abstract:有了框架后台架起来方便了好多,一些代码拿来就能使用了。<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>后台管理系统主页
有了框架后台架起来方便了好多,一些代码拿来就能使用了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>后台管理系统主页面</title>
<link rel="stylesheet" type="text/css" href="layui/css/layui.css" />
<script type="text/javascript" src="layui/layui.js"></script>
<style type="text/css">
.header{width:100%;height:60px;background:#23262E;}
.title{color:#fff;font-size:18px;height:60px;line-height:60px;margin-left:20px;float:left;}
.title-right{color:#fff;font-size:14px;height:60px;line-height:60px;margin-right:20px;float:right;}
.menu{width:200px;position:absolute;background:#333444; height:100%;}
.layui-collapse{border:none;}
.layui-colla-item{border-top:none;}
.layui-colla-content{padding:0px;border-top:none;}
.layui-colla-title{background:#42485B;color:#fff;font-size:14px;}
.main{position: absolute;left: 200px;right: 0px;}
</style>
</head>
<body>
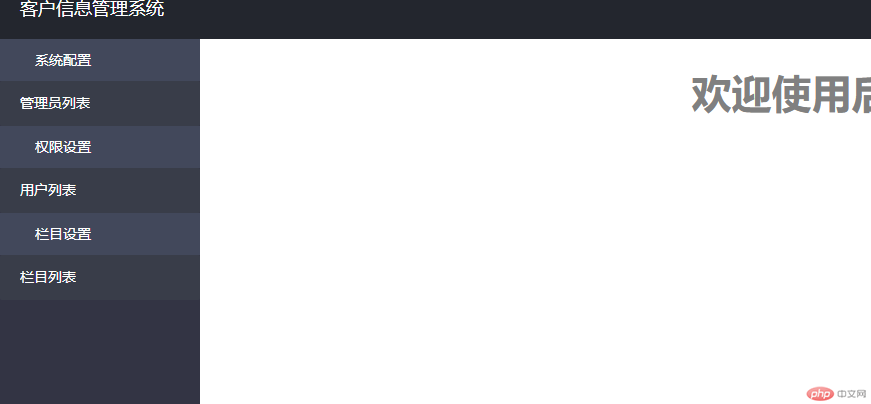
<!-- 后台头部 -->
<div class="header">
<span class="title">客户信息管理系统</span>
<span class="title-right">admin [系统管理员] <a href="#" style="color:#fff;font-size:14px;">退出</a> </span>
</div>
<!-- 后台menu菜单区域 -->
<div class="menu" id="menu">
<div class="layui-collapse">
<div class="layui-colla-item">
<h2 class="layui-colla-title">系统配置</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">管理员列表</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">权限设置</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">用户列表</a>
</li>
</ul>
</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">栏目设置</h2>
<div class="layui-colla-content layui-show">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">栏目列表</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- 后台iframe区域 -->
<div class="main">
<iframe src="welcome.html" style="width: 100%;height: 100%;" frameborder="0" scrolling="0" ></iframe>
</div>
</body>
</html>
Correcting teacher:灭绝师太Correction time:2018-12-15 09:35:14
Teacher's summary:框架有框架的弊端,只有在基础知识比较扎实的情况下使用框架才可以锦上添花