abstract:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模拟机器人回复</title
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模拟机器人回复</title>
<style type="text/css">
*{margin: 0;padding: 0}
li{list-style: none}
.cont{
width: 460px;height: 560px;border: 2px solid black;
margin: 50px auto;
padding: 20px 20px 0px 20px;
}
.msg{width: 100%;height: 360px;
border: 1px solid red}
.msg li{height: 45px;
margin: 10px 20px;
line-height: 45px;
}
.msg li.other:before{
content: url("down.png");
position: relative;
width: 40px;
height: 40px;
top: 5px;
}
.msg li.me:before{
content: url("up.png");
position: relative;
width: 40px;
height: 40px;
top: 5px;
}
.to{
height: 160px;
padding: 20px;
line-height: 160px;
}
#text{
display: inline-block;
width: 60%;height: 160px;
float: left;
}
#ck{display: inline-block;
position: relative;
top:20%;
left:10% ;
width: 30%; height: 100px;
border: none;
float: left;
font-size: 20px;
}
</style>
</head>
<body>
<div class="cont">
<div class="msg">
<ul>
<li class="me">155155</li>
<li class="other">155155</li>
</ul>
</div>
<div class="to">
<textarea id="text"></textarea>
<button id="ck">发送</button>
</div>
</div>
</body>
</html>
<script>
//获取页面中的元素
let ul = document.getElementsByTagName('ul')[0];
let text =document.getElementById('text');
let btn = document.getElementById('ck');
let num = 0; //计数器
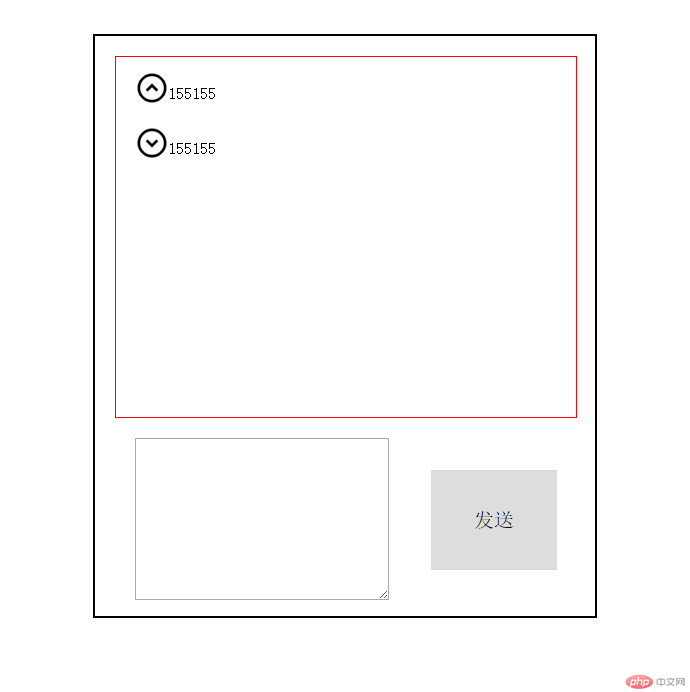
</script>效果图:

Correcting teacher:查无此人Correction time:2019-03-18 09:35:56
Teacher's summary:完成的不错。刚审批了你的,看了完整版。继续加油。