current location: Home > Download > JS effects > jQuery effects > HTML5 level pass mini game code

HTML5 level pass mini game code
HTML5 level pass mini game code
| Classify: JS effects / jQuery effects | Release time: 2018-02-10 | visits: 1393 |
| Download: 47 |
More>
Latest Downloads
Fantasy Aquarium
"Fantasy Aquarium" is a fantasy adventure game that allows players to explore the mysterious underwater world. In this imaginative aquarium, players will play the role of an aquarium manager and experience the fun of a fantasy world by managing and caring for various magical creatures. Game features: Diverse creatures: There are various fantasy creatures living in the aquarium, such as mysterious crystal fish, light mermaids, etc. Each creature has a unique appearance and characteristics. Interaction: Players can interact with the creatures in the aquarium, feed, play, and even perform tasks to make the creatures get closer to you. Decoration construction: You can decorate the aquarium according to your own preferences and customize it
0
2024-05-08
Girls Frontline
"Girls' Frontline" is a strategy role-playing game developed by SUNBORN Games. In this future world, humans and robot girls are fighting. You will play the role of a commander and lead a unique army of robot girls in a series of thrilling battles. Game features: A huge camp of robot girls: Collect and train robot girls with different styles and abilities to build your own strongest team. In-depth plot setting: Communicate with the robot girls and gain a deeper understanding of their story backgrounds, providing support and encouragement to them in battle. Exquisite battle graphics: Enjoy gorgeous battle scenes
832
2024-05-06
Wings of Stars
"Star Wings" is a 3D competitive game that perfectly combines mecha girl elements with classic GVG fighting gameplay. In the game, players will control a mecha girl with powerful combat power to engage in fierce 1V1 and 2V2 battles on the exciting battlefield, feeling the unparalleled charm of competition. The game uses high-precision 3D modeling technology to present gorgeous graphics. Each mecha is unique and delicately depicts the mechanical structure full of technology and the graceful figure of the girl, as if it is an animated blockbuster active in the palm of your hand. The beautiful girl pilots each have their own charms, and their different personality traits are revealed through their voices and actions.
521
2024-05-06
Little Flower Fairy Fairy Paradise
"Little Flower Fairy Fairy Paradise" is a casual game full of childlike fun and magic, bringing a wonderful gaming experience to the majority of players. In the game, you will play the role of a little flower fairy and enter the Elf Paradise with other players to embark on an adventure full of surprises. Game features: New magical adventure: Enjoy a new Elf Paradise adventure with more exquisite graphics. Exquisite game graphics: The game uses the latest 3D technology to create beautiful game graphics, giving players a brand new visual shock. Various activities: In the game, players can participate in various activities and obtain a large number of game rewards. rich
703
2024-05-06
Restaurant Cute Story
"Restaurant Cute Story" is a cute restaurant management simulation game. In this game, you will play the role of a young restaurant owner. By operating and managing the restaurant, you will welcome a group of cute customers and create a unique and busy restaurant. Game features: Cute animal customers: There are various cute animal characters as customers in the game. Each animal has its own preferences and needs. You need to provide the most suitable dishes according to their preferences. Customize your restaurant: From decoration to furniture, you can create a unique restaurant according to your own preferences and creativity to attract more customers. Diverse menu: in-game
574
2024-05-05
Shanhe Travel Exploration
"Shanhe Travel Detective" game introduction "Shanhe Travel Detective" is a fascinating storyline with a Chinese-style reasoning and investigation game. This game cleverly combines traditional Chinese cultural elements with classic reasoning and investigation gameplay, presenting players with a game world full of mystery and surprise. In the game, players will play the role of a talented young detective, traveling through mountains and rivers to explore various complicated and confusing cases. Each case is carefully designed and full of suspense and challenges. Players need to use wisdom and observation to collect clues and deduce the truth. The game has a unique graphic style, which adopts a beautiful Chinese style and combines ancient Chinese
946
2024-05-05
Love and Producer
"Love and Producer" is a female-oriented mobile game developed by Elex. It is a love development type game. In this game, you will play a producer and embark on a romantic journey with four distinctive male protagonists. Game features: Real-person dubbing, restoring the most realistic plot experience. The rich game plot and ups and downs of emotional stories make you immersed in the game. Perfectly restores the operation of AR games, allowing you to enjoy the game better. The unique gameplay allows you to understand the protagonist more deeply and experience a different kind of love. Earn props through tasks and activities, and use them to improve the hero's attributes.
519
2024-05-04
The most powerful brain 3
"The Biggest Brain 3" is an exciting and interesting intellectual competition game that challenges the limits of your brain and shows your wisdom and skills. In this game, players will face various mental challenges, including decryption, reasoning, memory and other topics, so that your brain can get an all-round exercise. Game features: Diverse challenge themes, covering multiple fields such as decryption, reasoning, memory, etc., ensuring that you will not be bored. Rich level design, gradually increasing difficulty, challenging the limit of your IQ. A variety of game modes are available, including single-player challenges and multi-player battles, allowing you to compete with your friends against IQ. Exquisite picture design and sound effects create a
869
2024-05-04
Odd Dust: Damila
"Earth: Damira" game introduction "Earth: Damira" is a fascinating full 3D alien light science fiction otaku tower defense game. In this game, players will play the role of the captain of the Atum, shouldering the important task of continuing the hope of mankind, leading a group of "newborn" girls full of vigor and vitality to set foot on the mysterious planet Damira to explore this green alien planet. everything of. With its unique sci-fi setting and exquisite 3D graphics, the game presents players with an alien world full of unknowns and challenges. In this mysterious land, players need to lead the girls to build strong defenses to resist threats from alien stars. At the same time, they need to
254
2024-05-03
Young Journey to the West 2
"Journey to the West 2" game introduction Stepping into the world of "Journey to the West 2" is to step into a magnificent and fantasy industrial punk adventure full of oriental charm. As the latest masterpiece of the juvenile card series, this game perfectly integrates national trend elements with punk style, presenting players with an unprecedented world of Journey to the West. First of all, the game's style is unique. The designers cleverly combined traditional Chinese painting and printmaking techniques with modern punk elements, making every character and every scene full of strong oriental charm and avant-garde punk atmosphere. Players seem to be in a world that combines classical and modern, oriental and
951
2024-05-03
24 HoursReading Leaderboard
- 1 How can I dynamically change CSS class rules using jQuery without touching the DOM?
- 2 How to Sort Java Arrays in Descending Order?
- 3 dmhealthsvr.exe - What is dmhealthsvr.exe?
- 4 How to Send a HEAD HTTP Request in Python 2?
- 5 How to Create a Scrollable Table with Locked First Row and Column in JavaScript?
- 6 dgwintbn.dll - What is dgwintbn.dll?
- 7 Why Doesn\'t Go\'s `TCPListener` Use Channels for Concurrency?
- 8 How Does MySQL Ensure Data Integrity in Concurrent Operations?
- 9 How to Create an Animated Dashed Border with CSS Without SVG?
- 10 Do Prepared Statements Need `mysql_real_escape_string()` for Security?
- 11 dlcxmon.exe - What is dlcxmon.exe?
- 12 How to Convert PNG to JPG with Compression and Preserve Transparency in PHP?
- 13 Why is the __init__ Method Essential for Object Initialization in Python Classes?
- 14 dlcgpp5c.dll - What is dlcgpp5c.dll?
- 15 Why Does Changing Text Color in Disabled Textboxes Work Differently in IE6/7 and Firefox?
More>
Latest Tutorials
-
- Go language practical GraphQL
- 1939 2024-04-19
-
- 550W fan master learns JavaScript from scratch step by step
- 3353 2024-04-18
-
- Getting Started with MySQL (Teacher mosh)
- 1760 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--Ten days of quality class
- 2576 2024-03-29
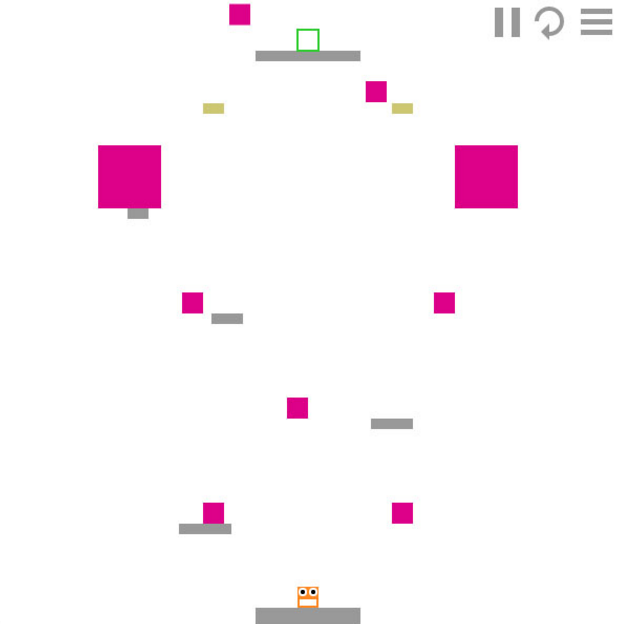
HTML5 level pass mini game code

c.keydown(function(key){
if((key.keyCode>36 && key.keyCode<41) || key.keyCode == 82 || key.keyCode == 32){
if(key.keyCode == 37){
mxl = xv;
};
if(key.keyCode == 39){
mxr = xv;
};
if(key.keyCode == 38){
nanc = true;
};
if(key.keyCode == 38 && !kong){
jian = true;
v = sv;
};
if(key.keyCode == 82){
xuan();
}
This is an HTML5 level-passing mini-game code, a web-based mini-game that can create levels. The level-passing difficulty is relatively average, so you can play it when you have nothing to do.
Statement of this Website

All resources on this website are contributed and published by netizens, or reprinted by major download sites. Please check the integrity of the software yourself! All resources on this website are for learning and reference only. Please do not use them for commercial purposes, otherwise you will be responsible for all consequences incurred! If there is any infringement, please contact us to delete and remove it. Contact information: admin@php.cn










![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















