JS special effects
JS special effects
 html5 special effects
html5 special effects
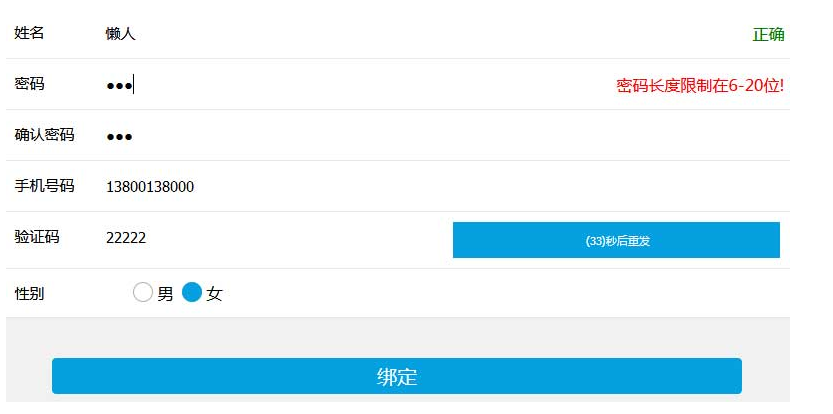
 Registration form verification js code on mobile phone
Registration form verification js code on mobile phone
Registration form verification js code on mobile phone
js code
<script type="text/javascript">
function checkreg() {
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9] {1}))+\d{8})$/;
if(document.form1.name.value == "") {
//alert("Please enter your username!");
document.getElementById("tish").innerHTML = "<font color='red'>Please enter your username!</font>";
form1.name.focus();
return false;
}
document.getElementById("tish").innerHTML = "<font color='green'>Correct</font>";
// if (document.form1.User.value.length<4 || document.form1.User.value.length>15)
// {
// alert("Username length is limited to 4-15 characters!");
// form1.User.focus();
// return false;
// }
if(document.form1.password.value == "") {
//alert("Please enter password!");
document.getElementById("ts").innerHTML = "<font color='red'>Please enter the password</font>";
form1.password.focus();
return false;
}
if(document.form1.password.value.length < 6 || document.form1.password.value.length > 20) {
//alert("Password length is limited to 6-20 characters!");
document.getElementById("ts").innerHTML = "<font color='red'>Password length is limited to 6-20 characters!</font>";
form1.password.focus();
return false;
}
document.getElementById("ts").innerHTML = "<font color='green'>Correct</font>";
if(document.form1.password.value != document.form1.Pwdagain.value) {
document.getElementById("tishi").innerHTML = "<font color='red'>The two passwords are not the same</font>";
form1.password.focus();
return false;
}
document.getElementById("tishi").innerHTML = "<font color='green'>Correct</font>";
// alert("Registration successful!");
// location.href="http://www.lanrenzhijia.com";
if(!myreg.test(document.form1.phone.value)) {
document.getElementById("tss").innerHTML = "<font color='red'>wrong mobile phone number</font>";
form1.password.focus();
return false;
}
document.getElementById("tss").innerHTML = "<font color='green'>Correct</font>";
if(document.form1.code.value == "") {
document.getElementById("tsi").innerHTML = "<font color='red'>The verification code cannot be empty</font>";
form1.code.focus();
return false;
}
document.getElementById("tsi").innerHTML = "<font color='green'>Correct</font>";
location.href="homepage.html";
}
function sendMessage(t) {
var myreg = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9] {1}))+\d{8})$/;
if(!myreg.test(document.form1.phone.value))
{
alert('Please enter a valid mobile phone number!');
return false;
} //
document.form1.dynamic.disabled = true;
for(i = 1; i <= t; i++) {
window.setTimeout("update_p(" + i + "," + t + ")", i * 1000);
}
}
function update_p(num, t) {
if(num == t) {
document.form1.dynamic.value = "Resend";
document.form1.dynamic.disabled = false;
}
else {
printnr = t - num;
document.form1.dynamic.value = "Resend in (" + printnr + ") seconds";
}
}
</script> All resources on this site are contributed by netizens or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this site are for learning reference only. Please do not use them for commercial purposes. Otherwise, you will be responsible for all consequences! If there is any infringement, please contact us to delete it. Contact information: admin@php.cn
Related Article
 Login registration box mobile phone number and verification code verification implementation code
Login registration box mobile phone number and verification code verification implementation code
01 Feb 2018
This article mainly introduces in detail the front-end code of js to implement the verification of mobile phone number and verification code in the login registration box. It has certain reference value. Interested friends can refer to it. I hope it can help you.
 Vue makes a mobile phone to send SMS verification code registration function
Vue makes a mobile phone to send SMS verification code registration function
07 Jun 2018
This time I will bring you Vue’s registration function of sending SMS verification code by mobile phone. What are the precautions for Vue’s registration function of sending SMS verification code by mobile phone? Here is a practical case, let’s take a look.
16 May 2016
The following is the JS code to verify the phone number. It is very practical and dedicated to everyone.
 Best practices for implementing mobile phone verification code login and registration using PHP
Best practices for implementing mobile phone verification code login and registration using PHP
17 Aug 2023
Best Practices for PHP to Implement Mobile Verification Code Login and Registration With the rapid development of the mobile Internet, mobile phone verification code login and registration has become a very convenient and secure authentication method. In this article, we will introduce the best practices on how to use PHP to implement mobile phone verification code login and registration, and attach corresponding code examples. Obtain a Verification Code Before you start registering or logging in, you first need to obtain a verification code. For security reasons, the verification code should be a time-sensitive token, and users must use the verification code to complete verification within a certain period of time. we can
 Detailed steps to implement mobile phone verification code login and registration using PHP
Detailed steps to implement mobile phone verification code login and registration using PHP
18 Aug 2023
Detailed steps to implement mobile phone verification code login and registration in PHP In today's mobile Internet era, mobile phone verification code has become a common login and registration method. Using mobile verification codes can improve user experience and security. This article will introduce how to use PHP to implement the mobile phone verification code login and registration function. Get the mobile phone number First, we need to get the mobile phone number entered by the user. You can use an HTML form to collect the user's mobile phone number information. For example: <formmethod="post"ac
 How to add mobile phone verification code function in PHP for user registration
How to add mobile phone verification code function in PHP for user registration
19 Aug 2023
How to add mobile phone verification code function in PHP for user registration In today’s digital society, mobile phone verification code has become one of the common ways to verify user identity. During the user registration process, using mobile phone verification codes can effectively prevent malicious registration and protect the security of user accounts. This article will introduce how to add the mobile phone verification code function in PHP to achieve a more secure user registration process. First, we need to introduce a third-party SMS service provider, such as Alibaba Cloud SMS Service. Through this service provider we can easily send short
 A simple method to implement the countdown of verification code sent during mobile phone registration
A simple method to implement the countdown of verification code sent during mobile phone registration
19 Jan 2018
This article mainly shares with you a simple example of a countdown for sending a verification code during mobile phone registration. It has a very good reference value. Let’s follow the editor to take a look. I hope it will be helpful to everyone. I hope it can help everyone.
 How to add mobile phone verification code function in PHP to improve user registration security
How to add mobile phone verification code function in PHP to improve user registration security
20 Aug 2023
How to add mobile phone verification code function in PHP to improve user registration security. With the rapid development of the Internet, more and more people use mobile phones as their main communication tool. In many websites and applications, mobile phone numbers have become important. One of the registration information. In order to improve the security of user registration, adding a mobile phone verification code function is an effective method. This article will introduce how to implement the mobile phone verification code function in PHP to enhance the security of user registration. 1. Send the verification code to the user’s mobile phone. In order to implement the mobile phone verification code function, you first need to send


Hot Tools

HTML5 Canvas heart fluttering animation special effects
HTML5 Canvas heart fluttering animation special effect is a generated animation that can be directly opened with a browser to see a heart.

H5 panda bouncing game source code
HTML5 Mobile Panda is also a crazy game source code. Game description: Press and hold the screen to adjust the strength of the panda spring and jump to the stone pillar. The game ends if you fall into the river.

HTML5 Valentine's Day box animation special effects
Based on svg, draw animations of opening love box gifts on Valentine's Day, and special effects of love box animation.

H5 3D rolling ball game source code
HTML5 cool 3D ball rolling mobile game code download. Game introduction: A colored ball rolls, and the current track of the colored ball is controlled by dragging it with the mouse or the touch screen of the mobile phone. This is a simple and easy-to-operate mobile game source code.