
Without further ado, here is a rendering first!

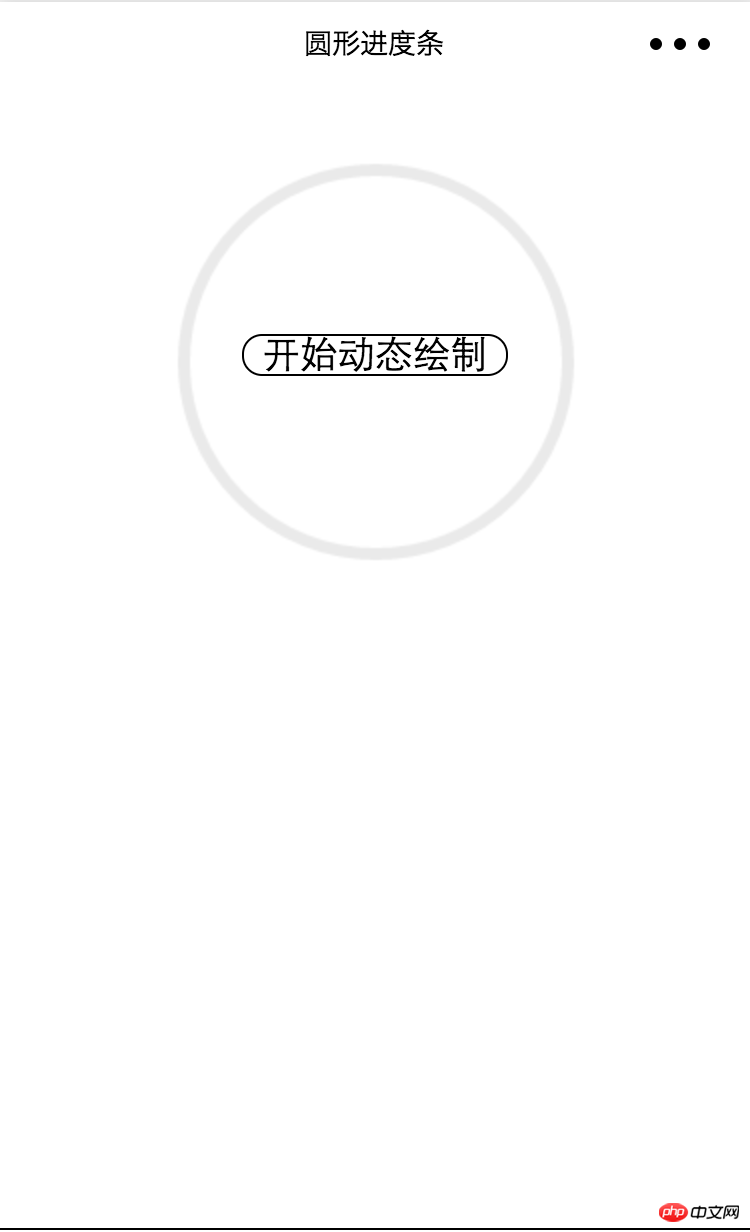
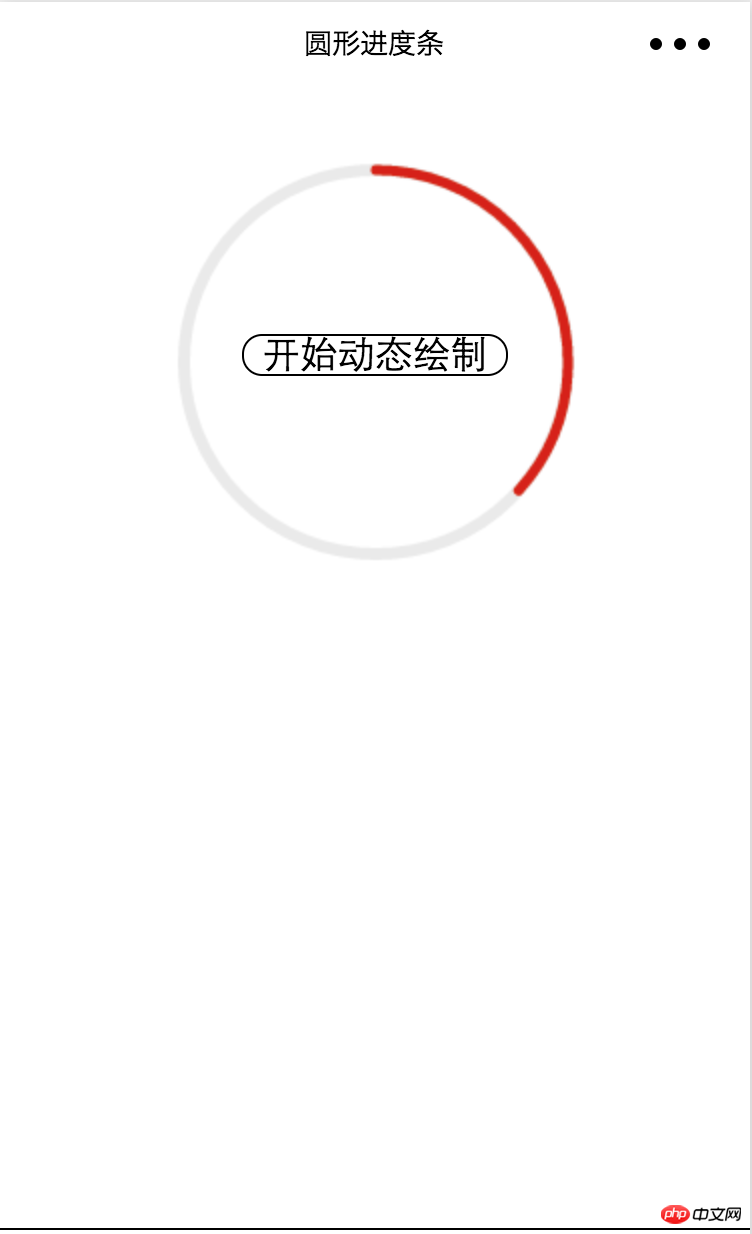
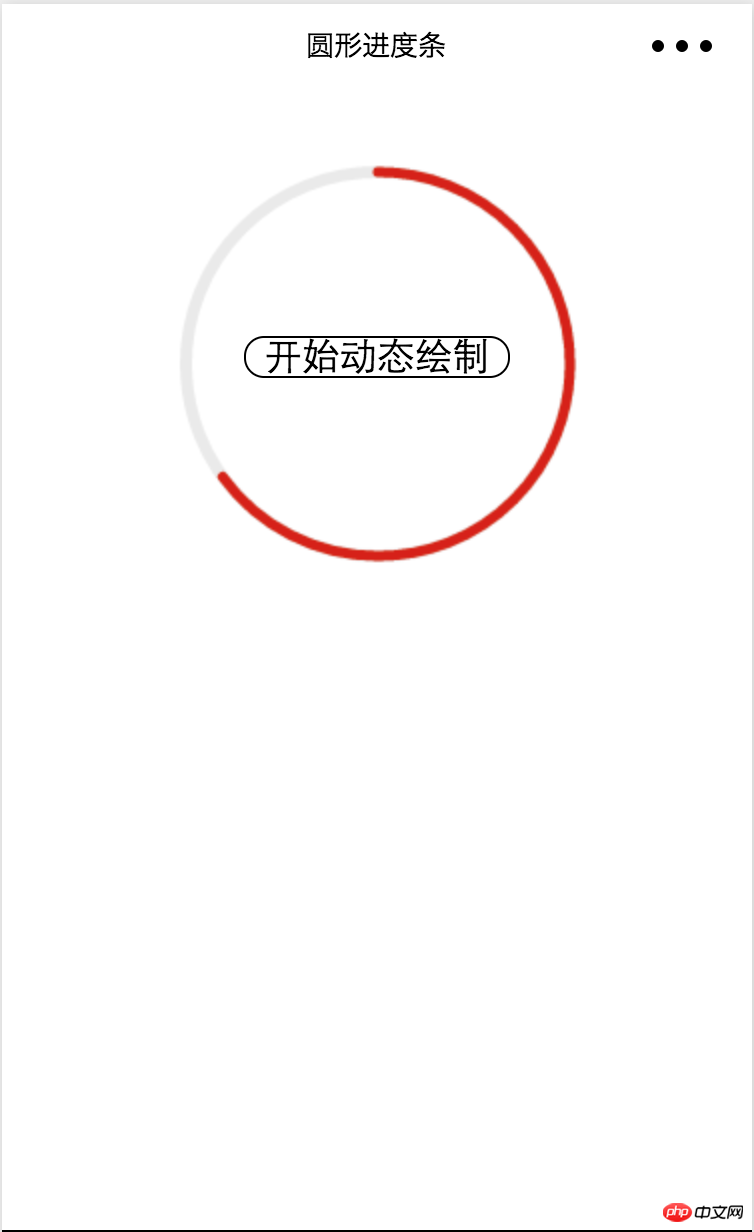
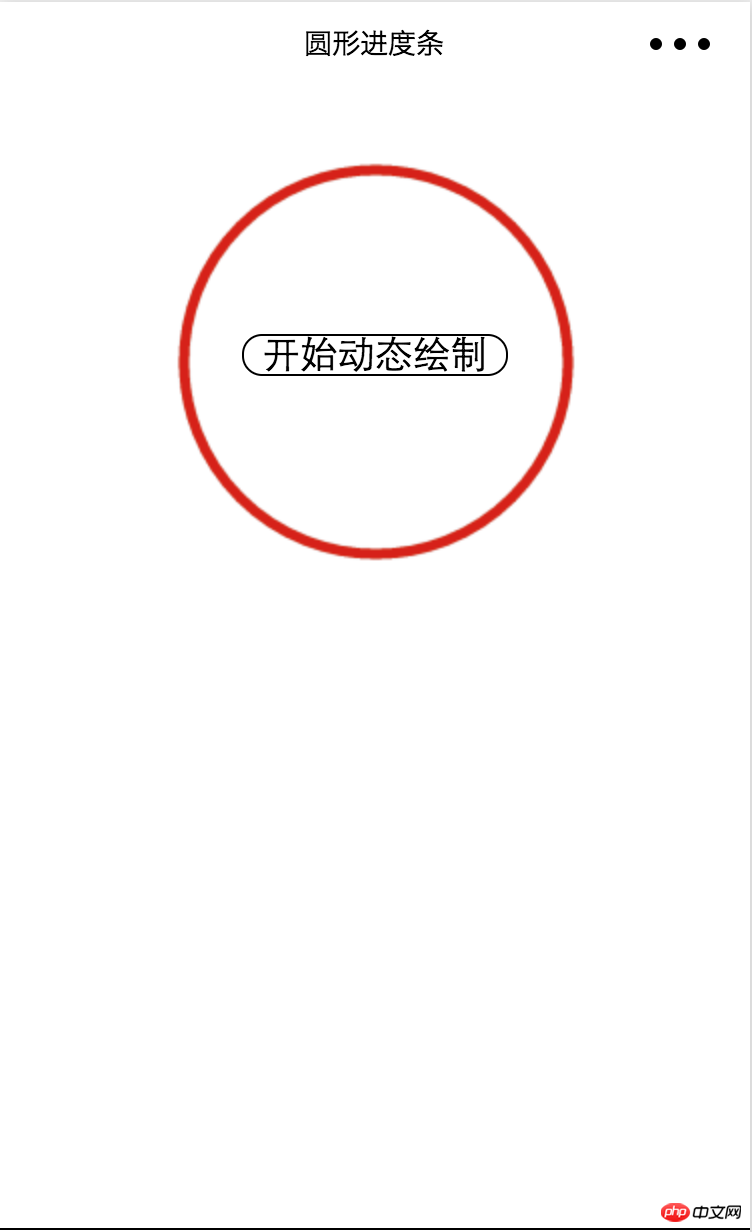
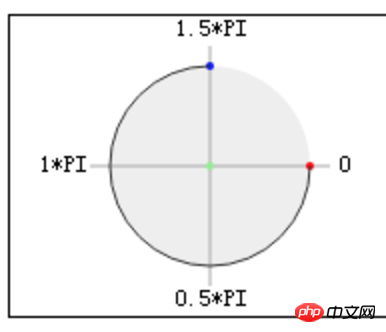
Initial state



<view class="wrap">
<view class="circle-box">
<canvas class="circle" style="width:200px; height:200px;" canvas-id="canvasArcCir">
</canvas>
<canvas class="circle" style="z-index: -5; width:200px; height:200px;" canvas-id="canvasCircle">
</canvas>
<view class="draw_btn" bindtap="drawCircle">开始动态绘制</view>
</view>
</view>page {
width: 100%;
height: 100%;
background-color: #fff;
}
.circle-box {
text-align: center;
margin-top: 10vw;
}
.circle {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
.draw_btn {
width: 35vw;
position: absolute;
top: 33vw;
right: 0;
left: 0;
margin: auto;
border: 1px #000 solid;
border-radius: 5vw;
}//获取应用实例
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext('canvasArcCir');
Page({
data: {
},
drawCircle: function () {
clearInterval(varName);
function drawArc(s, e) {
ctx.setFillStyle('white');
ctx.clearRect(0, 0, 200, 200);
ctx.draw();
var x = 100, y = 100, radius = 96;
ctx.setLineWidth(5);
ctx.setStrokeStyle('#d81e06');
ctx.setLineCap('round');
ctx.beginPath();
ctx.arc(x, y, radius, s, e, false);
ctx.stroke()
ctx.draw()
}
var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;
var animation_interval = 1000, n = 60;
var animation = function () {
if (step <= n) {
endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI;
drawArc(startAngle, endAngle);
step++;
} else {
clearInterval(varName);
}
};
varName = setInterval(animation, animation_interval);
},
onReady: function () {
//创建并返回绘图上下文context对象。
var cxt_arc = wx.createCanvasContext('canvasCircle');
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#eaeaea');
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);
cxt_arc.stroke();
cxt_arc.draw();
},
onLoad: function (options) {
}
})in the JS code to choose where to start drawing

WeChat mini program to create a custom circular progress bar
2.Canvas implements a circular progress bar and displays a digital percentage
3.WeChat payment for WeChat development##4.
Detailed explanation of WeChat applet payment function development error summaryUse css3 to implement circular progress barUse jQuery to achieve beautiful Circular progress bar countdown plug-in_jqueryThe above is the detailed content of Detailed explanation of real-time circular progress bar for mini program development. For more information, please follow other related articles on the PHP Chinese website!




