
This time I will bring you the js three-level linkage code of provinces and municipalities. What are theprecautionsfor implementing the three-level linkage code of provinces and municipalities in js. The following is a practical case, let’s take a look.
Preface
The plug-in functions only meet our company’s business needs. If you want more functions, you can leave a message below and I will try my best to expand! If you need or like it, you can give me a star on github
Preparation
The container tags in the page are not limited, just give an id
var address = new Address({ wrapId: 'wrap', showArr: ['provinces','citys','areas'], beforeCreat:function(){ console.log("beforeCreat") }, afterCreat:function(){ console.log('afterCreat'); } })
wrapId:"wrap" // 此处的wrap就是上面容器的id showArr: ['provinces','citys','areas'] // 此处分别代表省、市、区容器的id
For example: If the passed array['provinces','citys','areas']has a length of 3, then there will be provinces and cities, three in the arrayStringare the ids of the province, city, and district containers respectively

such as the passed array['provinces','citys']The length is 2, then the province and city will appear. The two strings in the array are the IDs of the province and city containers respectively

If the array length is 1 I won’t go into details
beforeCreatExecuted before the plug-in is createdCallback function
afterCreatExecuted after the plug-in is created Callback function

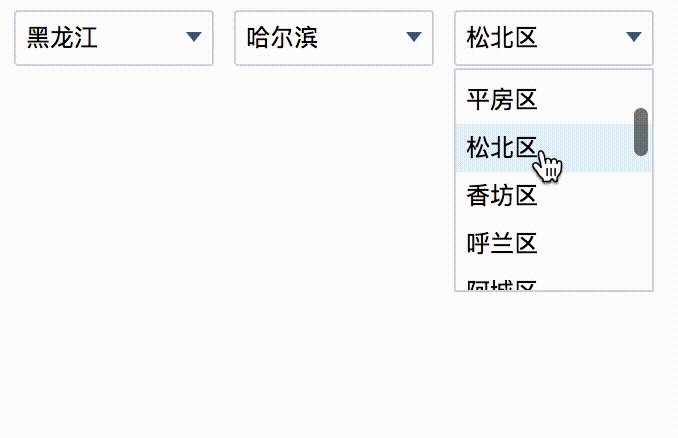
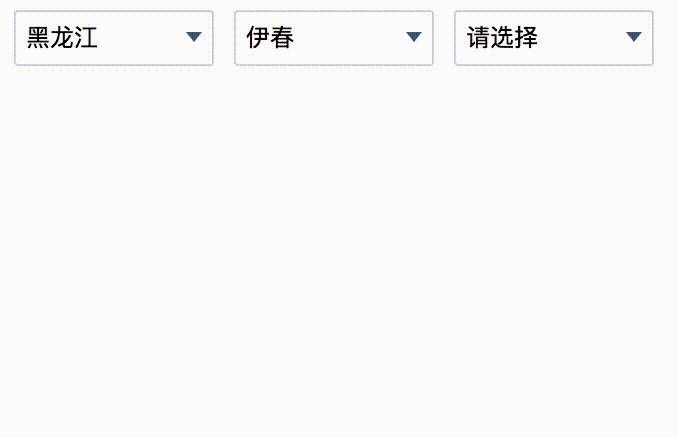
Preview

Detailed explanation of asynchronous loading of JavaScript
How to use the encapsulation function of JS motion buffering effect
The above is the detailed content of js province and city three-level linkage code. For more information, please follow other related articles on the PHP Chinese website!




