abstract:定义和用法 Eval它是用来计算某个字符串,并且执行其中的JavaScript代码。 语法 1) eval函数接受一个string这个参数,并且这个参数是必须的,这个参数就是要计算的这个字符串。它里面可以函数含有JavaScript的表达式,或者要执行的语句。 eval(string)。 2) 那,这个既然是函数,就有可能有返回值。它的返回值是:如果这个string参数有返回值
定义和用法
Eval它是用来计算某个字符串,并且执行其中的JavaScript代码。
语法
1) eval函数接受一个string这个参数,并且这个参数是必须的,这个参数就是要计算的这个字符串。它里面可以函数含有JavaScript的表达式,或者要执行的语句。
eval(string)。
2) 那,这个既然是函数,就有可能有返回值。它的返回值是:如果这个string参数有返回值的话,那这个函数就原样返回这个string执行完毕的结果。
3) 有一个地方值得注意,这个eval函数只接受原始的字符串作为参数。如果string参数不是原始字符串,那该方法将不做任何改变的返回。因此,我们不要为这个函数传递一些string对象来作为参数。并且,如果我们试图覆盖eval这个属性,把eval函数赋值给另外一个属性,有可能会抛出一些异常。
4) 并且,如果这个参数中没有合法的表达式或者语句,有可能会抛出语法错误的异常。
可以看到,我们的eval函数,功能非常强大。所以,我们在实际应用中应该要更加注意它的合法性、合理性。
查看示例
1. 看这一行示例
eval("x=10;y=20;document.write(x*y)");
我在里面给它传递进入了一些执行语句。
1) 我先赋值x=10,然后y=20。
2) 然后我再给x和y做一个乘法。
再把它们的结果输出来。
那我们的eval函数会把这3条语句作为参数,用来执行。
我们看一下执行结果,刷新浏览器。

看到了我们的x * y,也就是10 * 20,确实等于200。
这是我们的多条表达式语句。
2. 看另外一个例子:document.write(eval("2+2"));
1) 里面我们直接执行2+2,那么它执行的结果应该是4。
2) 那么这eval函数返回这个4给document.write的输出,那应该输出为4。
刷新浏览器,确实也得到了为4 的结果。

3. 再做一个简单的示例
1) 例如我定义一个这样的x变量。
var x = 10;
2) 然后我输出它在里面用变量做一个计算。
document.write(eval(x+7));
3) 我们看它是不是返回我们想要的结果,应该是返回17,刷新浏览器。

其实,它就是在这里x为10,10 加 7等于17,然后eval执行完只有返回17,由document.write打印在页面上。
这是我们在字符串下的eval函数的使用
在其它情况下的应用
它的返回结果是怎么样的?
1.辟如,这个:eval("2+3");
我们是直接传了一个2 + 3在里面,它应该会执行,执行完了之后它就会被返回5。
但是我们这里没有做任何的输出,所以我们应该是看不到这个效果的,它是它仍然是会正常执行的。
2. 那我们把这个eval函数赋值给这个变量:
var myeval = eval;
这个有可能会抛出来异常,所以我们在实际项目中,不建议这么使用。虽然我们在有些浏览器里面可能不会抛出异常。
1) 刷新浏览器:

它是执行了下面的代码:
var x = 10; document.write(eval(x+7)); eval("2+3"); var myeval = eval; try { alert("Result:" + eval(prompt("Enter an expression", ""))); } catch(e) { alert(e); }
2) 我们这个刷新,它并没有抛出异常,所以它在Chrome浏览器里面应该是可以正常执行的。
3) 我们看一下这段代码,这是用来检测这个eval参数是否合法的。
try {
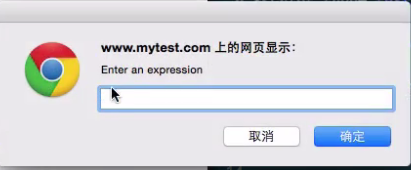
alert("Result:" + eval(prompt("Enter an expression", "")));
} catch(e) {
alert(e);
}
a) 首先使用 try catch 包裹起来。
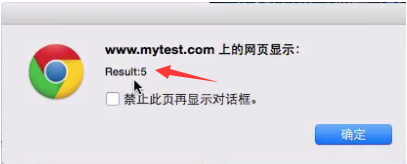
b) 然后执行了一个alert函数,alert函数里面是Result这个字符串 + eval函数的返回值。
c) eval里面执行了,弹出一个弹框,就是一个交互的对话框,供用户输入一个表达式。
然后作为执行结果再返回。
刷新浏览器,这个弹出框是通过eval函数来执行的,执行的时候,它提示输入一个表达式。

例如我输入2+3,那eval函数执行这个2+3之后,应该会返回5,返回5之后,跟Resul这个字符串相接,然后传递给alert函数,所以会弹出来一个5。

这就是eval函数在一些其它情况下的使用。
eval函数是如何解析JSON格式字符串的
1. 什么是Json格式的字符串呢?
Json是一种轻量级的数据交换格式,易于阅读和编写,同时也易于机器生成、解析。
2. 下面,我写一个json格式的字符串。
1) Json字符串外面是一个大括号。
2) 里面就是类似于我们的字典一样的。

3. 我们利用JavaScript内置的eval函数,将JSON格式的字符串转换成json对象时,我们怎么操作?
1) 我们需要用一个小括号,先将这个字符串包住。
2) 例如上面的这个字符串,我给它赋值一个txt这样的一个变量。

赋值变量的时候,我们需要用括号给它括起来。
外面用双引号的时候,里面就要用单引号。
var txt = "{'userid':11,'name':'liyi'}";
3) 然后再解析,它会把这个字符串解析成json的对象。
然后通过我们的eval函数,在里面加一对小括号。
然后把这个字符串连接起来。
var txtObj = eval("("+txt+")");
4) 这个时候,我们就把解析之后的对象的userid做一次输出。
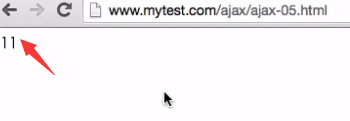
document.write(txtObj.userid);
刷新浏览器,它就将我们的json字符串解析成了一个json的对象。

通过这个对象的.,输出了它的一个属性。Userid为11。这就是我们想要的正确的结果。
