Input box password display and hide
The password in the input box is displayed and hidden
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
16 May 2016
jquery implements hidden display layer animation effects, imitation Sina character dynamic input, tab effects, etc. The following is all the code. Friends who are interested can practice it. I hope it will be helpful to everyone's learning.
16 May 2016
The input input box hides or displays text when it gains or loses focus. This focus effect must have been seen by many friends when filling out forms. This article uses jquery to implement the following. Interested friends can refer to it.
 jQuery implements the password display/hide switching function by changing the type attribute of the input
jQuery implements the password display/hide switching function by changing the type attribute of the input
11 Feb 2017
When everyone is doing the login and registration function, they will encounter the need for users to choose whether the password they entered is displayed. How do you implement it? Today I will share with you a relatively easy-to-use method using jQuery to implement the password display/hide switching function by changing the type attribute of the input. Friends who need it can refer to it.
 How to display and hide the login page password in JS
How to display and hide the login page password in JS
22 Jun 2018
On the login page, the function of hiding and displaying the password is often used by clicking on the small eye-like image in the text box. Let me introduce to you how to display and hide the password on the login page based on JS. Friends who need it can refer to it.
 How to implement password display and hide switching function in vue
How to implement password display and hide switching function in vue
05 Jun 2018
This article mainly introduces the password display and hide switching function implemented by vue. Friends who need it can refer to it.
 How to clear the cross in the IE10+ input X text box and the eye icon in the password input box
How to clear the cross in the IE10+ input X text box and the eye icon in the password input box
10 Jan 2017
Starting from IE 10, the input with type="text" will automatically generate a small cross (X) after the user inputs the content, which is convenient for the user to click to clear the entered text. This article will introduce to you how to clear IE10+ input X The cross of the text box and the eye icon of the password input box
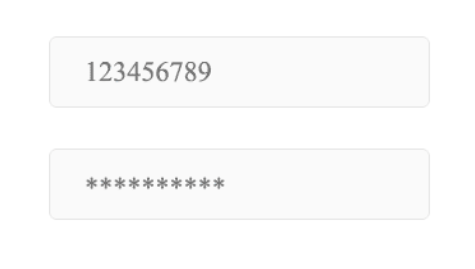
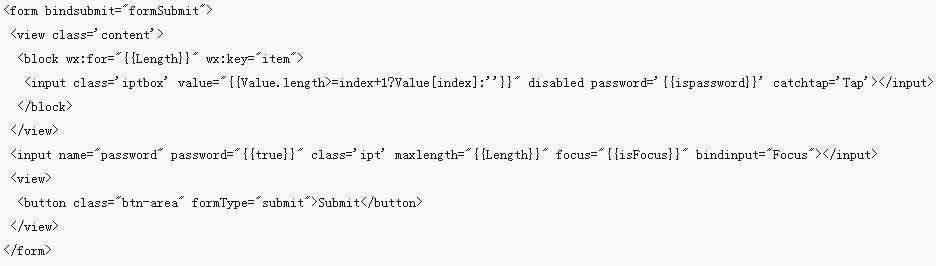
 How to develop verification code and password input box function in WeChat applet
How to develop verification code and password input box function in WeChat applet
31 May 2018
This time I will show you how to develop the verification code and password input box function in the WeChat applet. What are the precautions for developing the verification code and password input box function in the WeChat applet? The following is a practical case, let's take a look.
 iOS implements a password input box similar to WeChat and Alipay (UIKeyInput protocol)
iOS implements a password input box similar to WeChat and Alipay (UIKeyInput protocol)
10 Jan 2017
This article mainly introduces the iOS implementation of a password input box similar to WeChat and Alipay. It provides simple keyboard input functions for responders through the UIKeyInput protocol, and then draws the password input box through CoreGraphics. Interested friends can refer to it.
16 May 2016
The jQuery code that displays or hides the prompt text value in the form input as the mouse focus moves in and out


Hot Tools

jQuery2019 Valentine's Day Confession Fireworks Animation Special Effects
A very popular jQuery Valentine's Day confession fireworks animation special effect on Douyin, suitable for programmers and technical geeks to express their love to the girl they love. No matter you choose to be willing or not, you have to agree in the end.

layui responsive animated login interface template
layui responsive animated login interface template

520 Valentine's Day confession web animation special effects
jQuery Valentine's Day Confession Animation, 520 Confession Background Animation

Cool system login page
Cool system login page

HTML5 tape music player-CASSETTE PLAYER
HTML5 tape music player-CASSETTE PLAYER