
This article mainly introduces the WeChat applet display drop-down list function, involving WeChat applet navigator component navigation and page loading related operation skills. I hope it can help everyone.
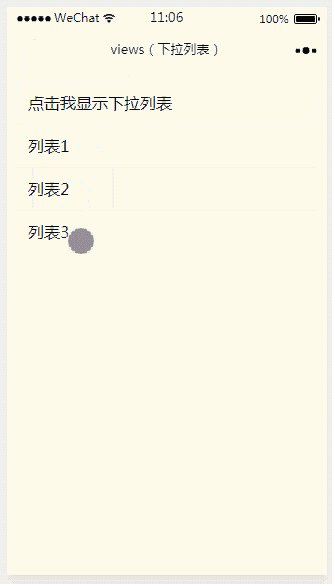
1. Effect display

##2. Key code
app.json file:{
"pages":[
"views/views",
"views/navigators/navigator1/navigator1",
"views/navigators/navigator2/navigator2",
"views/navigators/navigator3/navigator3",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "脚本之家 下拉列表测试",
"navigationBarTextStyle":"black"
}
}Page({
data:{
// text:"这是一个页面"
open:false
},
showitem:function(){
this.setData({
open:!this.data.open
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})<view class="page">
<view class="page_bd">
<view class="body_head" bindtap="showitem">点击我显示下拉列表</view>
<navigator url="../views/navigators/navigator1/navigator1"><view class="{{open?'display_show':'display_none'}}">列表1</view></navigator>
<navigator url="../views/navigators/navigator2/navigator2"><view class="{{open?'display_show':'display_none'}}">列表2</view></navigator>
<navigator url="../views/navigators/navigator3/navigator3"><view class="{{open?'display_show':'display_none'}}">列表3</view></navigator>
</view>
</view>.page_bd{
padding: 10px;
background-color: snow;
}
.body_head{
border: 1px solid;
border-color: beige;
padding: 10px;
}
.display_show{
display: block;
border: 1px solid;
border-color: beige;
padding: 10px;
}
.display_none{
display: none;
}Javascript operations on HTML drop-down list tags
Use jquery to implement drop-down list options
Detailed explanation of graphic code for drop-down list selection in html
The above is the detailed content of How to implement the WeChat applet display drop-down list function. For more information, please follow other related articles on the PHP Chinese website!




