abstract:<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/cs



<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
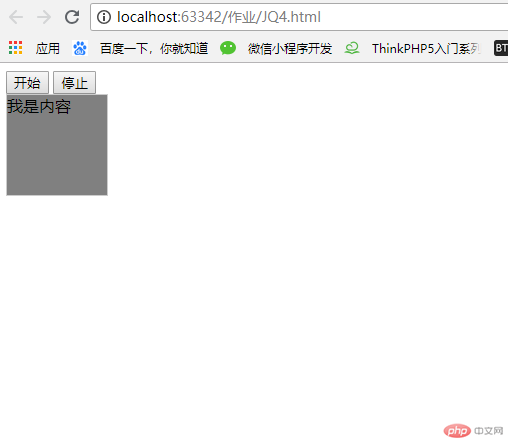
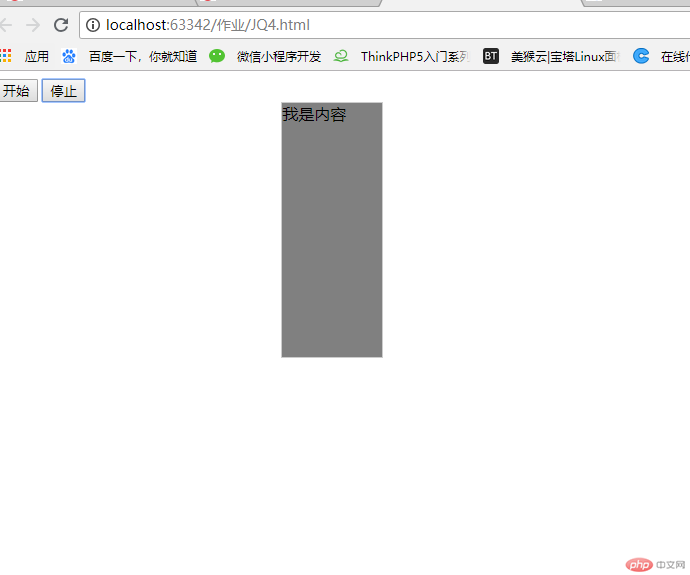
div{width: 100px;height: 100px;border: solid 1px #ccc;background-color: grey;position:absolute}
</style>
<script src="jquery-3.3.1.min.js"></script>
<script type="text/javascript">
$(function(){
$('#btn').click(function(){
$('div').animate({height:'900px',left:'1500px'},3000)
})
$('#btn2').click(function(){
$('div').stop(500)
})
});
</script>
</head>
<body>
<input type="button" id="btn" value="开始"/>
<input type="button" id="btn2" value="停止"/>
<div>我是内容</div>
</body>
</html>
Correcting teacher:韦小宝Correction time:2019-01-07 09:54:30
Teacher's summary:jQuery来实现动画还有很多种方法,各个都是很有意思的 没事的时候可以看看哦

