abstract:新闻控制器<?php /** * Created by PhpStorm. * User: Administrator * Date: 2019/2/14 * Time: 17:00 */ namespace app\admin\c
新闻控制器
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2019/2/14
* Time: 17:00
*/
namespace app\admin\controller;
use app\admin\controller\Common;
use think\facade\Request;
use think\facade\Session;
use app\admin\model\NewsModel;
class News extends Common
{
public function index()
{
$news = NewsModel::withTrashed()->order('news_id','desc')->paginate();
$this->view->news = $news;
return $this->view->fetch();
}
public function add()
{
return $this->view->fetch();
}
public function edit()
{
$news_id = Request::param('news_id');
$data = NewsModel::get($news_id);
$this->view->data = $data;
return $this->view->fetch();
}
//文件上传接口
public function upload()
{
$file = Request::file('img');
if($info=$file->validate(['ext'=>'jpg,jpeg,png,gif'])->move('./upload')){
return json(['errno'=>0,'data'=>['/upload/'.str_replace('\\','/',$info->getSaveName())]]);
}else{
return $file->getError();
}
}
public function doAdd()
{
$data = Request::param();
$data['author'] = Session::get('username');
$data['pubtime'] = time();
$title = $data['title'];
$hasTitle = NewsModel::where('title',$title)->find();
if($hasTitle){
return ['status'=>1,'msg'=>'标题已存在'];
}
if(NewsModel::create($data)){
return ['status'=>0,'msg'=>'发布成功'];
}else{
return ['status'=>1,'msg'=>'发布失败'];
}
}
public function doEdit()
{
$data = Request::param();
$data['author'] = Session::get('username');
$data['pubtime'] = time();
if(NewsModel::update($data)){
return ['status'=>0,'msg'=>'修改成功'];
}else{
return ['status'=>1,'msg'=>'修改失败'];
}
}
public function del()
{
$news_id = Request::param('news_id');
if(NewsModel::destroy($news_id)){
return ['status'=>0,'msg'=>'删除成功'];
}else{
return ['status'=>1,'msg'=>'删除失败'];
}
}
}新闻模型
<?php
/**
* Created by PhpStorm.
* User: Administrator
* Date: 2019/2/11
* Time: 23:24
*/
namespace app\admin\model;
use think\Model;
use think\model\concern\SoftDelete;
class NewsModel extends Model
{
use SoftDelete;
protected $deleteTime = 'delete_time';
protected $defaultSoftDelete = 0;
protected $table = 'news';
protected $pk = 'news_id';
}列表页视图
{include file="public/head"}
<body>
<div class="x-nav">
<span class="layui-breadcrumb">
<a href="">首页</a>
<a href="">演示</a>
<a>
<cite>导航元素</cite></a>
</span>
<a class="layui-btn layui-btn-small" style="line-height:1.6em;margin-top:3px;float:right" href="javascript:location.replace(location.href);" title="刷新">
<i class="layui-icon" style="line-height:30px">ဂ</i></a>
</div>
<div class="x-body">
<xblock>
<button class="layui-btn" onclick="x_admin_show('添加用户','{:url(\'News/add\')}')"><i class="layui-icon"></i>添加</button>
<span class="x-right" style="line-height:40px">共有数据:88 条</span>
</xblock>
<table class="layui-table">
<thead>
<tr>
<th>新闻ID</th>
<th>新闻标题</th>
<th>新闻图片</th>
<th>新闻简介</th>
<th>发布者</th>
<th>发布时间</th>
<th >操作</th>
</tr>
</thead>
<tbody>
{volist name="news" id="new"}
<tr>
<td>{$new.news_id}</td>
<td>{$new.title}{neq name='new.delete_time' value='0'}<span style="color:red;">(已软删除)</span>{/neq}</td>
<td><img src="" alt=""></td>
<td>{$new.desc}</td>
<td>{$new.author}</td>
<td>{$new.pubtime|date="Y-m-d H:i:s"}</td>
<td class="td-manage">
<a title="查看" onclick="x_admin_show('编辑','{:url(\'News/edit\')}?news_id={$new.news_id}')" href="javascript:;">
<i class="layui-icon"></i>
</a>
<a title="删除" onclick="member_del(this,'{$new.news_id}')" href="javascript:;">
<i class="layui-icon"></i>
</a>
</td>
</tr>
{/volist}
</tbody>
</table>
<div class="page">
<div>
{$news|raw}
</div>
</div>
</div>
<script>
layui.use('laydate', function(){
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#start' //指定元素
});
//执行一个laydate实例
laydate.render({
elem: '#end' //指定元素
});
});
/*用户-删除*/
function member_del(obj,id){
layer.confirm('确认要删除吗?',function(index){
//发异步删除数据
$.get('{:url("del")}','news_id='+id,function (res) {
if(res.status==0){
$(obj).parents("tr").remove();
layer.msg(res.msg,{icon:1,time:1000});
}else{
$(obj).parents("tr").remove();
layer.msg(res.msg,{icon:3,time:1000});
}
});
});
}
</script>
<script>var _hmt = _hmt || []; (function() {
var hm = document.createElement("script");
hm.src = "https://m.sbmmt.com/hm.js?b393d153aeb26b46e9431fabaf0f6190";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();</script>
</body>
</html>添加页面视图
{include file="public/head"}
<body>
<div class="x-body">
<form class="layui-form">
<div class="layui-form-item">
<label for="title" class="layui-form-label">
<span class="x-red">*</span>新闻标题
</label>
<div class="layui-input-inline">
<input type="text" id="title" name="title" required="" lay-verify="required"
autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label for="desc" class="layui-form-label">
<span class="x-red">*</span>简介
</label>
<div class="layui-input-inline">
<textarea placeholder="请输入内容" id="desc" name="desc" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label for="content" class="layui-form-label">
内容
</label>
<div class="layui-input-block" id="editor">
</div>
</div>
<div class="layui-form-item">
<button class="layui-btn" lay-filter="add" lay-submit="">
发布
</button>
</div>
</form>
</div>
<script type="text/javascript" src="__ADMIN__/js/wangEditor.js"></script>
<script>
layui.use(['form','layer'], function(){
$ = layui.jquery;
var form = layui.form
,layer = layui.layer;
//配置wangEditor富文本编辑器
////将要用到的对象添加到全局
var E = window.wangEditor
//生成editor对象
var editor = new E('#editor')
//设置图片上传的控件名称:类似于input的name属性,供接口获取图片信息使用
editor.customConfig.uploadFileName = 'img'
//设置服务上的图片上传处理接口脚本
editor.customConfig.uploadImgServer = '{:url("upload")}'
//创建出富文件编辑器
editor.create()
//监听提交
form.on('submit(add)', function(data){
console.log(data);
//发异步,把数据提交给php
$.post("{:url('doAdd')}",{
title:$('#title').val(),
desc:$('#desc').val(),
content:editor.txt.html()
},function (res) {
if(res.status==0){
layer.alert(res.msg, {icon: 6},function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
}else{
layer.alert(res.msg, {icon: 1},function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
}
});
return false;
});
});
</script>
<script>var _hmt = _hmt || []; (function() {
var hm = document.createElement("script");
hm.src = "https://m.sbmmt.com/hm.js?b393d153aeb26b46e9431fabaf0f6190";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();</script>
</body>
</html>编辑页面
{include file="public/head"}
<body>
<div class="x-body">
<form class="layui-form">
<div class="layui-form-item">
<label for="title" class="layui-form-label">
<span class="x-red">*</span>新闻标题
</label>
<div class="layui-input-inline">
<input type="text" id="title" value="{$data.title}" name="title" required="" lay-verify="required"
autocomplete="off" class="layui-input">
<input type="hidden" name="news_id" id="news_id" value="{$data.news_id}">
</div>
</div>
<div class="layui-form-item">
<label for="desc" class="layui-form-label">
<span class="x-red">*</span>简介
</label>
<div class="layui-input-inline">
<textarea placeholder="请输入内容" id="desc" name="desc" class="layui-textarea">{$data.desc}</textarea>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label for="content" class="layui-form-label">
内容
</label>
<div class="layui-input-block" id="editor">{:htmlspecialchars_decode($data.content)}
</div>
</div>
<div class="layui-form-item">
<button class="layui-btn" lay-filter="add" lay-submit="">
修改
</button>
</div>
</form>
</div>
<script type="text/javascript" src="__ADMIN__/js/wangEditor.js"></script>
<script>
layui.use(['form','layer'], function(){
$ = layui.jquery;
var form = layui.form
,layer = layui.layer;
//配置wangEditor富文本编辑器
////将要用到的对象添加到全局
var E = window.wangEditor
//生成editor对象
var editor = new E('#editor')
//设置图片上传的控件名称:类似于input的name属性,供接口获取图片信息使用
editor.customConfig.uploadFileName = 'img'
//设置服务上的图片上传处理接口脚本
editor.customConfig.uploadImgServer = '{:url("upload")}'
//创建出富文件编辑器
editor.create()
//监听提交
form.on('submit(add)', function(data){
console.log(data);
//发异步,把数据提交给php
$.post("{:url('doEdit')}",{
news_id:$('#news_id').val(),
title:$('#title').val(),
desc:$('#desc').val(),
content:editor.txt.html()
},function (res) {
layer.alert(res.msg, {icon: 6},function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
//关闭当前frame
parent.layer.close(index);
});
// if(res.status==0){
// layer.alert(res.msg, {icon: 6},function () {
// // 获得frame索引
// var index = parent.layer.getFrameIndex(window.name);
// //关闭当前frame
// parent.layer.close(index);
// });
// }else{
// layer.alert(res.msg, {icon: 1},function () {
// // 获得frame索引
// var index = parent.layer.getFrameIndex(window.name);
// //关闭当前frame
// parent.layer.close(index);
// });
// }
});
return false;
});
});
</script>
<script>var _hmt = _hmt || []; (function() {
var hm = document.createElement("script");
hm.src = "https://m.sbmmt.com/hm.js?b393d153aeb26b46e9431fabaf0f6190";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();</script>
</body>
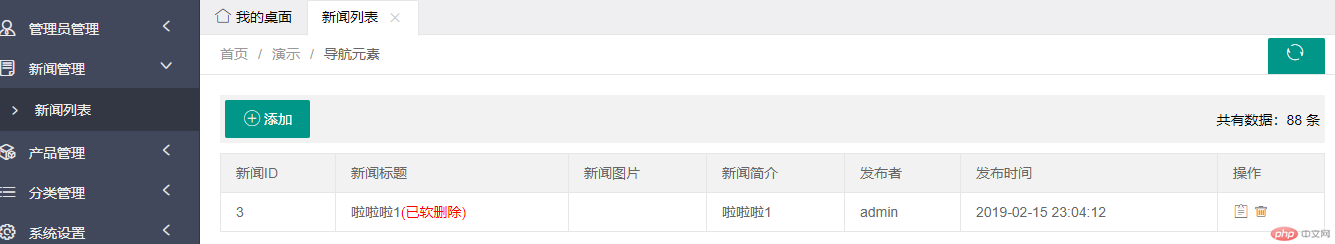
</html>效果图

Correcting teacher:天蓬老师Correction time:2019-02-16 09:01:04
Teacher's summary:$news_id: 框架中的变量命名, 请按框架的要求来, 应该采用驼峰法, $newsId