abstract:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/bootstrap.css">
<script src="js/vue.js"></script>
<title>监听</title>
<style>
ul,ol{list-style: none;}
a{text-decoration: none;}
*{margin: 0;padding: 0;}
p{cursor: pointer;}
</style>
</head>
<div class="container">
<div class="row">
<div class="col-md-12">
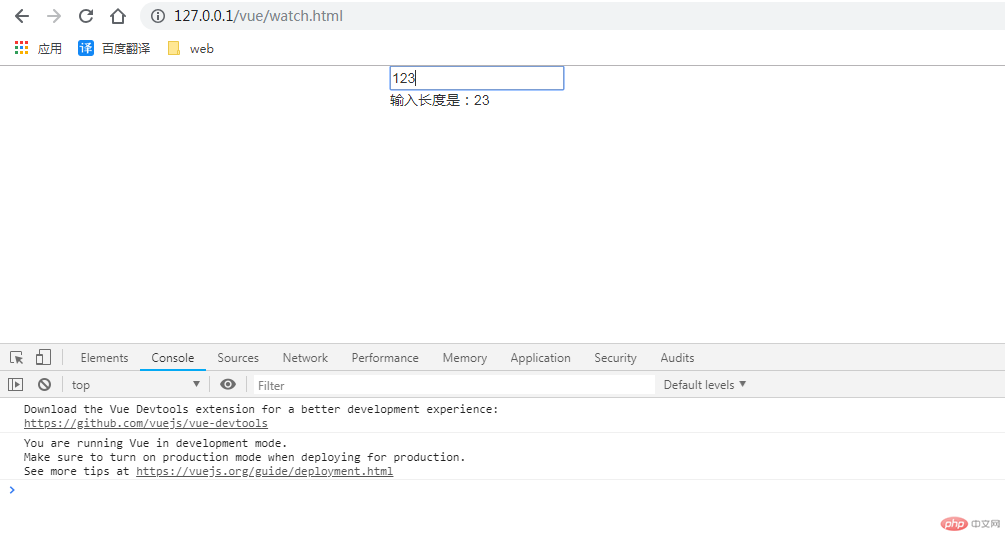
<input type="text" name="" id="" v-model="val">
<p>输入长度是:{{length}}</p>
<p :style="style" v-show="isShow">{{message}}</p>
</div>
</div>
</div>
<script>
var jiantin = new Vue({
el: '.container',
data: {
val: '',
length: 0,
isShow: false,
style: 'color:red',
message: '输入太短了!'
},
watch: {
val: function () {
this.length++;
if (this.length < 6) {
this.isShow = true;
}
else {
this.isShow = false;
}
}
}
})
</script>
</body>
</html>
我有问题:ue的监听器watch作业这块,当我输入数字大于6的时候,我把删到只有三个,但是它的长度还是一直在增加,怎么解决这个问题啊?
Correcting teacher:查无此人Correction time:2019-01-11 09:26:18
Teacher's summary:下次问题在工单或者群里问。 是因为 this.length++; 这个一直在增加,只要操作键盘,就会增加。 这里需要改为 判断input输入框的文本长度