current location: Home > Download > JS effects > jQuery effects > jQuery responsive chat window interface effects

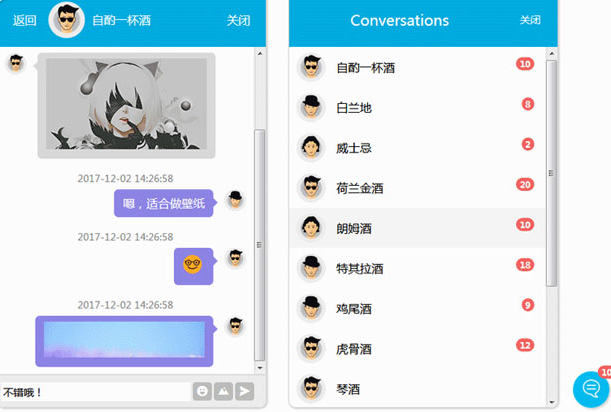
jQuery responsive chat window interface effects
| Classify: JS effects / jQuery effects | Release time: 2018-03-02 | visits: 1931 |
| Download: 74 |
Latest Downloads
Fantasy Aquarium
Girls Frontline
Wings of Stars
Little Flower Fairy Fairy Paradise
Restaurant Cute Story
Shanhe Travel Exploration
Love and Producer
The most powerful brain 3
Odd Dust: Damila
Young Journey to the West 2
24 HoursReading Leaderboard
- 1 Lambda function with GraalVM Native Image - Part easuring cold and warm starts using different Lambda memory settings
- 2 How to Count Rows in a Go Database?
- 3 WHAT A DRAG...
- 4 How do you pass parameters to Java threads?
- 5 How can Prepared Statements Enhance Database Security in MySQL?
- 6 How to Decode []byte as Strings in Go JSON?
- 7 Dragon Age: The Veilguard - How To Solve The Dellamorte Estate Puzzle
- 8 How to Retrieve Data from Dynamically Specified Tables in Stored Procedures?
- 9 How can I group a multidimensional array by multiple column values and sum another column's values?
- 10 How to Insert and Select PostGIS Geometry Types with Gorm and EWKB?
- 11 How to Create Clean URLs with .htaccess?
- 12 Why Doesn't Directly Appending to a Slice in a Go Map Work as Expected?
- 13 What Happens When You Delete a Parent Row in MySQL? Understanding ON DELETE Behavior and Default Options.
- 14 dpvacm.dll - What is dpvacm.dll?
- 15 Why Am I Getting "Undefined Reference to `WinMain'" When Using wWinMain with MinGW?
Latest Tutorials
-
- Go language practical GraphQL
- 1968 2024-04-19
-
- 550W fan master learns JavaScript from scratch step by step
- 3388 2024-04-18
-
- Getting Started with MySQL (Teacher mosh)
- 1781 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--Ten days of quality class
- 2597 2024-03-29
The jQuery responsive chat window interface special effect is a tool that supports responsive layout and user grouping. The chat window supports image uploading and emoticon publishing.
screenFuc();
function screenFuc() {
var topHeight = $(".chatBox-head").innerHeight();//Chat head height
//When the screen is smaller than 768px, the layout changes
var winWidth = $(window).innerWidth();
if (winWidth <= 768) {
var totalHeight = $(window).height(); //The overall height of the page
$(".chatBox-info").css("height", totalHeight - topHeight);
var infoHeight = $(".chatBox-info").innerHeight();//The height below the chat head
//Height of middle content
$(".chatBox-content").css("height", infoHeight - 46);
$(".chatBox-content-demo").css("height", infoHeight - 46);
$(".chatBox-list").css("height", totalHeight - topHeight);
$(".chatBox-kuang").css("height", totalHeight - topHeight);
$(".div-textarea").css("width", winWidth - 106);
} else {
$(".chatBox-info").css("height", 495);
$(".chatBox-content").css("height", 448);
$(".chatBox-content-demo").css("height", 448);
$(".chatBox-list").css("height", 495);
$(".chatBox-kuang").css("height", 495);
$(".div-textarea").css("width", 260);
}
}











![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















