jQuery gets the effect of mouse movement direction
jQuery gets the mouse movement direction
All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 The event method of mouse movement in jquery is ()
The event method of mouse movement in jquery is ()
18 May 2023
jQuery is one of the most widely used JavaScript libraries currently. It encapsulates many JavaScript operations, which greatly facilitates the work of front-end developers. In jQuery, mouse movement events are very common, and developers can use different methods to handle these events. Next, let’s take a look at the mouse movement event methods in jQuery. First of all, you need to know that there are two ways to handle mouse movement events in jQuery: mousemove() and hover(). mous
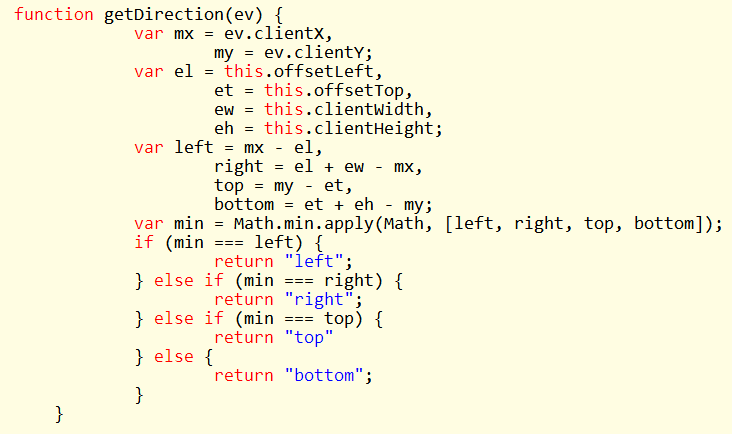
 How to get the direction of mouse movement into div using JavaScript
How to get the direction of mouse movement into div using JavaScript
10 Nov 2018
The content of this article is about how to get the direction of moving the mouse into a div using JavaScript. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
16 May 2016
This article mainly introduces jQuery's implementation of the sliding expansion and hiding effects of mouse-over links to control images. It involves the response to jQuery mouse events and related techniques for chain operations. It has certain reference value. Friends who need it can refer to it.
16 May 2016
We can use jQuery to achieve some cool effects. This article will introduce to you how to use jQuery to realize that when the mouse passes over the picture number, the picture will be enlarged for preview. Friends who need it can refer to it.
16 May 2016
When the mouse moves, the set picture is displayed in the title prompt box.
 jQuery example of the effect of enlarging the picture when the mouse is hovered_jquery
jQuery example of the effect of enlarging the picture when the mouse is hovered_jquery
16 May 2016
This is an effect based on jQuery. When the mouse hovers over a small image, a large image will pop up, and the large image will move with the movement of the mouse.
 How jQuery implements the effect of the mouse hover navigation underline sliding out
How jQuery implements the effect of the mouse hover navigation underline sliding out
30 Sep 2017
This article mainly introduces in detail the underline slide-out effect of jquery mouse hover navigation. The underline appears on menu mouse hover and expands to both sides. It has certain reference value. Interested friends can refer to it.
 jQuery realizes the effect of previewing the large image when the mouse slides over it
jQuery realizes the effect of previewing the large image when the mouse slides over it
17 Jan 2018
This article mainly introduces jQuery's method of realizing the large-scale effect of mouse-over preview images, involving jQuery mouse event response and dynamic operation of page element attributes. Friends who need it can refer to it. I hope it can help everyone.
16 May 2016
Recently, a project encountered a need. The desired effect is that when the mouse is moved over the thumbnail, the large image of the image will be displayed, and the large image will follow the mouse movement; or the image can also be displayed when the mouse is moved to the prompt text. After some thinking, I used the following method to achieve this effect, and I will share it with you here.


Hot Tools

Canvas follows mouse cursor animation special effects
The Canvas following mouse cursor animation special effects include 10 different effects of mouse passing following and display animation effects.

HTML5 Canvas bubble hover mouse effect
HTML5 Canvas bubble hover mouse effect

js+css3 owl eyes follow the mouse pointer to rotate animation special effects
js+css3 owl eyes follow the mouse pointer to rotate animation special effects

jquery hover event navigation bar effect
jquery hover event navigation bar effect

js mouse click and drag to generate small icon special effects
js mouse click and drag to generate small icon special effects is a purple background style mouse left click and right click to generate small icon animation special effects.