abstract:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>实战热身</title>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实战热身</title>
</head>
<body>
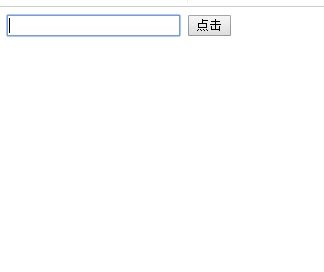
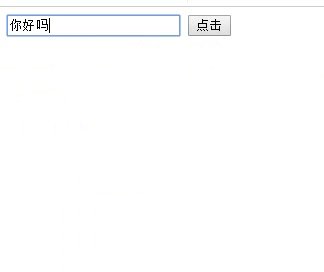
<input id="texts" type="text"/> <button id="btn">点击</button>
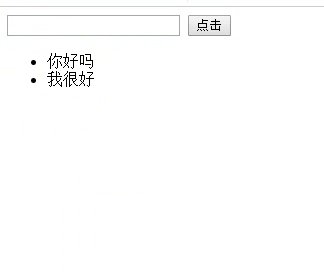
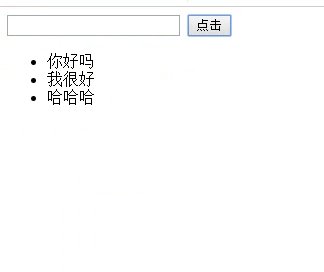
<ul></ul>
</body>
</html>
<script>
//获取元素
let text = document.getElementById('texts');
let btn = document.getElementById('btn');
let ul = document.querySelector('ul');
btn.onclick = function () {
let str = text.value;
let li = document.createElement('li');
li.innerHTML=str;
ul.appendChild(li);
//清空
text.value='';
}
</script>效果图:

总结:首先获取元素,然后在点击事件的时候给元素内部添加内容再清除输入框的值
Correcting teacher:查无此人Correction time:2019-03-18 09:41:01
Teacher's summary:你这个是保存说话记录对吧,完成的不错。继续加油。