abstract:在传统的Web开发过程中,前端工程师或者后台工程师会在页面上写后台的相关代码,比如在ASP.NET MVC4里面写如下代码:@Html.TextBoxFor(m => m.UserName, new { @class = "form-control" })这样的代码有优点,当然也有缺点。缺点就是前后端分离的不彻底,前端工程师需要了解一些后台的代码,而已在不能把前端和后台都
在传统的Web开发过程中,前端工程师或者后台工程师会在页面上写后台的相关代码,比如在ASP.NET MVC4里面写如下代码:
@Html.TextBoxFor(m => m.UserName, new { @class = "form-control" })
这样的代码有优点,当然也有缺点。缺点就是前后端分离的不彻底,前端工程师需要了解一些后台的代码,而已在不能把前端和后台都分开开发和部署。采用JSON就可以解决这一问题。就是前端和后台交换数据的格式都采用JSON。JSON:JavaScript Object Notation的缩写,是一种基于JavaScript的字面量表达式的数据格式类型。在ECMAScript第5版标准中也包含了JSON这一类型。
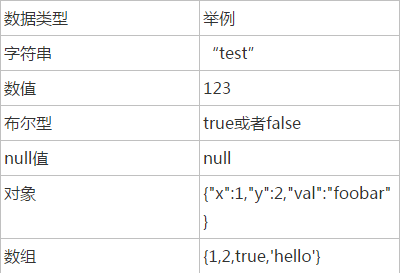
JSON能够通过4种基本数据类型以及2种数据结构化数据类型来表示。4种基本数据类型是:字符串值型,数值型,布尔型和null型。结构化数据类型是对象和数组这两种。举例如下:

开发过程中,很多操作都包含了JSON格式数据类型的字符串与JavaScript对象间的相互转换。在Ajax提交表单时,需要将内部的对象转换JSON字符串之后再传输。而在接收JSON数据端,需要先将JSON字符串转换为JavaScript对象之后,才能不借助第三方类库对其值进行操作。在浏览器不支持JSON.stringify()和JSON.parse()方法之前,开发者都会使用json2.js在前端处理JSON字符串和JSON对象之间的转换。下面举例说明,将JSON字符串转换对象,将对象转换为JSON字符串。
//将JSON字符串转换对象 var s='{"x":1,"y":2,"val":"foobar"}'; var obj=JSON.parse(s); //将对象转换JSON字符串 var test=JSON.stringify({x:1,y:2,val:'foobar'}); console.log(test); 在实际开发过程中,经常使用JSON数组,和包含数组的JSON,如下代码所示: var result=JSON.parse('[{"name":"aaa","age":"20","gender":"female"},{"name":"bbb","age":"21","gender":"male"},{"name":"ccc","age":"22","gender":"male"}]'); for(var index in result){ document.write(result[index].name); } var result1=JSON.parse('{"counts":5,"items":["aaa","bbb","ccc","ddd"]}');//包含数组的JSON字符串 console.log(result1.counts); for(var index in result1.items){ console.log(result1.items[index]); }
以上仅讨论客户端,也就是浏览器里面如何JSON,在后台开发过程中,也需要解析JSON,或者把C#,PHP或者Java的数据内容生成JSON。下一篇博客主要介绍这个内容。
