CSS3邊框
CSS3 邊框
CSS3 邊框
用CSS3,你可以建立圓角邊框,加入陰影框,並作為邊界的形象而不使用設計程序,如Photoshop。
在本章中,您將了解以下的邊框屬性:
Border-color(設定邊框顏色)
Border-image(透過圖片設定為邊框)
Border-radius(邊框的半徑)
box-shadow(陰影效果)
而我使用的瀏覽器版本為:IE8, FireFox10.0.9, Chrome 22.0.1229.94 , Safari 5.1.7, Opera 12.50。 。 。基本上都是最新版本.
程式設計環境:VS2010旗艦版 ASP.NET
我們之前要給一個div加上邊框時,我們會這樣寫
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
}
</style>
</head>
<body>
<div class='border_test'>常用的边框样式</div>
</body>
</html>既然我們已經可以設定邊框顏色了,為什麼還要border-color呢?因為CSS3的border有所不同.
使用border-color如果你設定了邊框寬度是X。那你就可以在這個這個邊框上使用X種顏色,每種顏色顯示1px的寬度.
(ps:如果你邊框寬度是10px,而你只設定了5種顏色,那麼最後一種顏色將會填入剩下的寬度)
具體寫法看下面程式碼
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
border-color:red blue green black;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-color样式</div>
</body>
</html>但是結果和我們想的並不一樣.
我們只看到了4個邊框分別對應4種顏色.分別是上右下左。
當然,如果我們只輸入3種顏色,中間的顏色就對應左和右,具體的自己試一下吧.
那麼之前我們說的每像素一種顏色的效果呢?別急."那麼你就可以在這一邊框上使用X種顏色".因為border-color是針對整個4條邊框的,所以不是針對某條邊框的.
如果我們需要做到上面的效果,可以針對某一條邊框設定。他們分別是:
border-top-colorborder-right-colorborder-bottom-colorborder-left-color
所以我們需要改一下程式碼
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-border-top-colors:Blue Yellow Red Black Green;
-moz-border-bottom-colors:Blue Yellow Red Black Green;
-moz-border-right-colors:Blue Yellow Red Black Green;
-moz-border-left-colors:Blue Yellow Red Black Green;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-color样式</div>
</body>
</html>有人會問了,為什麼前面加了個-moz-,這個可以透過點擊傳送門了解.
看完《傳送門》後,我們在對程式碼做寫修改.
.border_test
{
border:5px solid red;
-moz-border-top-colors:Blue Yellow Red Black Green;
-ms-border-top-colors:Blue Yellow Red Black Green;
-wekit-border-top-colors:Blue Yellow Red Black Green;
-o-border-top-colors:Blue Yellow Red Black Green;
border-top-colors:Blue Yellow Red Black Green;
}
但是卻發現,只有火狐上出現了效果,也就是說,border-邊框-colors這個屬性只有在火狐上可用,其他的不相容.可惜了..
Border -image
border-image主要是用圖片來填入邊框.
border-image的分解屬性分別為
border-image-source 指定border的背景圖的url
border-image-slice 設定圖片如何切割的屬性,非定位!
border-image-width 定義border-image的顯示區域的
border-image-repea
下面我們來逐一解析.
border-image-source
這個是指定border的背景圖的url, 例
border-image-source :url(../images/border.gif );
這裡可以設定為none,也就是無背景圖
border-image-slice
設定圖片如何切割的屬性,(重點理解)他的值是四個數值, 沒單位(實際上是已經固定是px了, 注意, 這個值不能是負值或大於圖片的尺寸), 例如: border-image-slice:1 2 3 4; 你想得沒錯, 同樣對應的是”上右下左」,將這幾個數值, 把背景圖片, 切割開來,具體一會再說
border-image-width
定義border-image的width, 這個是定義border- image的顯示區域的(這個只是在w3c上描述的, 但在實際測試過, 設定這個屬性沒有作用, 但是border-width能生效)
border-image-repeat;
repeat有三個值選擇
[ stretch | repeat | round ]:拉伸| 重複| 平鋪(其中stretch是預設值。)
好了,我們回頭來看slice,也就是切割.= =說實話,不知道該怎麼講,還是上圖吧.
嗯- -在這裡我要藉別人的2張圖,因為我用「畫圖」花了好久,實在看不下去。 。 。最討厭畫畫了.

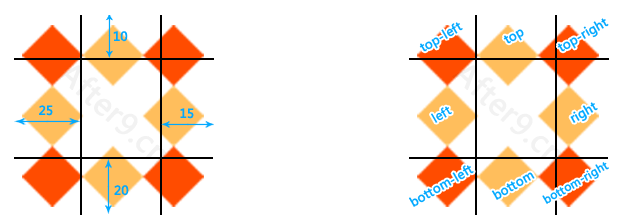
左上圖是一個這樣的樣式.border-image-slice:10 15 20 25; 他會將圖片分割為右上邊這樣的9宮格圖片.
left,top,right,bottom分別是你設定的距離,這一部分會被抽取出來作為邊框.
top-left, top-right, bottom- left, bottom-right同樣會被抽取出來,與left,top,right,bottom不同的是,他們不會受repeat,stretch,round的影響.
而left,top,right,bottom,則有可能因為拉伸什麼的而改變寬度和高度.不知道這樣說會不會容易理解點?
下面看代碼
<html>
<head>
<style type="text/css">
.border_test
{
-webkit-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-moz-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-o-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-ms-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
-border-image: url(6.jpg) 0 12 0 12 stretch stretch;
display: block;
border-width: 0 12px;
padding: 10px;
text-align: center;
font-size: 16px;
text-decoration: inherit;
color:white;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-image样式</div>
</body>
</html>Border-radius
終於到圓角了,感覺花了那麼多字去寫css3有點怪,因為本來很簡單的- -哈
#border-radius
參數:半徑,不可以是負數,為0的話是直角
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-border-radius:15px;
-ms-border-radius:15px;
-wekit-border-radius:15px;
-o-border-radiuss:15px;
border-radius:15px;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-radius样式</div>
</body>
</html>圓角效果是比較常見的,而且在FireFox,Chrome,Safari,Opera都支持圓角效果,可惜IE還是只能回老家喝粥.不過據說IE9支持了。沒4過.
相關屬性: border-top-right-radius , border-bottom-right-radius , border-bottom-left-radius , border-top-left-radius
#分別對應一個位置,要注意的是,如果只有一個,會變成4分之1圓角,如果這4個裡其中一個為0,那就回變成直角- -這個我也很納悶.
box-shadow
最後一個,陰影
<html>
<head>
<style type="text/css">
.border_test
{
border:5px solid red;
-moz-box-shadow:5px 2px 6px black;
-ms-box-shadow:5px 2px 6px black;
-wekit-box-shadow:5px 2px 6px black;
-o-box-shadow:5px 2px 6px black;
box-shadow:5px 2px 6px black;
}
</style>
</head>
<body>
<div class='border_test'>CSS3 Border-shadow样式</div>
</body>
</html>三個像素值和顏色分別是
陰影水平偏移值(可取正負值);陰影垂直偏移值(可取正負值);陰影模糊值;陰影顏色
還是IE回家喝粥,其他都可以。鬱悶
CSS3-BORDER 也講完了,第一次寫博客,寫得感覺很差,不過以後自己忘記也好找點。
CSS3確實是個好東西,還有很多東西沒有寫出來。不過確實值得學習。 。
把DEMO也放上來吧。















