abstract:三级下拉菜单用jq实现很简单,但是有一个问题:如果在包含和不包含下级菜单的元素上来回移动时,由于slide动画设置了时间,所以下级菜单会一直在up和down之间切换无数次。三级下拉菜单实现原理:先将二级和三级菜单隐藏(display:none)鼠标移到包含二级菜单的一级菜单上时,二级菜单显示(display:block),效果为向下展开(slideDown());反之鼠标移除该一级菜单时,二级菜单
三级下拉菜单用jq实现很简单,但是有一个问题:如果在包含和不包含下级菜单的元素上来回移动时,由于slide动画设置了时间,所以下级菜单会一直在up和down之间切换无数次。
三级下拉菜单实现原理:
先将二级和三级菜单隐藏(display:none)
鼠标移到包含二级菜单的一级菜单上时,二级菜单显示(display:block),效果为向下展开(slideDown());反之鼠标移除该一级菜单时,二级菜单消失(slideUp())
同理设置三级下拉菜单
需要注意的问题:
1:下拉菜单的定位
2:列表样式设为none
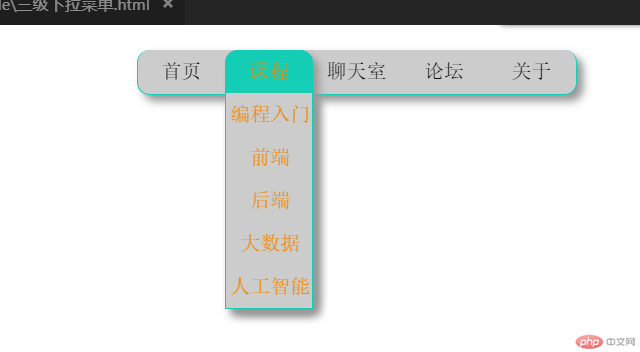
实现效果:



代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.1.1.js"></script>
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
li {
width: 70px;
}
ul {
line-height: 35px;
background: #ccc;
border: 1px solid rgb(19, 206, 181);
;
border-top: none;
box-shadow: 5px 5px 10px rgb(151, 151, 151);
}
.one {
margin: 20px auto;
width: 350px;
height: 35px;
border-radius: 10px;
}
.one>li {
float: left;
text-align: center;
}
#front {
position: relative;
}
#front>ul {
position: absolute;
left: 70px;
top: 0px;
}
li:hover {
background: rgb(19, 206, 181);
border-radius: 10px;
color: rgb(240, 136, 10);
box-shadow: 5px 5px 10px rgb(151, 151, 151);
}
</style>
</head>
<body>
<script>
$(function () {
$(".ke,.front").hide()
$("#ke").mouseover(function () {
$(".ke").slideDown(300)
})
$("#ke").mouseleave(function () {
$(".ke").slideUp(300)
})
$("#front").mouseover(function () {
$(".front").slideDown(300)
})
$("#front").mouseleave(function () {
$(".front").slideUp(300)
})
})
</script>
<div class="menu">
<ul class="one">
<li>首页</li>
<li id="ke">课程
<ul class="ke">
<li>编程入门</li>
<li id="front">前端
<ul class="front">
<li>html</li>
<li>css</li>
<li>js</li>
<li>jquery</li>
</ul>
</li>
<li>后端</li>
<li>大数据</li>
<li>人工智能</li>
</ul>
</li>
<li>聊天室</li>
<li>论坛</li>
<li>关于</li>
</ul>
</div>
</body>
</html>
Correcting teacher:韦小宝Correction time:2018-12-18 14:41:41
Teacher's summary:写的很不错!样式也很漂亮!继续加油吧...