abstract:网站变成网络应用程序。JavaScript 操作HTML DOMJavaScript操作XML DOMAjax(Asynchronous JavaScript and XML):动态地快速下载并存储数据以及及时响应用户,却不用重新载入网页,提高应用程序或网站的交互性。XML(eXtensible Markup Language):可扩展标记语言,是一种为任何类型的数据设计格式的标记语言。
网站变成网络应用程序。
JavaScript 操作HTML DOM
JavaScript操作XML DOM
Ajax(Asynchronous JavaScript and XML):动态地快速下载并存储数据以及及时响应用户,却不用重新载入网页,提高应用程序或网站的交互性。
XML(eXtensible Markup Language):可扩展标记语言,是一种为任何类型的数据设计格式的标记语言。
XML+HTML=XHTML(eXtensible Hypertext Markup Language),是一种标记语言,表现方式和HTML类似,不过语法上更加严格。从继承关系上讲,HTML是一种基于标准通用标记语言(SGML)的应用,是一种非常灵活的置标语言,而XHTML则基于可扩展标记语言(XML),XML是SGML的一个子集。XHTML 1.0在2000年1月26日成为W3C的推荐标准。
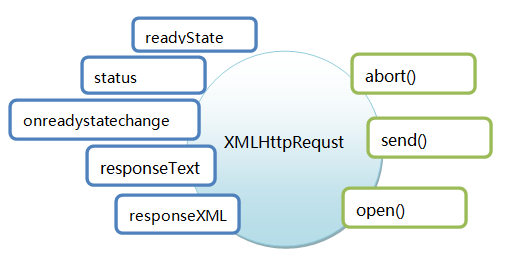
JavaScript内置一个称为XMLHttpRequest的对象,用于发起Ajax请求并处理Ajax的响应。

readyState:请求的状态码。0(未初始化),1(开启),2(已发送),3(接收中),4(已载入)
status:HTTP请求的状态码。404(找不到文件),200(ok)
onreadystatechange:请求状态改变时会被调用的函数引用
responseText和responseXML:由服务器返回的响应数据,格式为字符串和xml节点构成的对象。
abort():取消请求 open():发送请求,需要指定请求类型,URL和其他细节。send():实际发送请求。
注意:IE5和IE6才需要使用ActiveXObject对象,IE7+以后的均内建XMLHttpRequest对象。
改进版:防止每次发送发送Ajax请求,需要在发送请求的url上带一个时间参数。
GET:不会改变服务器上任何事物的数据机获取方式。如果需要,还可以通过URL传入少量的数据给服务器。
POST:传送数据给服务器,因为某种方式会改变服务器状态,例如存储数据到数据库中,数据库还是能在响应中返回。

