abstract:html代码<div class="content"> <div class="top">请选择信息后加入购物车</div> <div class="good_info"&
html代码
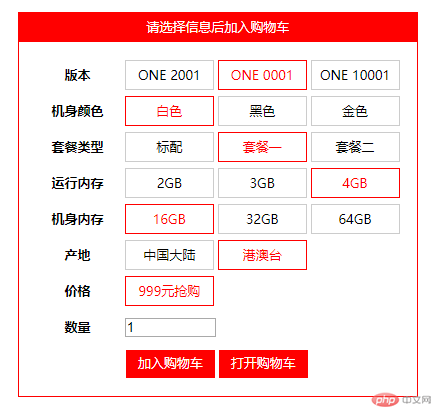
<div class="content"> <div class="top">请选择信息后加入购物车</div> <div class="good_info"> <p class="p1"> <b>版本</b> <span>ONE 2001</span> <span>ONE 0001</span> <span>ONE 10001</span> </p> <p class="p2"> <b>机身颜色</b> <span>白色</span> <span>黑色</span> <span>金色</span> </p> <p class="p3"> <b>套餐类型</b> <span>标配</span> <span>套餐一</span> <span>套餐二</span> </p> <p class="p4"> <b>运行内存</b> <span>2GB</span> <span>3GB</span> <span>4GB</span> </p> <p class="p5"> <b>机身内存</b> <span>16GB</span> <span>32GB</span> <span>64GB</span> </p> <p class="p6"> <b>产地</b> <span>中国大陆</span> <span>港澳台</span> </p> <p class="p7"> <b>价格</b> <span>999元抢购</span> </p> <p class="p8"> <b>数量</b> <input type="text" value="1"> </p> <p class="p9"> <button>加入购物车</button> <button>打开购物车</button> </p> </div> </div>
css代码
<style type="text/css">
*{margin:0;padding:0;font-size: 13px;}
.content{width: 400px;margin:50px auto;}
.top{width: 100%;height:30px;background: red;line-height: 30px;text-align:center;color:#fff;}
.good_info{border:1px solid red;border-top:none;padding:15px;}
.good_info p{line-height: 36px;}
.good_info p b,.good_info p span{display: inline-block;width:87px;text-align: center;height:28px;line-height: 28px;border:1px solid #ccc;}
.good_info p b{border:none;}
.good_info .p8 input{width: 87px;}
.good_info p button{width:89px;border:none;height:28px;text-align: center;line-height:28px;color:#fff;background:red;}
.good_info .p9 button:first-child{margin-left:92px;}
.good_info p span,.good_info p button{cursor:pointer;}
.good_info p .check{border:1px solid red;color:red;}
</style>js代码
<script type="text/javascript">
$(function () {
$('span').click(function(){
if($(this).hasClass('check')){
$(this).removeClass('check');
}else{
$(this).addClass('check').siblings('span').removeClass('check');
}
});
});
</script>效果图

Correcting teacher:韦小宝Correction time:2018-12-11 09:52:02
Teacher's summary:写的很不错!该功能在实际开发中使用的也是蛮多的!课后要多多练习哦!