current location: Home > Download > JS effects > jQuery effects > jQuery+CSS3 with front and back buttons to control carousel animation effects

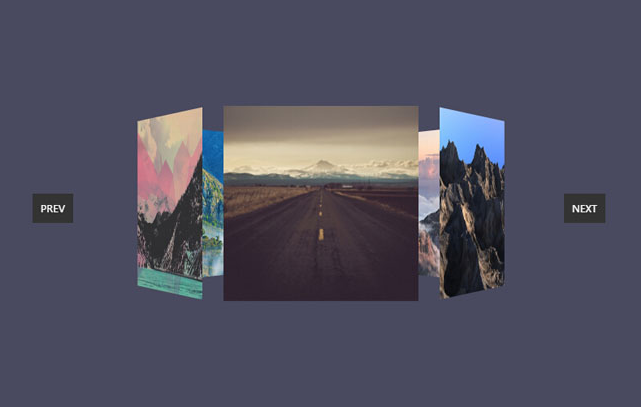
jQuery+CSS3 with front and back buttons to control carousel animation effects
| Classify: JS effects / jQuery effects | Release time: 2018-01-27 | visits: 1754 |
| Download: 33 |
Latest Downloads
Fantasy Aquarium
Girls Frontline
Wings of Stars
Little Flower Fairy Fairy Paradise
Restaurant Cute Story
Shanhe Travel Exploration
Love and Producer
The most powerful brain 3
Odd Dust: Damila
Young Journey to the West 2
24 HoursReading Leaderboard
- 1 Lambda function with GraalVM Native Image - Part easuring cold and warm starts using different Lambda memory settings
- 2 How to Count Rows in a Go Database?
- 3 WHAT A DRAG...
- 4 How do you pass parameters to Java threads?
- 5 How can Prepared Statements Enhance Database Security in MySQL?
- 6 How to Decode []byte as Strings in Go JSON?
- 7 Dragon Age: The Veilguard - How To Solve The Dellamorte Estate Puzzle
- 8 How to Retrieve Data from Dynamically Specified Tables in Stored Procedures?
- 9 How can I group a multidimensional array by multiple column values and sum another column's values?
- 10 How to Insert and Select PostGIS Geometry Types with Gorm and EWKB?
- 11 How to Create Clean URLs with .htaccess?
- 12 Why Doesn't Directly Appending to a Slice in a Go Map Work as Expected?
- 13 What Happens When You Delete a Parent Row in MySQL? Understanding ON DELETE Behavior and Default Options.
- 14 dpvacm.dll - What is dpvacm.dll?
- 15 Why Am I Getting "Undefined Reference to `WinMain'" When Using wWinMain with MinGW?
Latest Tutorials
-
- Go language practical GraphQL
- 1970 2024-04-19
-
- 550W fan master learns JavaScript from scratch step by step
- 3390 2024-04-18
-
- Getting Started with MySQL (Teacher mosh)
- 1782 2024-04-07
-
- Mock.js | Axios.js | Json | Ajax--Ten days of quality class
- 2599 2024-03-29
<title>jQuery CSS3带前后按钮控制旋转木马动画特效</title>
<link rel="stylesheet" type="text/css" href="css/htmleaf-demo.css">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body><script src="/demos/googlegg.js"></script>
<div class="htmleaf-container">
<div id="carousel">
<div id="container" tcc-rotation="0">
<item><img src="img/an_endless_road_with_mountains_in_the_distance.jpg"></item>
<item><img src="img/large_mountains_3d_model_5d4f26d6-0ea9-48f5-b187-db8bb6093155.jpg"></item>
<item><img src="img/misty-8211.jpg"></item>
<item><img src="img/mountain-photos-photography-inspiration-nature-scenes-006.jpg"></item>
<item><img src="img/santa-monica-mountains-x.jpg"></item>
<item><img src="img/tumblr_n2968t23b51qzzf87o1_500.jpg"></item>
</div>
<nav class="tc-btn-container">
<div class="tc-next">NEXT</div>
<div class="tc-prev">PREV</div>
</nav>
</div>
</div>
这是一款使用CSS3 3D transforms属性来渲染一个3D立体旋转木马,并通过简单的jQuery代码来实现前后按钮控制旋转木马的旋转动画效果。











![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)















