abstract:1、html代码<!DOCTYPE html><html><head> <title>JD商城后台管理系统</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href=&q
1、html代码
<!DOCTYPE html>
<html>
<head>
<title>JD商城后台管理系统</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="../static/plugins/layui/css/layui.css">
<script type="text/javascript" src="../static/plugins/layui/layui.js"></script>
<style type="text/css">
/*documentElement.clientHeight*/
.header{width:100%;height: 50px;line-height: 50px;background: #2e6da4;color:#ffffff;}
.title{margin-left: 20px;font-size: 20px;}
.userinfo{float: right;margin-right: 10px;}
.userinfo a{color:#ffffff;}
.menu{width: 200px;background: #333744;position: absolute;}
.main{position: absolute;left: 200px;right: 0px;}
.layui-collapse{border: none;}
.layui-colla-item{border-top: none;}
.layui-colla-title{background: #42485b;color:#ffffff;}
.layui-colla-content{border-top: none;padding: 0px;}
</style>
</head>
<body>
<!--header-->
<div class="header">
<span class="title"><span style="font-size: 20px;">JD商城</span>--后台管理系统</span>
<span class="userinfo">admin【系统管理员】<span><a href="javascript:;" onclick="logout()" >退出</a></span></span>
</div>
<!--菜单-->
<div class="menu" id="menu">
<div class="layui-collapse" lay-accordion>
<div class="layui-colla-item">
<h2 class="layui-colla-title">管理员管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;"onclick="menuFire(this)" src="admin.html" >管理员列表</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">权限管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;"onclick="menuFire(this)" src="menu.html">菜单管理</a></li>
<li class="layui-nav-item"><a href="javascript:;" onclick="menuFire(this)"src="Roles.html">角色管理</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content ">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;"onclick="menuFire(this)"src="site.html">网站设置</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">商品分类</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;"onclick="menuFire(this)"src="cates.html">分类列表</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">产品管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;"onclick="menuFire(this)"src="product.html">产品列表</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">幻灯片管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;"onclick="menuFire(this)"src="slide.html">首页首屏</a></li>
</ul>
</div>
</div>
</div>
</div>
<!--主操作页面-->
<div class="main">
<iframe src="welcome.html" onload="resetMainHeight(this)" style="width: 100%;height: 100%;"frameborder="0" scrolling="0" ></iframe>
</div>
<script>
layui.use(['element', 'layer'], function(){
var element = layui.element;
layer = layui.layer;
$= layui.jquery
resetMenuHeight()
});
function logout(){
layer.confirm('确定要退出么?', {
icon:3,
btn: ['确定', '取消'] //可以无限个按钮
}, function(index, layero){
//按钮【按钮一】的回调
}, function(index){
//按钮【按钮二】的回调
});
}
// 重新设置菜单容器高度
function resetMenuHeight(){
var height=document.documentElement.clientHeight-50;
$('#menu').height(height)
}
//菜单点击
function menuFire(obj){
//获取url
var src=$(obj).attr('src')
//改变框架内的页面地址
$('iframe').attr('src',src)
}
// 设置主操作页面高度
function resetMainHeight(obj){
var height = parent.document.documentElement.clientHeight-53;
$(obj).parent('div').height(height)
}
</script>
</body>
</html>
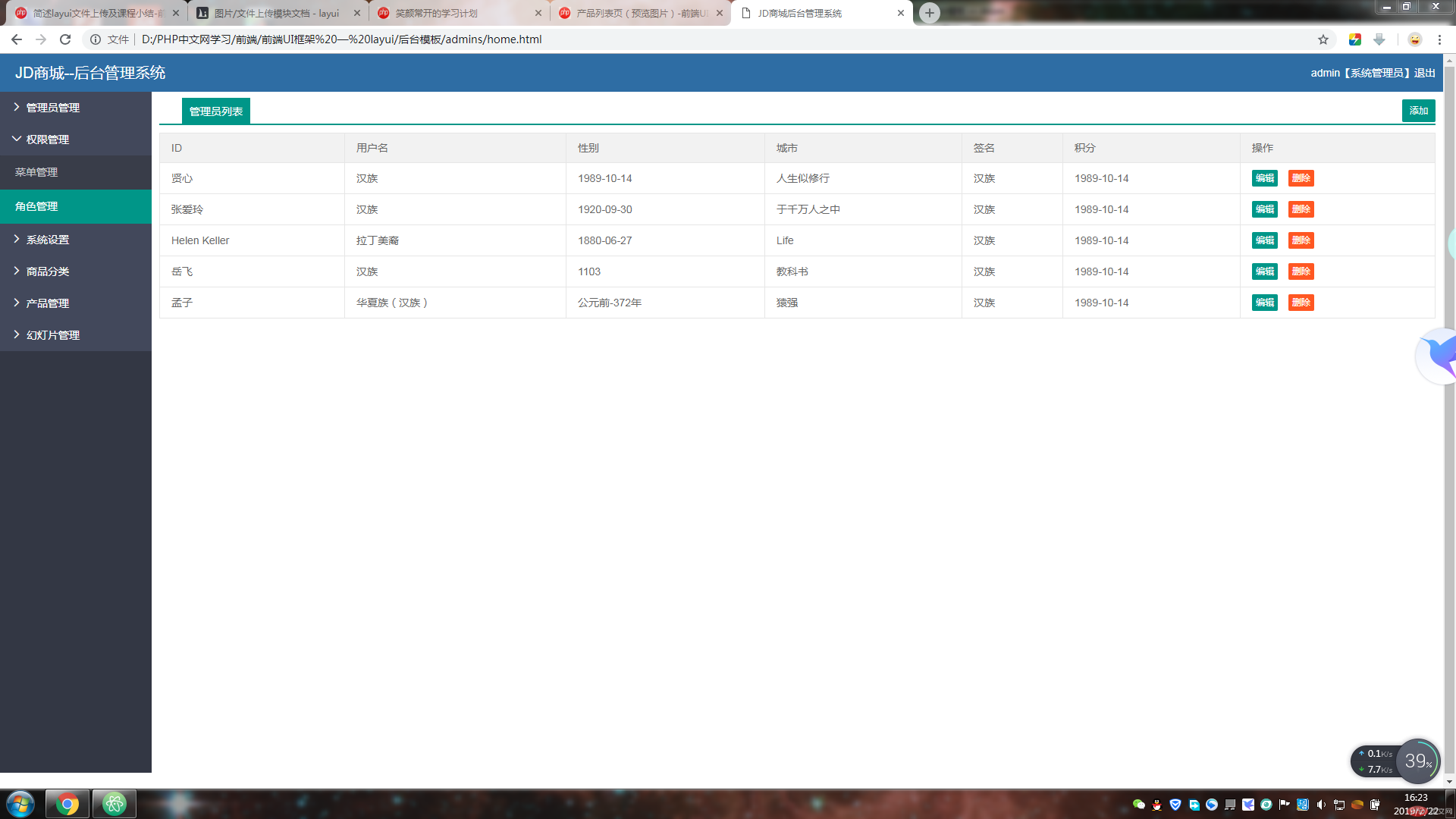
2、运行结果

3、总结
layui,是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,体积轻盈,组件丰盈,从核心代码到 API 的每一处细节都经过精心雕琢,非常适合界面的快速开发。layui 首个版本发布于2016年秋,她区别于那些基于 MVVM 底层的 UI 框架,却并非逆道而行,而是信奉返璞归真之道。
layui的元素由以下组成:
布局(栅格、后台布局)、颜色、字体图标、动画、按钮、表单、导航条、面包屑、选项卡、进度条、面板、静态表格、徽章、时间线、辅助元素等。
layui 提供了丰富的内置模块,他们皆可通过模块化的方式按需加载,其中包括:layer、layDate、layPage、laytpl、table、form、upload、element、tree、layeditor、rate、carousel、flow、util、code等。
Correcting teacher:灭绝师太Correction time:2019-02-22 16:32:31
Teacher's summary:layui主要还是在后台页面布局中使用,网页布局建议小模块使用