動態偽類選擇器
動態偽類選擇器為偽類選擇器的一種,其語法如下:
E: pseudo-class {property:value}其中E為HTML中的元素,pseudo-class是CSS的偽類選擇器名稱,property是CSS的屬性, value為CSS屬性值。
動態偽類並不存在於HTML中,只有當使用者和網站互動的時候才能體現出來。動態偽類包含兩種,第一種是在連結中常看到的錨點偽類,另一種為使用者行為偽類。
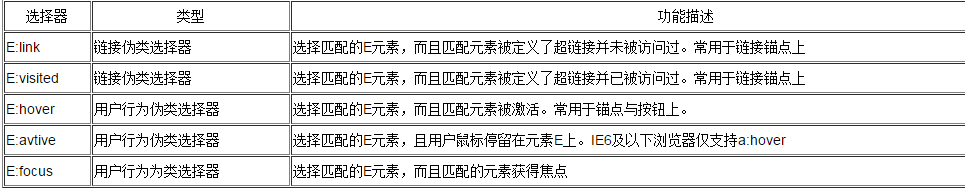
其支援的詳細語法如下:

除了E:active和E:focus需要IE8和上述版本支援外,其他的動態偽類選擇器所有瀏覽器都支援。
以以下程式碼測試動態偽類選擇器,實作按鈕在被選取和點擊時的效果:
<!DOCTYPE HTML>
<HTML lang="en-US">
<HEAD>
<META charset="UTF-8">
<TITLE>使用动态伪类选择器美化按钮</TITLE>
<STYLE type="text/css">
.download-info {
text-align: center;
}
/*默认状态下的按钮效果*/
.btn {
background-color: #0074cc;
*background-color: #0055cc;
/*CSS渐变制作背景图片*/
background-image: -ms-linear-gradient(top, #0088cc, #0055cc);
background-image: -webkit-gradient(linear, 0, 0, 0 100%, from(#0088cc), to(#0055cc));
background-image: -webkit-linear-gradient(top, #0088cc, #0055cc);
background-image: -o-linear-gradient(top, #0088cc, #0055cc);
background-image: -moz-linear-gradient(top, #0088cc, #0055cc);
background-image: linear-gradient(top, #0088cc, #0055cc);
background-repeat: repeat-x;
display: inline-block;
*display: inline;
border: 1px solid #cccccc;
*border: 0;
border-color: #ccc;
/*CSS3的色彩模块*/
border-color: rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.1) rgba(0, 0, 0, 0.25);
border-radius: 6px;
color: #ffffff;
cursor: pointer;
font-size: 20px;
font-weight: normal;
filter: progid:dximagetransform.microsoft.gradient(startColorstr='#0088cc', endColorstr='#0055cc', GradientType=0);
filter: progid:dximagetransform.microsoft.gradient(enabled=false);
line-height: normal;
padding: 14px, 24px;
/*CSS3文字阴影特性*/
text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.25);
text-decoration: none;
vertical-align: middle;
*zoom: 1;
}
/*悬浮状态下按钮效果*/
.btn:hover {
background-position: 0 -15px;
background-color: #0055cc;
*background-color: #004ab3;
color: #ffffff;
text-shadow: 0, -1px 0 rgba(0, 0, 0, 0.25);
/*CSS3动画效果*/
-webkit-transition: background-position 0.1s linear;
-moz-transition: background-position 0.1s lineaar;
-ms-transition: background-position 0.1s linear;
-0-transition: background-position 0.1s linear;
transition: background-position 0.1s linear;
}
/*点击时按钮效果*/
.btn:active {
background-color: #0055cc;
*background-color: #004ab3;
background-color: #004099 ;
background-image: none;
outline: 0;
/*CSS3盒子阴影特性*/
box-shadow: inset 0 2px 4px rgba(0, 0, 0, 0.15), 0 1px 2px rgba(0, 0, 0, 0.15);
color: rgba(255, 255, 255, 0.75);
}
/*获得焦点按钮效果*/
.btn: focus {
outline: thin dotted #333;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
</STYLE>
</HEAD>
<BODY>
<div class="download-info">
<a hred="#" class="btn">View project on GitHub</a>
</div>
</BODY>
</HTML>顯示效果如下(使用的是.btn預設樣式):

當遊標放在按鈕上的時候的效果(使用的是.btn:hover時候的樣式):

當按鈕被點擊時候的效果(使用的是.btn:active對應的樣式):

愛恨原則(LoVe/ HAte):
錨點偽類的設定必須遵守一個「愛恨原則」LoVe/HAte, 也就是link-visited-hover-active.(L-V-H-A),另外在IE6, IE7,IE8中a :hover, a:active, a:visited並沒有按照規範描述的演算法來計算它們的針對性(specificity),
而是根據連結的實際狀態來決定使用哪個規則集裡面的聲明。
IE6 IE7(Q) IE8(Q) 中A 元素的:visited :hover :active 偽類別未依規範要求的演算法計算針對性















