
This article mainly shares with you the method of WeChat applet to dynamically modify the label transparency based on the slider component. The image transparency can be changed by dragging the slider component, which involves WeChat applet event binding, base64 format image loading and slider components. For usage tips, friends in need can refer to them.
The example in this article describes the method of dynamically modifying the label transparency based on the slider component of the WeChat applet. Share it with everyone for your reference, as follows:
Key code
index.wxml
Theopacity:{{imgOpacity}}imgOpacity:1in the binding data is used to indicate the transparency of the image. At the same timebindchange="changeImgOpacity"Bind event processing functionchangeImgOpacityis used to change the transparency of the image.
index.js
var pageData={} pageData.data={ imgOpacity:1 } pageData['changeImgOpacity']=function(e){ this.setData({ imgOpacity:e.detail.value }) } Page(pageData)
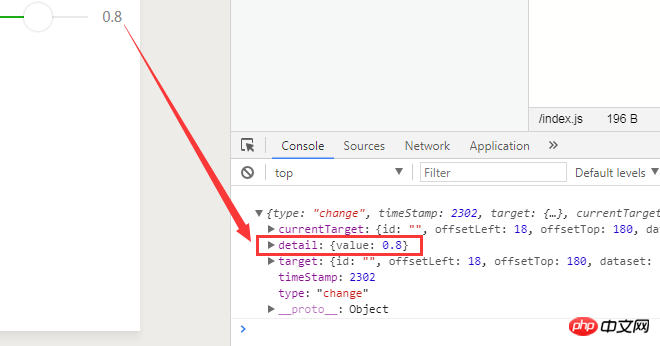
Here we usesetDatato set transparencyimgOpacity, readers can useconsole.log(e)Get thee.detail.valuethat affectsimgOpacityin the console, as shown below:

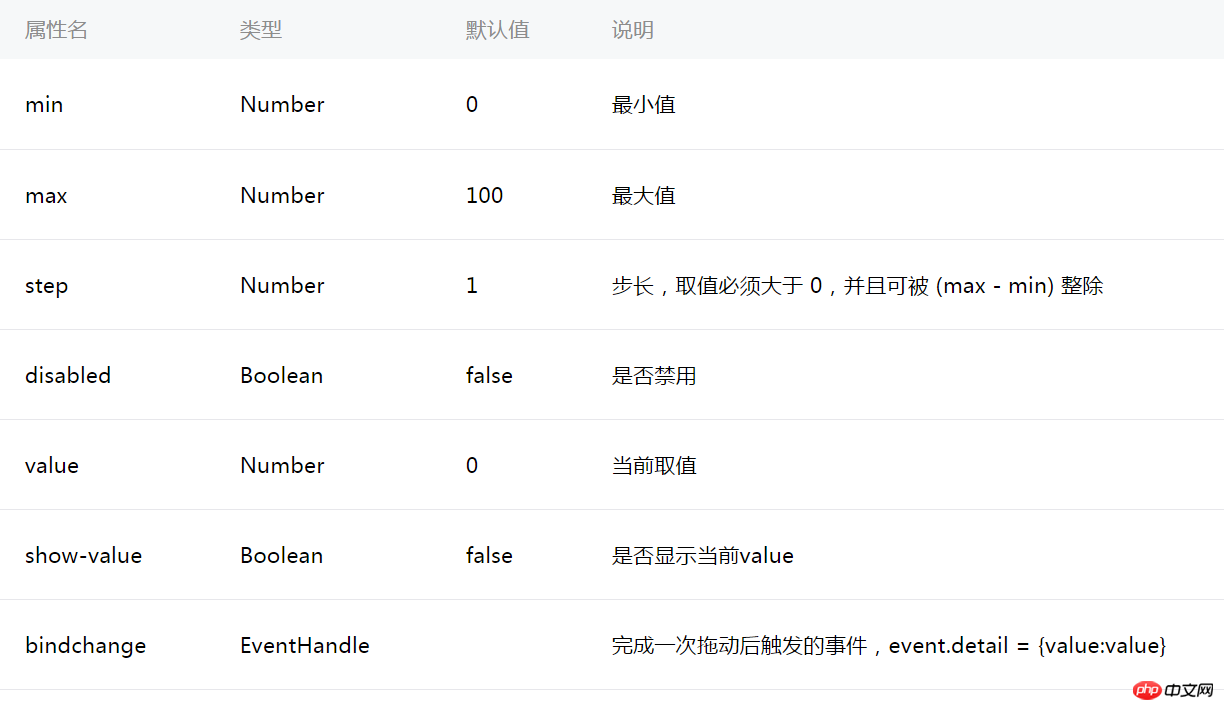
The slider component is still used here. This component mainly has the following attributes:

The above content is the WeChat applet slider component that dynamically modifies the label transparency. Method, I hope it can help everyone.
How to implement the image enlargement preview function in the WeChat applet
The new function of WeChat applet to customize pictures when sharing
Detailed explanation of video, music, and picture components of WeChat mini program
The above is the detailed content of How to dynamically modify label transparency in WeChat applet slider component. For more information, please follow other related articles on the PHP Chinese website!
 Mini program path acquisition
Mini program path acquisition Laptop sound card driver
Laptop sound card driver Computer Languages
Computer Languages E-O Exchange download
E-O Exchange download Website domain name valuation tool
Website domain name valuation tool What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
What should I do if English letters appear when I turn on the computer and the computer cannot be turned on? How to automatically wrap ireport
How to automatically wrap ireport Baidu SEO keyword ranking optimization method
Baidu SEO keyword ranking optimization method



