abstract:1、html代码<!DOCTYPE html><html><head> <title>JD商城后台管理系统</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href=&q
1、html代码
<!DOCTYPE html>
<html>
<head>
<title>JD商城后台管理系统</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="../static/plugins/layui/css/layui.css">
<script type="text/javascript" src="../static/plugins/layui/layui.js"></script>
<style type="text/css">
.header{width:100%;height: 50px;line-height: 50px;background: #2E6AD4;color:#fff;font-size: 20px;}
.title{margin-left: 20px;font-size: 20px;}
.userinfo{float: right;margin-right: 10px;}
.userinfo a{color: #fff;}
.menu{width: 200px;background: #333744;position: absolute;}
.main{position: absolute;left: 200px;right: 0;}
.layui-collapse{border: none;}
.layui-colla-item{border-top: none;}
.layui-colla-title{background: #42485b;color: #fff;}
.layui-colla-content{border-top: none;padding: 0;}
</style>
</head>
<body>
<!--header-->
<div class="header">
<span class="title"><span style="font-size: 20px;">JD商城</span>--后台管理系统</span>
<span class="userinfo">admin【系统管理员】<span><a href="javascript:;" onclick="logout()">退出</a></span></span>
</div>
<!--菜单-->
<div class="menu" id="menu">
<div class="layui-collapse" lay-accordion>
<div class="layui-colla-item">
<h2 class="layui-colla-title">管理员管理</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;" onclick="menuFire(this)" src="admin.html">管理员列表</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">权限管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;" onclick="menuFire(this)" src="menu.html">菜单管理</a></li>
<li class="layui-nav-item"><a href="javascript:;" onclick="menuFire(this)" src="Roles.html">角色管理</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统设置</h2>
<div class="layui-colla-content ">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;" onclick="menuFire(this)" src="site.html">网站设置</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">商品分类</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;" onclick="menuFire(this)" src="cates.html">分类列表</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">产品管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;" onclick="menuFire(this)" src="product.html">产品列表</a></li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">幻灯片管理</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item"><a href="javascript:;" onclick="menuFire(this)" src="slide.html">首页首屏</a></li>
</ul>
</div>
</div>
</div>
</div>
<!--主操作页面-->
<div class="main">
<iframe src="welcome.html" onload="resetMainHeight(this)" style="width: 100%;height: 100%;"frameborder="0" scrolling="0" ></iframe>
</div>
<script>
</script>
</body>
</html>
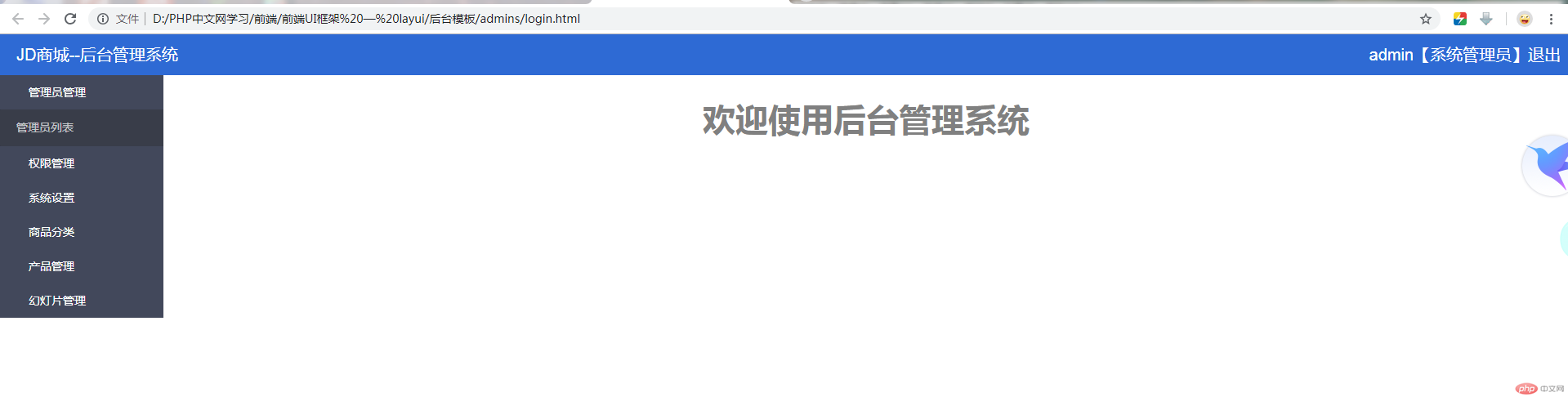
2、运行结果

Correcting teacher:韦小宝Correction time:2019-02-22 09:18:14
Teacher's summary:layui中有很多的组件都是可以在后台中进行使用的 这样写出来的后台简洁 美观 并且还具有一定的灵活性