CSS 輪廓(outline)屬性
CSS Outlines
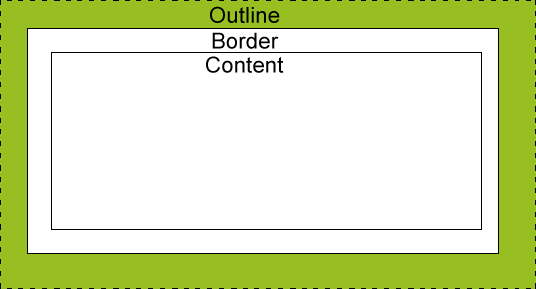
輪廓(outline)是繪製於元素周圍的一條線,位於邊框邊緣的外圍,可起到突出元素的作用。
輪廓(outline)屬性指定了樣式,顏色和外邊框的寬度。
CSS 輪廓(outline)
輪廓(outline)是繪製於元素周圍的一條線,位於邊框邊緣的外圍,可起到突出元素的作用。
CSS outline 屬性規定元素輪廓的樣式、顏色和寬度。

所有CSS 輪廓(outline)屬性
"CSS" 列中的數字表示哪個CSS版本定義了該屬性(CSS1 或CSS2)。
| 屬性 | 說明 | 值 | CSS |
|---|---|---|---|
| 在一個宣告中設定所有的外邊框屬性 | outline-color
outline-style # outline-width inherit | 2||
| 設定外邊框的顏色 | #color-name
hex-number rgb-number invert inherit | 2||
| 設定外部邊框的樣式 | none |
dotted # dashed ## solid double groove ridge inset outset # inherit | 2|
| 設定外邊框的寬度 | thin |
medium thick length inherit | 2
實例
在元素周圍畫線
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p
{
border:1px solid red;
outline:green dotted thick;
}
</style>
</head>
<body>
<p><b>注意:</b> 如果只有一个!DOCTYPE指定IE8支持 outline属性。</p>
</body>
</html>執行程式嘗試
實例
#設定輪廓的寬度 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
<style>
p.one
{
border:1px solid red;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:1px solid red;
outline-style:dotted;
outline-width:5px;
outline-color: #99fc58;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
</body>
</html>執行程式嘗試
#













