摘要:这节课主要细化了上节课的布局,把闪购和分类用品的展示布局和图片做了一下. 实际运用中发现浮动和定位的知识又不太熟悉了,虽然布局做好了没问题,但是浮动和定位只知识还得再好好复习下. 网页缩小布局变乱的问题发现是可以用浮动解决的. 图片移上的效果暂时用的 hover 伪元素实现的,不知道用其他方法会不会更好些. 分类布局部分的实现,图片的引入: 分类复
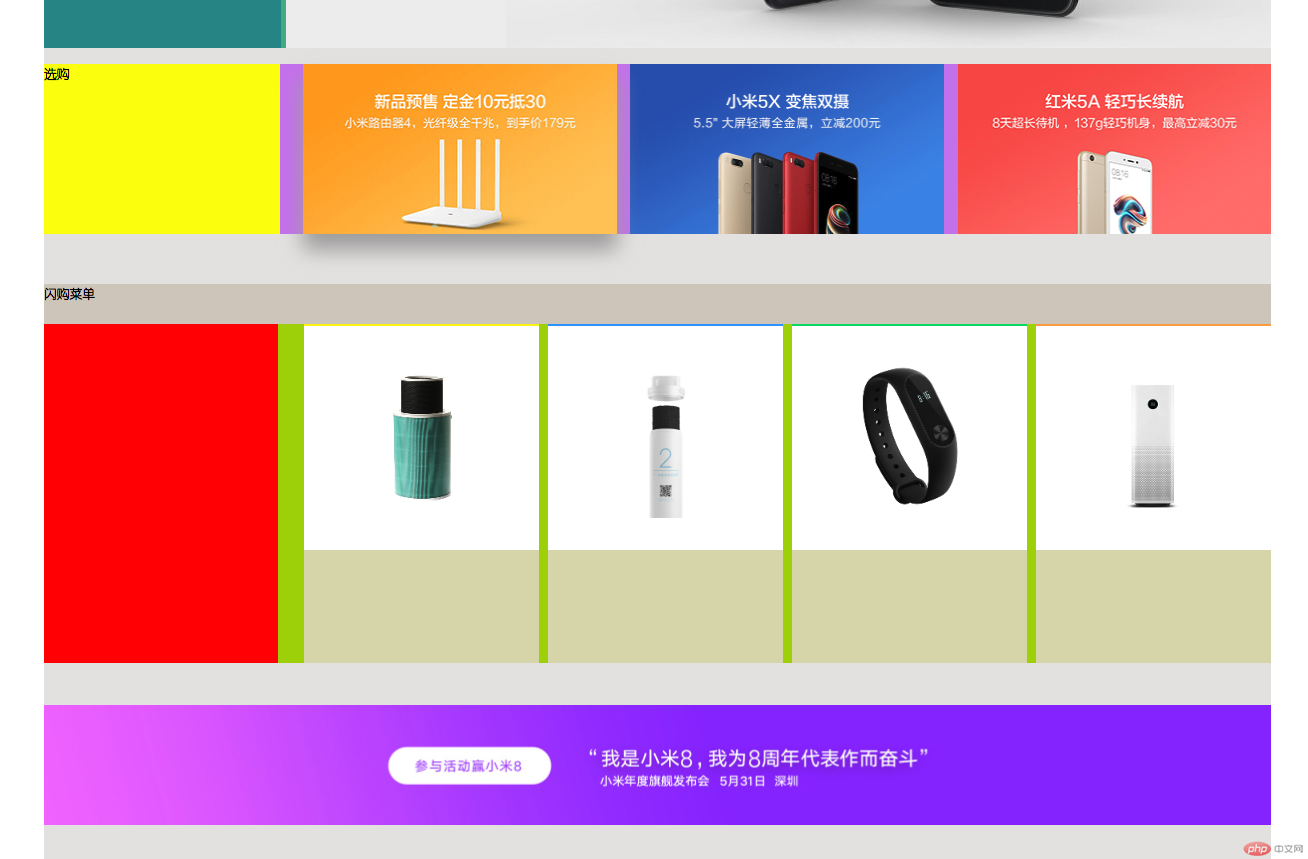
这节课主要细化了上节课的布局,把闪购和分类用品的展示布局和图片做了一下.
实际运用中发现浮动和定位的知识又不太熟悉了,虽然布局做好了没问题,但是浮动和定位只知识还得再好好复习下.
网页缩小布局变乱的问题发现是可以用浮动解决的.
图片移上的效果暂时用的 hover 伪元素实现的,不知道用其他方法会不会更好些.
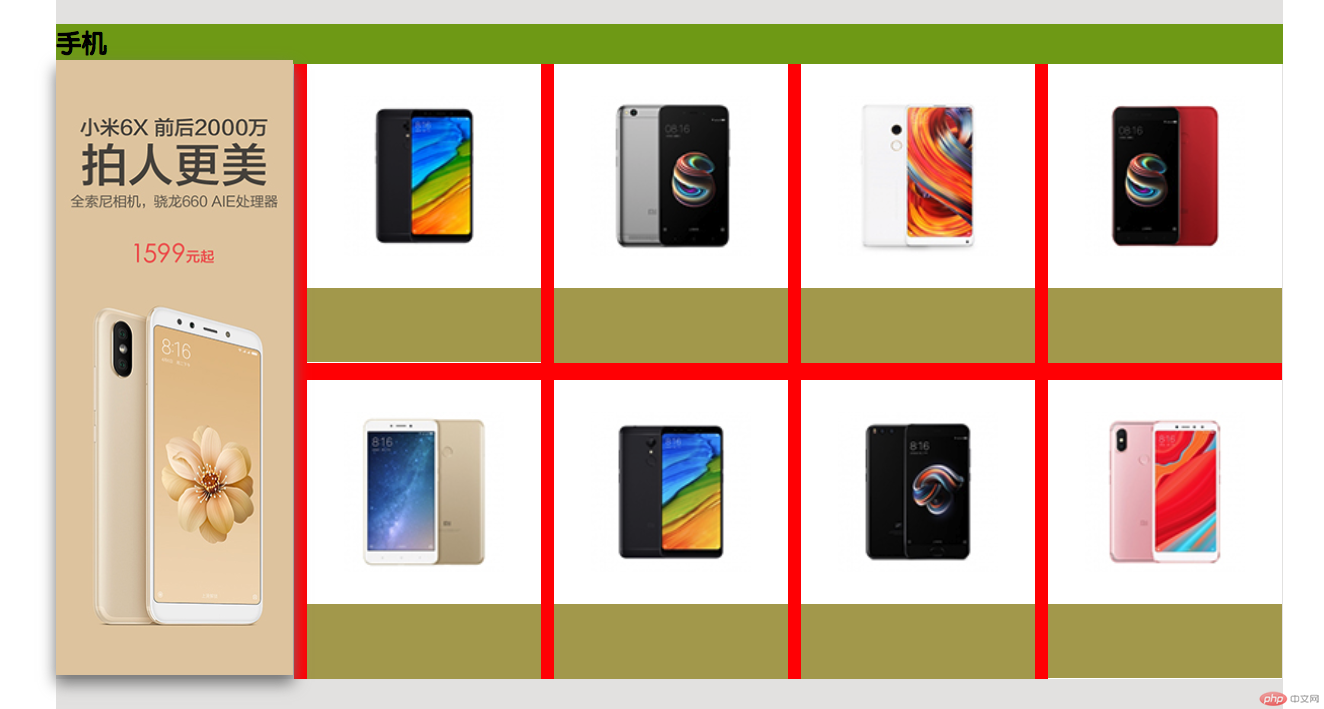
分类布局部分的实现,图片的引入:



分类复用代码:
<div class="sort"> <div class="sortmenu"> <h1>手机</h1> </div> <img class="colpic" src="img/buy/手机AD.jpg"></img> <div class="rowpics"> <div class="rowpic"> <img class="sjimg" src="img\buy\手机1.jpg"></img> <div class="sjtext"></div> </div> <div class="rowpic"> <img class="sjimg" src="img\buy\手机2.jpg"></img> <div class="sjtext"></div> </div> <div class="rowpic"> <img class="sjimg" src="img\buy\手机3.jpg"></img> <div class="sjtext"></div> </div> <div class="rowpic"> <img class="sjimg" src="img\buy\手机4.jpg"></img> <div class="sjtext"></div> </div> <div class="clear"></div> <div class="rowpic"> <img class="sjimg" src="img\buy\手机5.jpg"></img> <div class="sjtext"></div> </div> <div class="rowpic"> <img class="sjimg" src="img\buy\手机6.jpg"></img> <div class="sjtext"></div> </div> <div class="rowpic"> <img class="sjimg" src="img\buy\手机7.jpg"></img> <div class="sjtext"></div> </div> <div class="rowpic"> <img class="sjimg" src="img\buy\手机8.jpg"></img> <div class="sjtext"></div> </div> </div> </div>


