abstract:html代码<ul id="nav"> <li class="list_1"><span class="fa fa-address-book"></span></li> <li class="list_2&quo
html代码
<ul id="nav">
<li class="list_1"><span class="fa fa-address-book"></span></li>
<li class="list_2"><span class="fa fa-bath"></span></li>
<li class="list_3"><span class="fa fa-vcard"></span></li>
<li class="list_4"><span class="fa fa-quora"></span></li>
<li class="list_5"><span class="fa fa-user-circle"></span></li>
</ul>
css代码
*{margin:0;padding: 0;}
#nav{position: fixed;top:10px;left:0;list-tyle:none;}
#nav li{width: 80px;height: 80px;line-height: 80px;text-align: center;color:#fff;font-size:20px;margin-top:10px;border-top-right-radius: 6px;border-bottom-right-radius: 6px;}
.list_1{background: rgba(28,173,173,0.5)}
.list_2{background: rgba(28,85,173,0.5)}
.list_3{background: rgba(28,173,85,0.5)}
.list_4{background: rgba(157,173,28,0.5)}
.list_5{background: rgba(173,59,28,0.5)}
js代码
<script type="text/javascript">
$(function(){
$('#nav li').stop().animate({'marginLeft':'-65px'},1000);
$('li').hover(function(){
$(this).stop().animate({'marginLeft':'0px'},200);
},function (){
$(this).stop().animate({'marginLeft':'-65px'},200);
})
})
</script>
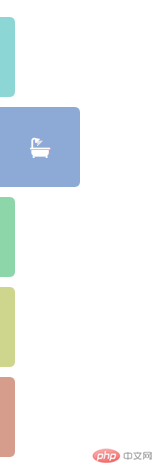
效果图

Correcting teacher:韦小宝Correction time:2018-12-09 09:14:57
Teacher's summary:写的很不错!代码下次记得高亮哦!课后记得多练习!