選擇器
選擇器
程式碼如下:
选择器Demo 这是一个div元素这是一个p标记
这是第一个span 这是第二个span
優先權在沒有!important的情況下取決於誰後載入
運行結果展示:

ID選擇器

程式碼如下:
展示效果:ID选择器 谁知盘中餐 粒粒皆辛苦

##其他選擇器功能介紹:
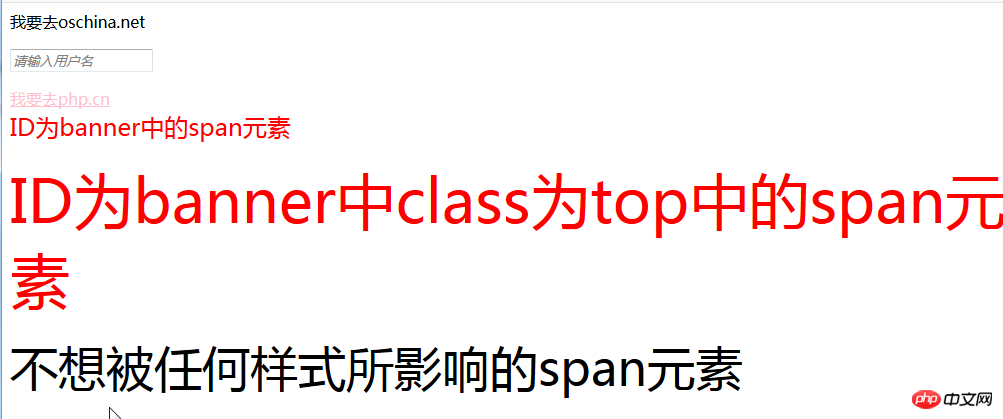
Document 我要去oschina.net我要去php.cn
不想被任何样式所影响的span元素
展示效果:
選擇器的優先權判斷:(/* id100>類別10>標籤1 */)一樣時取決於誰後載入:

选择器优先级 这是 div 中的 p 的 span
#頁面展示:

###########################################################################选择器优先级 php中文网这是 div 中的 p 的 span













