abstract:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>三级联动</title> <script type="text/javascript" src="jquery-
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>三级联动</title>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
</head>
<body>
省<select name="pro" id="pro"></select>
市<select name="city" id="city"></select>
区<select name="area" id="area"></select>
<p id="total"></p>
<script type="text/javascript">
$(function(){
$.getJSON('1.json',function(data){
// console.log(data);
let option = '<option value="">请选择</option>';
$.each(data,function(i){ //遍历获得的json数据 i为索引
option += '<option value="'+data[i].proId+'">'+data[i].proName+'</option>'; //进行option拼接
});
// console.log(option);
$("#pro").html(option); //界面中添加option
})
$("#pro").change(function(event){
// console.log(event.target);
$("#total").html($(this).find(":selected").text()); //显示省级
$.getJSON('2.json',function(data){
let option = '<option value="">请选择</option>';
$.each(data,function(i){
if(data[i].proId==$("#pro").val()){ //进行判断 当获取JSON数据中的proId的值等于当前选中的select的值相等时 拼接字符串
option += '<option value="'+data[i].cityId+'">'+data[i].cityName+'</option>';
}
});
$("#city").html(option);
})
})
$("#city").change(function(){
// console.log(event.target);
let span = '<span style="color:gray">'+$(this).find(":selected").text()+'</span>'; //字符串绑定
$("#total").append(span);
$.getJSON('3.json',function(data){
// console.log(data);
let option = '<option value="">请选择</option>';
$.each(data,function(i){
if(data[i].cityId==$("#city").val()){ //进行判断 当获取JSON数据中的cityId的值等于当前选中的select的值相等时 拼接字符串
option += '<option value="'+data[i].areaId+'">'+data[i].areaName+'</option>';
}
});
$("#area").html(option);
})
})
$("#area").change(function(){
let span = '<span style="color:#ccc">'+$(this).find(":selected").text()+'</span>'; //字符串绑定
$("#total").append(span); //在最后添加数据
})
})
</script>
</body>
</html>
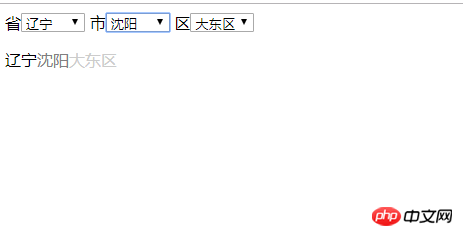
三级联动 ,通过获得的JSON数据的值来与当前选中的值进行判断,从而来拼接字符串,将字符串输出到页面中,下方的是通过获取当前的表单值来输出到页面中p>span>span来实现的
Correcting teacher:韦小宝Correction time:2018-11-09 09:19:07
Teacher's summary:不错啊!城市联动可以好好的归纳总结一下!以后还可以用的!没事的时候记得总结一下哦!方便以后当做插件使用!

