abstract:第一部分:form表单基础表单验证使用onblur还是onchange.JavaScript中的正则表达式提示:在JavaScript代码中,函数需要传入的参数是一个对象时,在函数主体body中一定需要对这个参数进行判断是否为null。表单验证的作用:把输入的表单数据传入给JavaScript代码进行验证,可以让网络应用程序更加可靠,也能减少服务器的负担,同时减少客户端与服务器的带宽。form表单
第一部分:form表单基础
表单验证使用onblur还是onchange.
JavaScript中的正则表达式
提示:在JavaScript代码中,函数需要传入的参数是一个对象时,在函数主体body中一定需要对这个参数进行判断是否为null。
表单验证的作用:把输入的表单数据传入给JavaScript代码进行验证,可以让网络应用程序更加可靠,也能减少服务器的负担,同时减少客户端与服务器的带宽。
form表单常见需要验证的字段:
Message(字符串),ZIP code(邮政编码),日期(date),Phone Number(电话号码),Email(电子邮件),smart Phone Number(手机号码)。
form对象是一个数组,负责存储表单中所与域的值,但它的数组元素并非利用数值索引存储,而是使用域独有的name属性设定的标示符。在后台服务器接收form表单域的值也是通过name来作为标示符的。
onchange事件不可以用于验证表单域的值是否为空。onblur事件适合触发数据验证。如何处理用户复制/粘贴文本到表单域中?(onblur和onfocus是相反事件)
onblur事件:表单域失去焦点时触发。
onfocus事件:表单元素或表单域获得输入的焦点时触发。
this关键字,在HTML元素的上下文中,它代表该元素的对象。
alert框和弹出式广告(pop-up ad)
alert框会阻止用户当前进行的工作,强制用户按下确定按钮之后才能继续下一步操作。这种设计具有分裂性,所以alert框不适合用在数据验证的提示。
pop-up框目前是一种使用非常多的提示用户的方法。一方面可以在很小的空间显示更多的内容,另一方面能大大提供应用程序的交互性。缺点是在mobile devices时,操作起来不是很方便,同时开放起来相对要复杂一些,需要做适配设备的显示分辨率。
表单域的所有验证都通过后,可以调用form.submit()方法将表单的值提交给服务器。
第二部分:正则表达式(Regular Expression)
正则表达式专门设计用于匹配(match)文本模式(pattern),可用于创建模式,然后应用于文本字符串,搜索匹配的部分。
/Expression/ 正则表达式总是以斜线起始和结束。
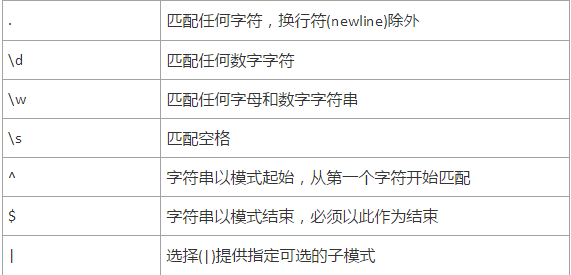
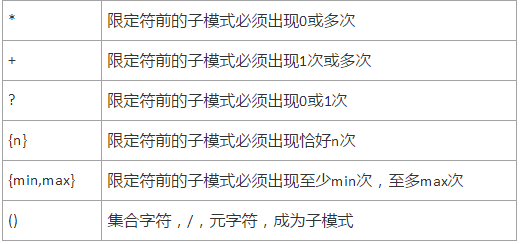
元字符

限定符前子模式(sub-pattern),限定符即应用于子模式,并控制子模式出现在模式里面的次数。

字符串
[CharacterClass] 字符串总是以方括号围起来。一组匹配单一字符的正则表达式规则。
需要转义的特殊字符,必须在字符前加上反斜线(\)来转义:
[、]、^、$、.、|、?、*、+、(、)。

