abstract:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>仿天猫商城首页顶部导航</title> <link rel="stylesheet&quo
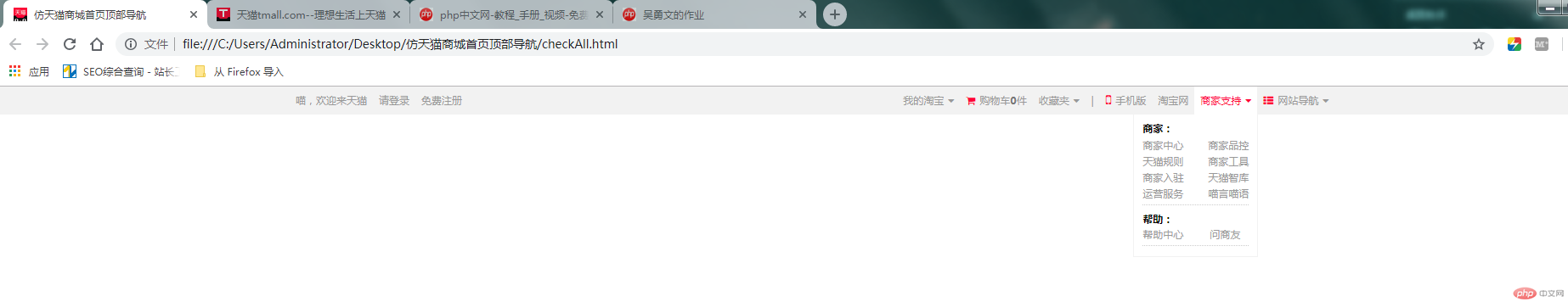
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>仿天猫商城首页顶部导航</title> <link rel="stylesheet" type="text/css" href="static/font-awesome-4.7.0/css/font-awesome.min.css"> <link rel="icon" type="image/x-icon" href="static/images/icon.ico" /> <link rel="stylesheet" type="text/css" href="static/style.css"> <script type="text/javascript" src="jquery-3.3.1.js"></script> </head> <body> <div class="header_top"> <div class="header_content"> <div class="header_left"> <ul> <li style="color: #999999;">喵,欢迎来天猫</li> <li>请登录</li> <li>免费注册</li> </ul> </div> <div class="header_right"> <ul> <li id="item1">我的淘宝<i class="fa fa-caret-down"></i> <div class="list_item"> <p>已买到的宝贝</p> <p>已卖出的宝贝</p> </div> </li> <li><i class="fa fa-shopping-cart" style="margin-right: 5px;color: #FF0036;"></i>购物车<b style="color: #767676">0</b>件</li> <li id="item1">收藏夹<i class="fa fa-caret-down"></i> <div class="list_item" style="width: 75px;" > <p>收藏的宝贝</p> <p>收藏的店铺</p> </div> </li> <li>|</li> <li id="item2"><i class="fa fa-mobile" style="margin-right: 5px;color: #FF0036;font-size: 15px;"></i>手机版 <div class="image_1"> <img src="static/images/1.jpg"> </div> </li> <li>淘宝网</li> <li id="item3">商家支持<i class="fa fa-caret-down"></i> <div class="item1_content"> <div class="item1_content_top"> <b style="height: 15px;display: block;color: #000;margin-left: 10px;">商家:</b> <div class="item1_content_top_left"> <a href="">商家中心</a> <a href="">天猫规则</a> <a href="">商家入驻</a> <a href="">运营服务</a> </div> <div class="item1_content_top_right"> <a href="">商家品控</a> <a href="">商家工具</a> <a href="">天猫智库</a> <a href="">喵言喵语</a> </div> <p style="border-bottom: 1px dotted #ccc;width: 125px;float: left;margin-top: 15px;margin-left: 10px;"></p> </div> <div class="item1_content_footer"> <div> <b style="height: 15px;display: block;color: #000;margin-left: 10px;">帮助:</b> <div class="item1_content_footer_left"> <a href="">帮助中心</a> </div> <div class="item1_content_footer_right"> <a href="" style="margin-right: 10px;">问商友</a> </div> <p style="border-bottom: 1px dotted #ccc;width: 125px;float: left;margin-top: 15px;margin-left: 10px;"></p> </div> </div> </li> <li id="item1"><i class="fa fa-th-list" style="margin-right: 5px;color: #FF0036;"></i>网站导航<i class="fa fa-caret-down"></i></li> </ul> </div> </div> </div> </body> </html>
*{margin: 0px;padding: 0px;}
a{text-decoration: none; color: #999999;}
.header_top{width: 100%;background-color: #F2F2F2;}
.header_content{width: 1230px;height:33px;margin: 0px auto;}
.header_content ul{list-style: none;line-height: 33px;color:#999999; }
.header_content ul li{float: left;cursor: pointer;font-size: 12px;padding:0px 7px;}
.header_content ul li:hover{color: #FF0036;}
.header_left{float: left;}
.header_right{float: right;}
.header_right #item1 p:hover{text-decoration:underline;color: red;}
#item1{position: relative;}
#item1:hover{background-color: #fff;}
.header_content .fa-caret-down{margin-left: 5px;font-size: 3px;}
.list_item{left: -1px; height: 57px;width: 89px; background-color: white;border-left: 1px solid #F2F2F2;border-right: 1px solid #F2F2F2;border-bottom: 1px solid #F2F2F2;position: absolute;display: none;}
.list_item p{height: 20px; padding-left: 8px;color: #E58195 }
.list_item p:hover{color:#FF0036;}
#item1:hover .list_item{display: block;}
.image_1 img{position: absolute;margin-left: -60px;margin-top: -5px; box-shadow: 1px 1px 9px #999999;display: none;}
#item2:hover .image_1 img{display: block;}
.item1_content{margin-left: -79px; display: none; position: absolute;width: 145px;height: 167px;background-color: white;border-left: 1px solid #F2F2F2;border-right: 1px solid #F2F2F2;border-bottom: 1px solid #F2F2F2;}
.item1_content_top{height: 100px;margin-bottom: 5px;}
.item1_content_top_left{float: left;margin-left: 10px;}
.item1_content_top_right{float: right;margin-right: 10px;}
.item1_content_footer{height: 67px;margin-bottom: 5px;}
.item1_content_footer_left{float: left;margin-left: 10px;}
.item1_content_footer_right{float: right;margin-right: 10px;}
.item1_content a{display: block;height: 14px;margin-top: 5px;}
#item3:hover{background-color: white;}
#item3:hover .item1_content{display: block;}
.item1_content a:hover{text-decoration:underline;color: red;}html布局天猫商城首页顶部导航的结构,利用css内联样式和css外部样式实现相同效果和特定效果,内部标签和按实际需求使用,但必须考虑到全局的层级关系,避免效果重叠。

Correcting teacher:天蓬老师Correction time:2018-12-23 10:48:46
Teacher's summary:作业写的很好,CSS类的命名如果不是必须,最好使用class而不是用id,继续努力,加油。