abstract:按照老师的教程照抄过来的代码问题依然存在。请问是什么原因?<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="css/in
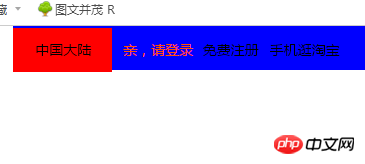
按照老师的教程照抄过来的代码问题依然存在。请问是什么原因?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<div>
<div>
<div>
<a href="";>中国大陆</a>
<a href="" style="color:#ff5000";>亲,请登录</a>
<a href="">免费注册</a>
<a href="">手机逛淘宝</a>
</div>
<div>
<a href="">我的淘宝</a>
<a href="">购物车</a>
<a href="">收藏夹</a>
<a href="">商品分类</a>
<a href="">卖家中心</a>
<a href="">联系客服</a>
<a href="">网站导航</a>
</div>
</div>
<div></div>
</div>
</body>
</html>
*{padding: 0px;margin: 0px}
a{text-decoration: none; color: #000; font-size: 13px;}
.clear{clear: both;}
.heder{width: 100%; background-color: #F5F5F5;}
.header_content{width: 1200px;height: 40px; margin: 0px auto; line-height: 40px;background-color: blue;}
.header_left{height: 40px; float: left;}
.header_left a{margin-right: 5px;}
.header_content a:hover{color: #ff5000;}
.header_right{width:600px; height: 40px; float: right;}
.header_a{display: inline-block; height: 40px; width: 90px; text-align: center;background-color: red;}
.header_a:hover{color: #f5f5f5;}

Correcting teacher:灭绝师太Correction time:2018-11-08 10:15:46
Teacher's summary:添加浮动属性将display: inline-block; 替换成float:left这个问题就可以解决了