abstract:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>下滑线跟随导航</title> <script type="text/javasc
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>下滑线跟随导航</title>
<script type="text/javascript" src="jquery-3.3.1.min.js"></script>
<style type="text/css">
*{padding:0;margin:0}
ul {list-style:none;z-index:20;position:relative;font-size: 15px;}
li {float: left;cursor:pointer;width: 100px;height: 30px;text-align: center;line-height: 30px;color: #fff;font-weight: bold; }
.menu{width: 600px;position: relative;margin:20px auto;height: 32px;box-shadow: 0 2px 20px #000;background: #AF3434;border-radius:3px; }
</style>
<script type="text/javascript">
// $(document).ready(function(){
// })
$(function(){
$('li').hover(function(){
$x=parseInt($(this).attr('name'))*100
$('.block').stop().animate({left:$x+'px'},300)
},
function(){
$('.block').stop().animate({left:'0px'},300)
}
)
})
</script>
</head>
<body>
<div>
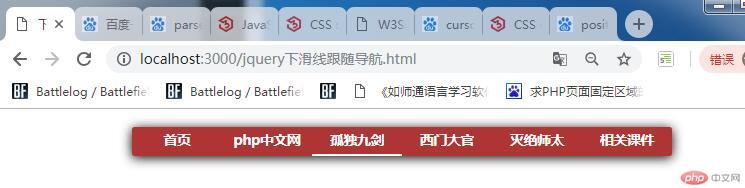
<ul>
<li name="0">首页</li>
<li name="1">php中文网</li>
<li name="2">孤独九剑</li>
<li name="3">西门大官</li>
<li name="4">灭绝师太</li>
<li name="5">相关课件</li>
</ul>
<div style="z-index:10px;width:100px;height:2px;background:#fff;position:absolute;top:30px;"></div>
</div>
</body>
</html>
课程总结和理解:
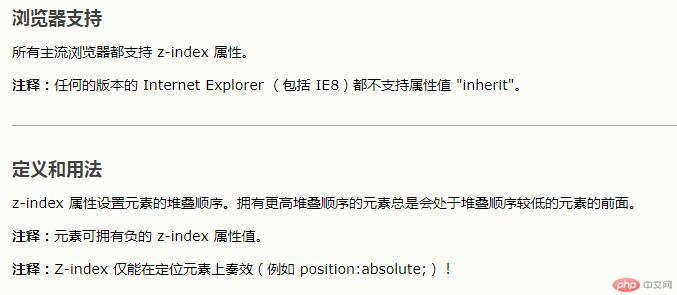
1、z-index这个css显示堆叠顺序。查了文档说z-index仅在定位元素上奏效。

本案例中不使用z-index也不影响最终效果,但是老师加了,这个可能是一种习惯。加了可以适应更多的浏览器或者成为一种习惯,免得因为堆叠顺序问题,导致效果出错。
2、cursor 移上后显示的光标效果,课程到现在很久没用了,今天这个案例用了下。当巩固
3、parseInt()
定义和用法
parseInt() 函数可解析一个字符串,并返回一个整数。
4、重点
巧妙利用li标签里,name的属性值,数字0~5,然后使用attr()设置获取元素的属性值也就是name的0~5,乘以100,加上px单位,变成一个参数值。
最后用animate()自定义完成下光标跟随导航的效果。
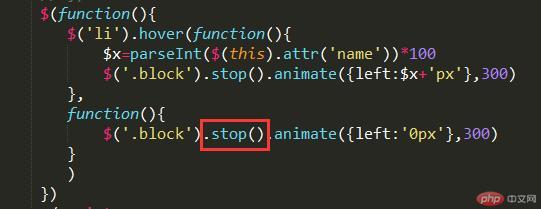
5、stop()
自定义动画加载后,用stop()停止动画到结束的位置,会停在当前位置,操作下个动画时从当前位置开始。
反之如果不加stop()。鼠标移到下个导航时,下滑线会从原始位置移过去。
所以本次课程,自定义动画和停止动画均使用上了。

下面这个没有选中时,回到起始位置,可以不加这个停止动画方法的。当然加上也不影响最终效果。
Correcting teacher:天蓬老师Correction time:2018-12-21 16:17:25
Teacher's summary:作业完成的非常好,有自己的思考。继续努力,加油