abstract:下划线跟随导航条</titl </blockquote> <pre class="brush:html;toolbar:false"><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>下划线跟随导航条
- html
- css
- javascript
- php
- mysql
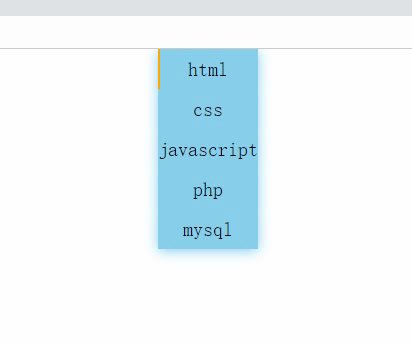
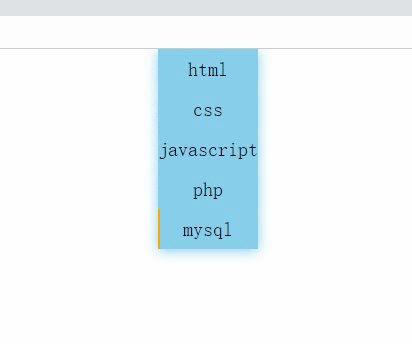
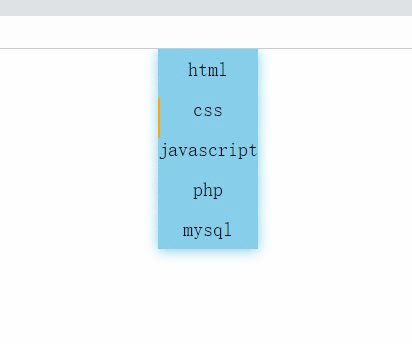
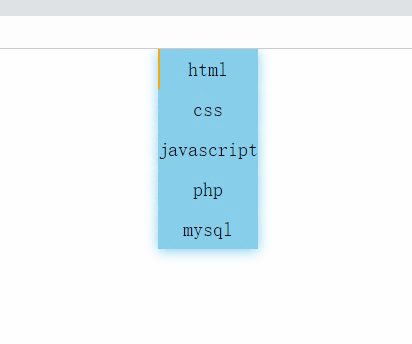
效果图:
总结:为什么要先stop(); 因为hover离开的时候动画效果会回到最开始,不stop的话会出现来回滑动。
Correcting teacher:灭绝师太Correction time:2019-03-18 09:26:10
Teacher's summary:为什么要用stop(),搞清楚stop()是什么意义就知道啦,完成的不错!