abstract:感觉js在实际运用中还是一头雾水,老师用定位的方法获得图片预览的位置看得头晕晕的。 <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <ti
感觉js在实际运用中还是一头雾水,老师用定位的方法获得图片预览的位置看得头晕晕的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>产品管理</title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css" />
<script type="text/javascript" src="layui/layui.js"></script>
<style type="text/css">
.header{border-bottom:2px solid #034B24;}
.header span{margin-left:20px;height:30px;line-height:32px;background:#034B24;margin-left:20px;height:30px;line-height:32px;color:#fff;padding:10px;}
.header button{float:right;}
</style>
</head>
<body style="padding:10px;">
<div class="header">
<span>产品列表 </span>
<button class="layui-btn layui-btn-sm" onclick="add()">添加</button>
</div>
<div class="table">
<table class="layui-table">
<thead>
<tr>
<th>序号</th>
<th>产品</th>
<th>数量</th>
<th>型号</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>笔记本</td>
<td>10</td>
<td>联想小新</td>
<td>
<button class="layui-btn layui-btn-sm" onclick="edit()"><i class="layui-icon layui-icon-edit"></i></button>
<button class="layui-btn layui-btn-sm layui-btn-danger" onclick="del()">
<i class="layui-icon layui-icon-delete"></i>
</button>
</td>
</tr>
<tr>
<td>2</td>
<td>台式机</td>
<td>50</td>
<td>戴尔灵越3688</td>
<td>
<button class="layui-btn layui-btn-sm" onclick="edit()"><i class="layui-icon layui-icon-edit"></i></button>
<button class="layui-btn layui-btn-sm layui-btn-danger" onclick="del()">
<i class="layui-icon layui-icon-delete"></i>
</button>
</td>
</tr>
</tbody>
</table>
</div>
<script>
//注意:导入layer模块
layui.use('layer', function(){
var element = layui.element;
var layer = layui.layer;
//…
});
function del(){
layer.confirm('确定要删除?', {
icon:2,
btn: ['确定', '取消'] //可以无限个按钮
}, function(index, layero){
//按钮【按钮一】的回调
}, function(index){
//按钮【按钮二】的回调
});
}
function edit(){
layer.confirm('确定要修改此产品?', {
icon:1,
btn: ['确定', '取消'] //可以无限个按钮
}, function(index, layero){
//按钮【按钮一】的回调
}, function(index){
//按钮【按钮二】的回调
});
}
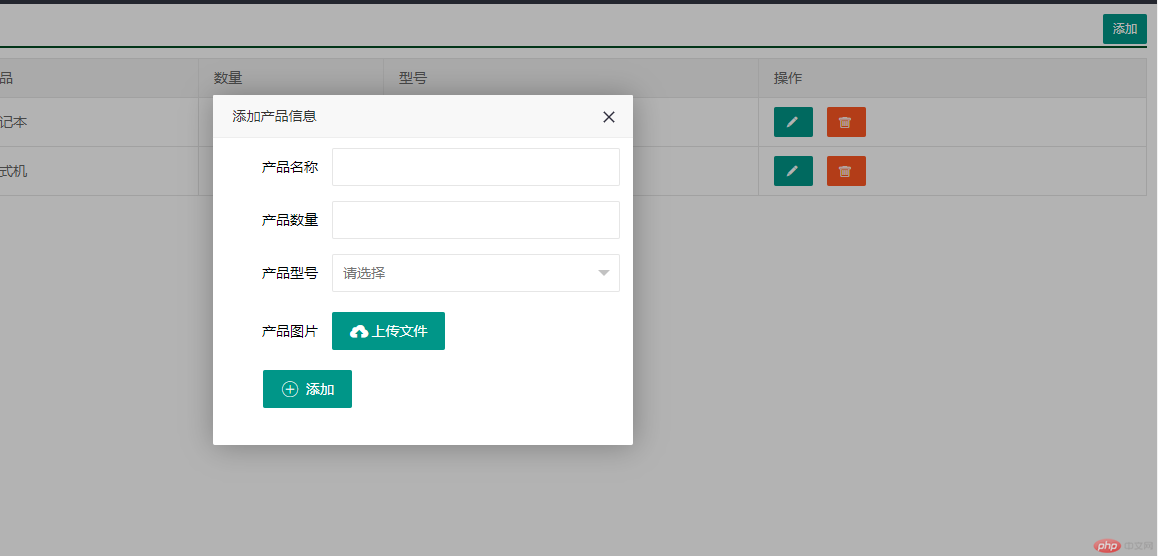
function add(){
layer.open({
type: 2,
title:'添加产品信息',
area: ['420px','350px'],
content: 'product/pro_add.html'
});
}
</script>
</body>
</html>
Correcting teacher:天蓬老师Correction time:2018-12-18 18:06:04
Teacher's summary:感觉头晕,是好事, 说明 你在思考, 在动脑, 没事, 大家都经历这个阶段