Example content
Login interface
Process login form data
Process login form data (asynchronous)
Clear local data
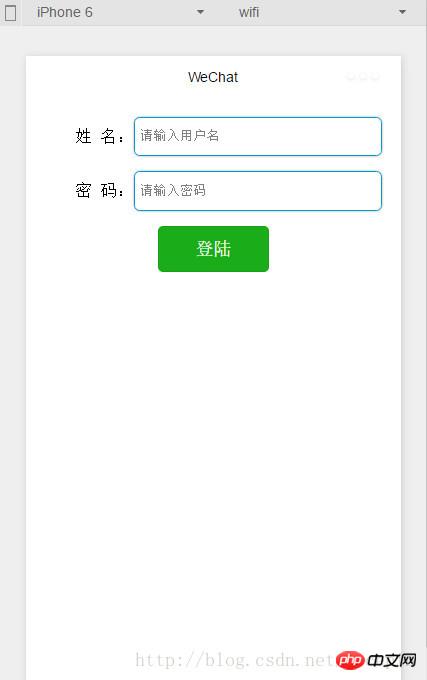
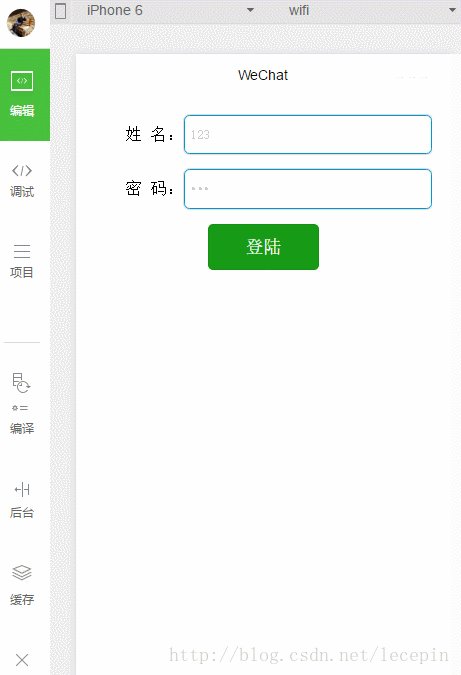
Login interface:
Add the login page
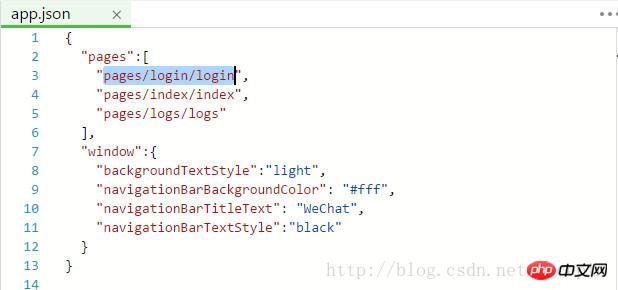
app.json
Copy after login
in
pages/login/login
Copy after login
and set it as the entrance.

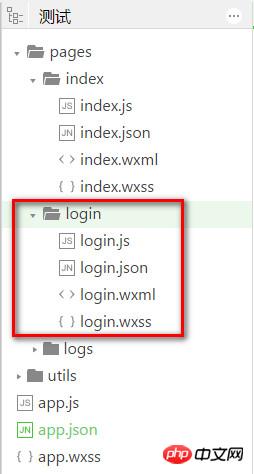
After saving, the relevant files will be automatically generated (very convenient).

Modify view file
login.wxml
Copy after login
Modify login style
login.wxss
Copy after login
/* pages/login/login.wxss */ .container{ padding: 1rem; font-size: 0.9rem; line-height: 1.5rem; border-shadow: 1px 1px #0099CC; } .row{ display: flex; align-items: center; margin-bottom: 0.8rem; } .row text{ flex-grow: 1; text-align: right; } .row input{ font-size: 0.7rem; color: #ccc; flex-grow: 3; border: 1px solid #0099CC; display: inline-block; border-radius: 0.3rem; box-shadow: 0 0 0.15rem #aaa; padding: 0.3rem; } .row button{ padding: 0 2rem; }
Copy after login
Look at the style:

Form related properties:
|
|
|
#Attribute name
| Type
| Description
|
##report-submit
| Boolean |
Whether to return formId Used to send template messages |
|
bindsubmit
| EventHandle |
Carries the data in the form to trigger the submit event, event.detail = { value : {"name ":"value"} , formId:"" } |
|
bindreset
| EventHandle |
The reset event will be triggered when the form is reset |
|
bindsubmit is used here to process the submitted form data.
Input related attributes
|
|
|
| ##Attribute name
Type
| Default value
| Description
|
| value
String
|
|
Contents of the input box
|
| type
String
| text
| Type of input, valid values: text,number,idcard,digit,time,date
|
##password |
Boolean
| false |
Whether it is a password type |
|
placeholder |
String
|
| Placeholder when the input box is empty
|
placeholder-style |
String
|
##Specify the style of placeholder |
| placeholder-class
| String
input-placeholder
| Specify the style class of placeholder
|
| disabled
| Boolean
false
| Whether it is disabled
|
| maxlength
| Number
140
| Maximum input length, when set to 0, there is no limit to the maximum length
|
| auto-focus
| Boolean
false
| Auto focus, pull up the keyboard. There can only be one input in the page that sets the auto-focus attribute
|
| focus
| Boolean
false
| so that the input gets focus
|
| bindchange
| EventHandle
| ##When the input box loses focus, the bindchange event is triggered, event.detail={value :value}
|
bindinput |
EventHandle |
| Input boxes other than date/time type, when used as keyboard When inputting, the input event is triggered, event.detail={value:value}, and the processing function can directly return a string, which will replace the content of the input box.
|
bindfocus |
EventHandle |
| Triggered when the input box is focused, event.detail = {value:value}
|
bindblur |
EventHandle |
| Triggered when the input box loses focus, event.detail = {value:value }
|
|
button related properties |
此Demo中将button的formType设置为submit用于激活表单提交事件。
实例二: 处理登陆表单数据
修改login.js
// pages/login/login.js Page({ data:{ userName:'', userPassword:'', }, formSubmit:function(e){ console.log(e.detail.value);//格式 Object {userName: "user", userPassword: "password"} //获得表单数据 var objData = e.detail.value; if(objData.userName && objData.userPassword){ // 同步方式存储表单数据 wx.setStorageSync('userName', objData.userName); wx.setStorageSync('userPassword', objData.userPassword); //跳转到成功页面 wx.navigateTo({ url: '../index/index' }) } }, //加载完后,处理事件 // 如果有本地数据,则直接显示 onLoad:function(options){ //获取本地数据 var userName = wx.getStorageSync('userName'); var userPassword = wx.getStorageSync('userPassword'); console.log(userName); console.log(userPassword); if(userName){ this.setData({userName: userName}); } if(userPassword){ this.setData({userPassword: userPassword}); } }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
Copy after login
这里使用到了wx.getStorageSync和wx.setStorageSync,这里说一下,上面这两个方法类似于HTML5的本地存储,属于同步存储方式。
这两个方法,使用很简单,列下参数:
wx.setStorageSync(KEY,DATA)
|
|
#Attribute name |
Type
| Default value
Description
|
| size
| String
| default
Valid valuesdefault, mini
|
| type
| String
| default
The style type of the button, valid values primary, default, warn
|
| plain
| Boolean
| false
Whether the button is hollow and the background color is transparent
|
| disabled
| Boolean
| false
Whether to disable
|
| loading
| Boolean
| false
Whether there is a loading icon before the name
|
| formType
| String
| None
Valid values: submit, reset, used for form components , clicking will trigger the submit/reset event respectively
|
| hover-class
| String
| button-hover
The specified button is pressed. style class. When hover-class="none", there is no click effect
|
|
|
|
|
|
| 属性名 |
类型 |
必填 |
说明 |
| key |
String |
是 |
本地缓存中的指定的key |
| data |
Object/String |
是 |
需要存储的内容 |
wx.getStorageSync
|
|
|
|
| 属性名 |
类型 |
必填 |
说明 |
| KEY |
String |
是 |
本地缓存中的指定的key |
修改一下login.wxml
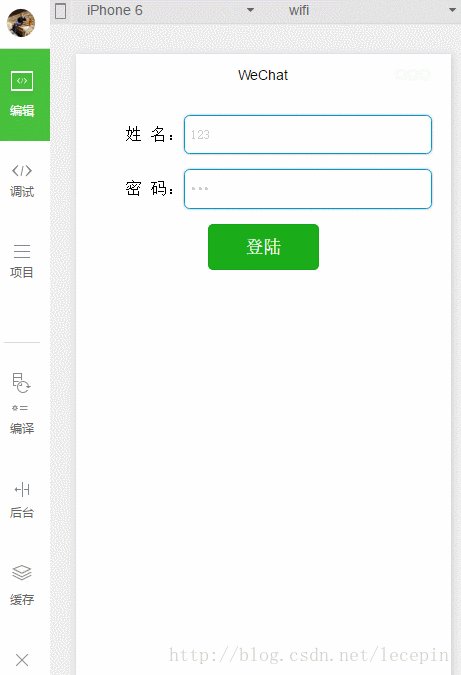
这个小实例,会在登陆的时候,将登陆信息存到本地存储,当下次登陆时,如果本地存储中有相应信息,则直接填写上。
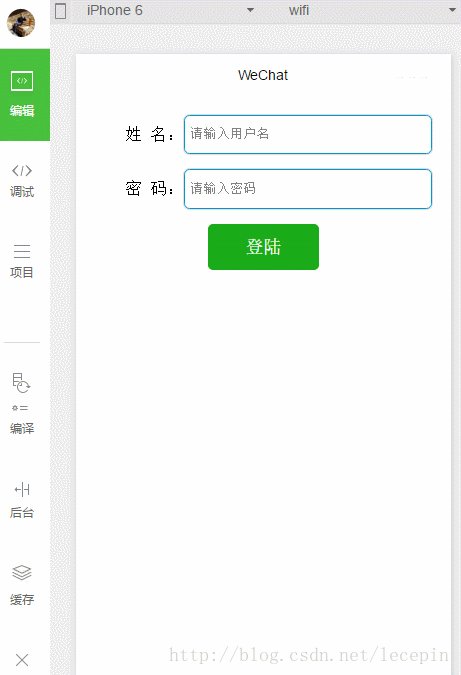
效果(再一次运行后,自动填写上了信息):

实例三: 处理登陆表单数据(异步)
这里采用异步的方式存放数据。
修改一下
login.js
Copy after login
// pages/login/login.js Page({ data:{ userName:'', userPassword:'', }, formSubmit:function(e){ console.log(e.detail.value);//格式 Object {userName: "user", userPassword: "password"} //获得表单数据 var objData = e.detail.value; if(objData.userName && objData.userPassword){ // 同步方式存储表单数据 wx.setStorage({ key:'userName', data:objData.userName }); wx.setStorage({ key:'userPassword', data:objData.userPassword }); //跳转到成功页面 wx.navigateTo({ url: '../index/index' }) } }, //加载完后,处理事件 // 如果有本地数据,则直接显示 onLoad:function(options){ var that = this; //获取本地数据 wx.getStorage({ key: 'userName', success: function(res){ console.log(res.data); that.setData({userName: res.data}); } }); wx.getStorage({ key: 'userPassword', success: function(res){ console.log(res.data); that.setData({userPassword: res.data}); } }); }, onReady:function(){ // 页面渲染完成 }, onShow:function(){ // 页面显示 }, onHide:function(){ // 页面隐藏 }, onUnload:function(){ // 页面关闭 } })
Copy after login
wx.setStorage(OBJECT)
属性名类型必填说明keyString是本地缓存中的指定的 keydataObject/String是需要存储的内容successFunction否接口调用成功的回调函数failFunction否接口调用失败的回调函数completeFunction否接口调用结束的回调函数(调用成功、失败都会执行)wx.getStorage(OBJECT)
|
|
|
|
| 属性名 |
类型 |
必填 |
说明 |
| key |
String |
是 |
本地缓存中的指定的 key |
| success |
Function |
是 |
接口调用的回调函数,res = {data: key对应的内容} |
| fail |
Function |
否 |
接口调用失败的回调函数 |
| complete |
Function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
实例四: 清除本地数据
这里就不详细写了,直接介绍一下这两个清除本地数据的方法。
wx.clearStorage()
Copy after login
wx.clearStorageSync()
Copy after login
直接执行即可实现。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
您可能感兴趣的文章:
微信小程序(应用号)简单实例应用及实例详解
微信小程序 实战小程序实例
微信小程序 for 循环详解
微信小程序 WXML、WXSS 和JS介绍及详解
微信小程序 数据访问实例详解
微信小程序 参数传递详解
微信小程序 wx:key详细介绍
微信小程序 (十七)input 组件详细介绍
微信小程序 实现列表刷新的实例详解
微信小程序 (三)tabBar底部导航详细介绍
微信小程序 获取微信OpenId详解及实例代码
The above is the detailed content of Detailed explanation of WeChat applet local storage and login page processing examples. For more information, please follow other related articles on the PHP Chinese website!