abstract:这节课把底部布局做好了,文字链接部分用了定义列表(dl>dt>dd)和无序列表(ul>li)布局,有的地方需要使用图标,所以需要在头部引入字库文件 <link rel="stylesheet" href="font-awesome/css/font-awesome.css"> 另外还涉及到鼠标 hover 改
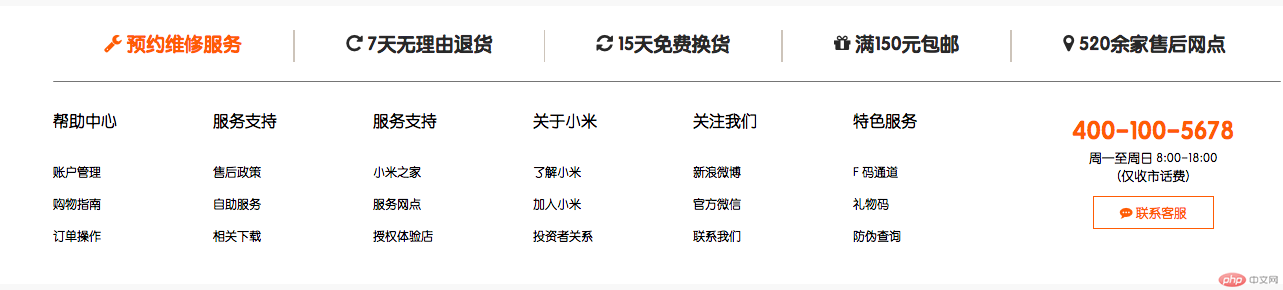
这节课把底部布局做好了,文字链接部分用了定义列表(dl>dt>dd)和无序列表(ul>li)布局,有的地方需要使用图标,所以需要在头部引入字库文件
<link rel="stylesheet" href="font-awesome/css/font-awesome.css">
另外还涉及到鼠标 hover 改变 css 样式的知识,浮动和边距的调节也很浪费时间,虽然代码写出来实现了整体布局,但是发现代码比较凌乱,重复的也比较多,课后会梳理下代码,避免代码杂乱.


Correcting teacher:韦小宝Correction time:2018-12-24 16:22:54
Teacher's summary:不错不错!以假乱真!课后记得多找点类似的案例来写一写哦!