的是一點內容都沒有,哪怕是一個空格,比如說,你有三個段落,其中一個段落什麼都沒有,完全是空的,你想這個p不顯示















