abstract:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>天猫商城</title> <link rel="stylesheet" href="static/css/sty
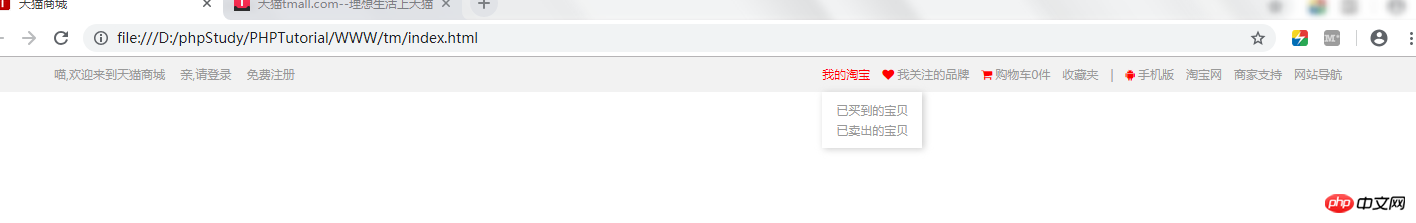
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>天猫商城</title> <link rel="stylesheet" href="static/css/style.css"> <link rel="stylesheet" href="static/font-awesome/css/font-awesome.css"> <link rel="shortcut icon" href="static/images/logo1.png" type="image/x-icon"> </head> <body> <!-- 头部导航 --> <div> <div> <div> <a href="#">喵,欢迎来到天猫商城</a> <a href="#">亲,请登录</a> <a href="#">免费注册</a> </div> <ul> <li><a href="">我的淘宝</a> <div> <a href="">已买到的宝贝</a><br> <a href="">已卖出的宝贝</a> </div> </li> <li><a href=""><i class="fa fa-heart"></i>我关注的品牌</a></li> <li><a href=""><i class="fa fa-shopping-cart"></i>购物车0件</a></li> <li><a href="">收藏夹</a> <div> <a href="">收藏的宝贝</a><br> <a href="">收藏的店铺</a> </div> </li> <li><a href="">|</a></li> <li><a href=""><i class="fa fa-android"></i>手机版</a></li> <li><a href="">淘宝网</a></li> <li><a href="">商家支持</a></li> <li><a href="">网站导航</a> <div> <div> <h2>热点推荐 HOT</h2> <ul> <li><a href="">天猫超市</a></li> <li><a href="">天狗超市</a></li> <li><a href="">天猫超市</a></li> <li><a href="">天狗超市</a></li> <li><a href="">天猫超市</a></li> <li><a href="">天狗超市</a></li> <li><a href="">天猫超市</a></li> <li><a href="">天狗超市</a></li> <li><a href="">天猫超市</a></li> <li><a href="">天狗超市</a></li> <li><a href="">天猫超市</a></li> <li><a href="">天狗超市</a></li> <li><a href="">天猫超市</a></li> <li><a href="">天狗超市</a></li> <li><a href="">天猫超市</a></li> </ul> </div> <div> <h2>行业市场 Market</h2> <ul> <li><a href="">美妆</a></li> <li><a href="">电器</a></li> <li><a href="">美妆</a></li> <li><a href="">电器</a></li> <li><a href="">美妆</a></li> <li><a href="">电器</a></li> <li><a href="">美妆</a></li> <li><a href="">电器</a></li> <li><a href="">美妆</a></li> <li><a href="">电器</a></li> <li><a href="">美妆</a></li> <li><a href="">电器</a></li> <li><a href="">美妆</a></li> <li><a href="">电器</a></li> <li><a href="">美妆</a></li> </ul> </div> <div> <h2>服务指南 Help</h2> <ul> <li><a href="">帮助中心</a></li> <li><a href="">品质保障</a></li> <li><a href="">特色服务</a></li> <li><a href="">7天无理由</a></li> </ul> </div> </div> </li> </ul> </div> </div> </body> </html>
*{margin: 0;padding: 0}
ul{list-style: none;}
a{text-decoration: none;color:#999;}
body{font-size: 12px;}
.top{background:#f2f2f2;height:35px;}
.header{height: 35px;line-height: 35px;width: 1300px;margin: 0 auto;}
.left{width: 300px; float: left;}
.left a{margin-right: 12px;}
/*right*/
.right{float: right;}
.right li{float: left;margin-right: 12px;position: relative;}
.right li i{color:red;margin-right: 3px;}
.header a:hover{color:red;}
.right li>div{box-shadow: 2px 1px 10px #ccc;background: #fff;text-align: center;display: none}
.right li:hover div{display: block;}
.right .myShow{width:100px;position: absolute;left:0px;top:35px;line-height: 20px;padding: 8px 0;}
.right .mybaby{width:90px;position: absolute;left:0px;top:35px;line-height: 25px;}
/*网站导航*/
.website{width:1300px;height: 110px;position: absolute;right:0px;top:35px;padding: 25px 0;}
.website a{color:#333;}
.webleft{width: 475px;height: 110px;padding-left: 20px;float:left;border-right:1px solid #eee; }
.webleft a:hover{color: #ff6700;}
.webleft h2{color: #ff6700;text-align: left;font-weight: 300;margin-top: -10px;}
.webleft ul li {width: 95px;padding: 7px 0;line-height: 16px;margin-right: 0;text-align: left}
.webmid{width: 475px;height: 110px;padding-left: 40px;float:left;border-right:1px solid #eee; }
.webmid a:hover{color: #2263D4;}
.webmid h2{color: #2263D4;text-align: left;font-weight: 300;margin-top: -10px;}
.webmid ul li {width: 95px;padding: 7px 0;line-height: 16px;margin-right: 0;text-align: left}
.webright{width: 196px;height: 110px;padding-left: 40px;float:left;}
.webright a:hover{color: #2263D4;}
.webright h2{color: #2263D4;text-align: left;font-weight: 300;margin-top: -10px;}
.webright ul li {width: 95px;padding: 7px 0;line-height: 16px;margin-right: 0;text-align: left}

Correcting teacher:韦小宝Correction time:2018-11-15 09:11:51
Teacher's summary:不错啊!写的很棒!!!不要骄傲哦!还是得继续加油啊!!