摘要:原本想利用这段时间学习的技术,自己作一个WEB在线管理系统,其实现逻辑也有了。奈于时间紧迫,就先弄了一个大概界面出来,作了登录操作。和文件输出操作。对于文件的操作函数还没写。以下是编辑器界面:login.php:<!doctype html> <html lang="en"> <head> &nbs
原本想利用这段时间学习的技术,自己作一个WEB在线管理系统,其实现逻辑也有了。奈于时间紧迫,就先弄了一个大概界面出来,作了登录操作。和文件输出操作。对于文件的操作函数还没写。



以下是编辑器界面:

login.php:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>WEB文件在线管理系统</title>
<style>
body{background:url("images/timg.jpeg");background-size: cover;}
h1{width:500px;margin:250px auto 0;height:40px;text-align: center;color: white}
.login{width:500px;margin:10px auto;}
.login p{width: 100%;text-align: center}
.login input{width:65%;margin:10px auto;border: solid 1px #ccc;height:35px;line-height: 35px;text-indent: 1em;outline: none}
.login button{width:65%;height:35px;line-height:35px;text-align:center;color:white;background-color:#4cae4c;color:white;font-weight:bolder;cursor:pointer;border:none;font-size:16px;}
</style>
</head>
<body>
<h1>WEB文件在线管理系统</h1>
<div class="login">
<form>
<p><input type="text" name="username" PLACEHOLDER="请输入用户名"></p>
<p><input type="text" name="password" placeholder="请输入密码"></p>
<p><button type="button">提交</button></p>
</form>
</div>
<script>
let btn=document.getElementsByTagName('button')[0];
btn.onclick=function(){
//1、创建xhr对象
let xhr= new XMLHttpRequest();
//2、监听相应状态
xhr.onreadystatechange=function(){
if(xhr.readyState===4){
if(xhr.status===200){
let p=document.createElement('p');
p.style.color='red';
//设置一个变量,将服务器端返回的值转化成json格式
let json=JSON.parse(xhr.responseText);
// console.log(json);
if(json.status==1){
p.innerHTML=json.msg;
}else if(json.status==0){
p.innerHTML=json.msg;
}
document.forms[0].appendChild(p);//登录成功与否的提示语
btn.disabled=true;//禁用按钮
setTimeout(function(){
document.forms[0].removeChild(p);
btn.disabled=false;//启用按钮
if(json.status==1){
location.href='admin.php';//登录成功后跳转地址
}
},2000)
}else{
alert('相应失败'+xhr.status);
}
}else{
//图片不停的转动
}
}
//3、设置请求参数
xhr.open('post','inc/check.php',true);
//4、设置请求头部
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
//5、获取表单数据
let data={
username:document.getElementsByName('username')[0].value,
password:document.getElementsByName('password')[0].value
}
let data_json=JSON.stringify(data);//将json转化成文本
xhr.send('data='+data_json);
}
</script>
</body>
</html>admin.php:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>WEB在线文件管理器</title>
<?php
require 'inc/CheckLogin.php';
?>
<style>
body{margin: 0;padding:0;}
.header {
width: 100%;
height: 50px;
background-color:rgba(43,102,154,.9)
}
.logo{width: 400px;height: 50px;font-size: 16px;color: white;line-height: 50px;float: left;margin-left: 15px;}
.login{width:150px;text-align:center;float:right;height: 50px;line-height: 50px;font-size: 12px;}
.logout{display: none;width:100%;height:70px;position: absolute;top:50px;right:0px;}
.login a{color: white;text-decoration: none}
.member{position: relative;width: 120px;display:block;padding-left:15px;height: 50px;background-color:rgba(43,102,154,1);}
.member span{color: red;font-weight:bolder;padding-right: 0 5px;font-size: 14px;}
.member:hover .logout{display: block;background-color:#c0c0c0}
.logout ul{padding:0;margin: 0;}
.logout ul li{list-style: none;height:30px;line-height: 30px;color: #0f0f0f}
.by_left{width:10%;float: left;background-color:#333333;min-height: 650px;}
.by_left ul{margin: 0;padding:0; margin-top: 20px;}
.by_left li{list-style: none;height:40px;line-height:40px;text-indent:1em;font-size: 13px;}
.by_left li a{color: white;text-decoration: none}
.iframe{width:90%;float: right;}
</style>
</head>
<body>
<div class="header">
<div class="logo">WEB文件在线管系统</div>
<div class="login">
<a href="#" class="member">欢迎您,<span><?php session_start(); echo $_SESSION['username']; ?></span>管理员
<div class="logout">
<ul>
<li>个人中心</li>
<li>退出登录</li>
</ul>
</div>
</a>
</div>
</div>
<div class="by_left">
<ul>
<li><a href="#">文件浏览</a></li>
<li><a href="#">远程下载</a></li>
<li><a href="#">爬虫系统</a></li>
<li><a href="#">文件上传</a></li>
<li><a href="#">文件下载</a></li>
</ul>
</div>
<div class="iframe">
<iframe src="main.php" id="main" width="100%" frameborder="0"></iframe>
</div>
</body>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
$height=$(window).height()-50;
console.log($height);
$('.by_left').css('height',$height);
$('.iframe').css('height',$height);
$('#main').css('height',$height);
});
</script>
</html>main.php:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>WEB文件在线管理系统</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.2.0/css/bootstrap.min.css">
<style>
header{width: 100%;height:50px;}
header h2{height: 50px;line-height: 50px;text-align: center;font-size:13px;}
.list_left{width:50%;float:left;height: 350px;}
.list_left ul{margin: 0;padding:0;}
.list_left li{list-style: none;height: 35px;line-height: 35px;border-bottom:dotted 1px #ccc;position: relative;text-indent:35px}
.list_left li i{width:15px;height:15px;display: block;position: absolute;top:10px;left:-20px;}
.list_left li span{float: right;margin-right: 10px;}
.title{height: 35px;line-height: 35px;text-indent: 20px;}
.list_right ul{margin: 0;padding: 0;}
.list_right li{height: 35px;line-height: 35px;list-style: none;text-indent: 20px;}
</style>
</head>
<body>
<header>
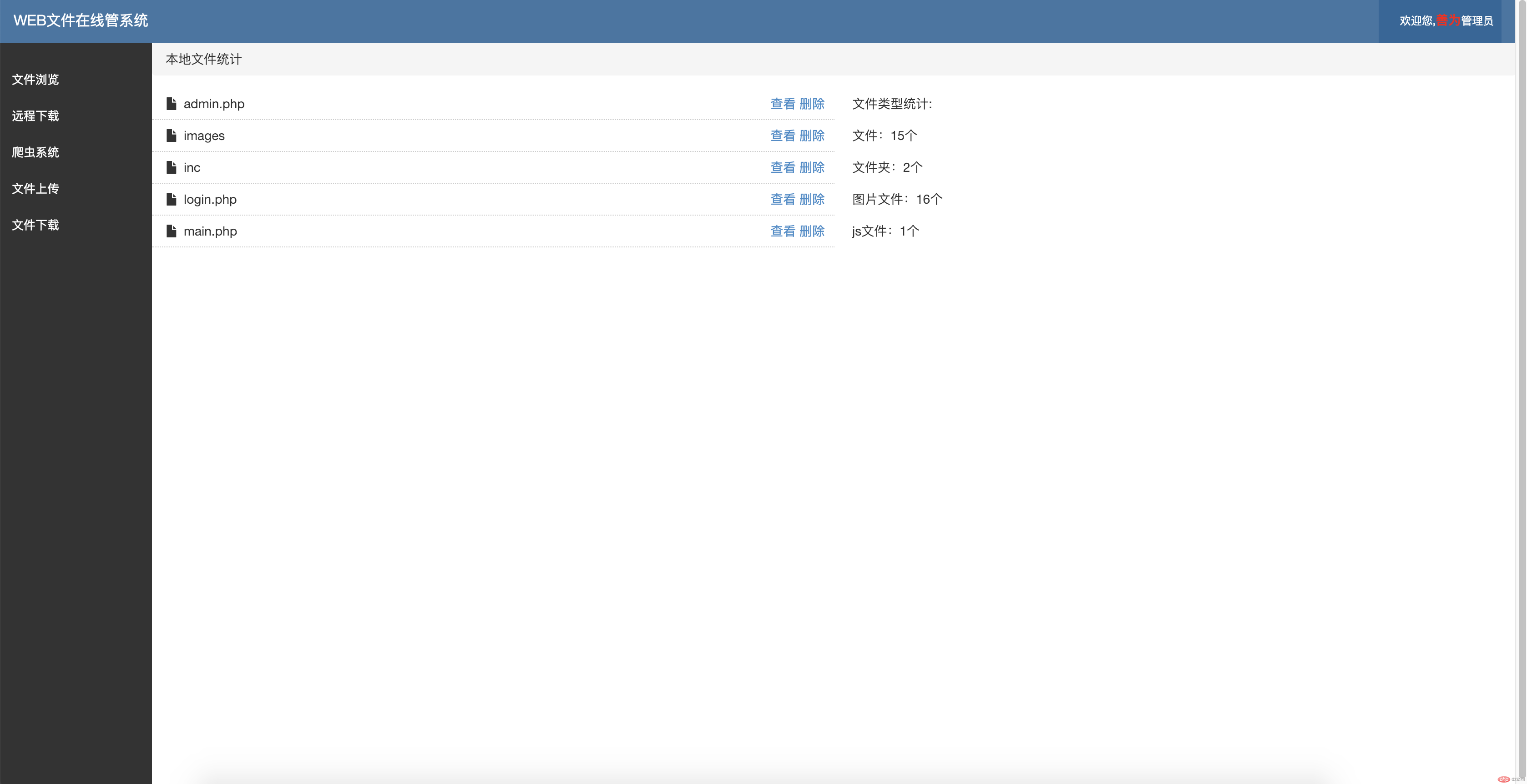
<div class="breadcrumb"> <span>本地文件统计</span></div>
</header>
<div class="list_left">
<?php
$dir='../manager/';
echo'<ul>';
foreach (scandir($dir) as $v){
if($v !='.' && $v !='..'){
if(is_file($v)){
echo'<li><i class="glyphicon glyphicon-file"></i>';
echo $v;
echo'<span><a href="">查看</a> <a href="#">删除</a></span></li>';
}else{
echo'<li><i class="glyphicon glyphicon-file"></i>';
echo $v;
echo'<span><a href="">查看</a> <a href="#">删除</a></span></li>';
}
}
}
echo'</ul>';
?>
</div>
<div class="list_right">
<div class="title">文件类型统计:</div>
<ul>
<li>文件:15个</li>
<li>文件夹:2个</li>
<li>图片文件:16个</li>
<li>js文件:1个</li>
</ul>
</div>
</body>
</html> 批改老师:查无此人批改时间:2019-02-20 09:05:45
老师总结:写的不错,万事开头难,只要坚持写下去,一定会写好的,继续加油。

