abstract:导航栏主要用到的标签、属性和外链字体库div标签 和a标签嵌套布局 i标签和span标签外链Font Awesomea标签清除自带样式text-decoration: none;更改字体颜色和大小color和font-size浮动float:left;清除浮动影响clear:both;水平居中margin:0px auto;文字垂直居中line-height行内块转换display:inline-
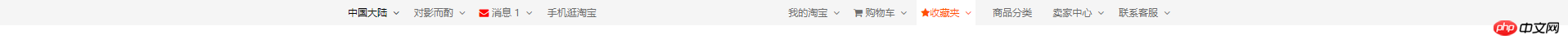
导航栏主要用到的标签、属性和外链字体库
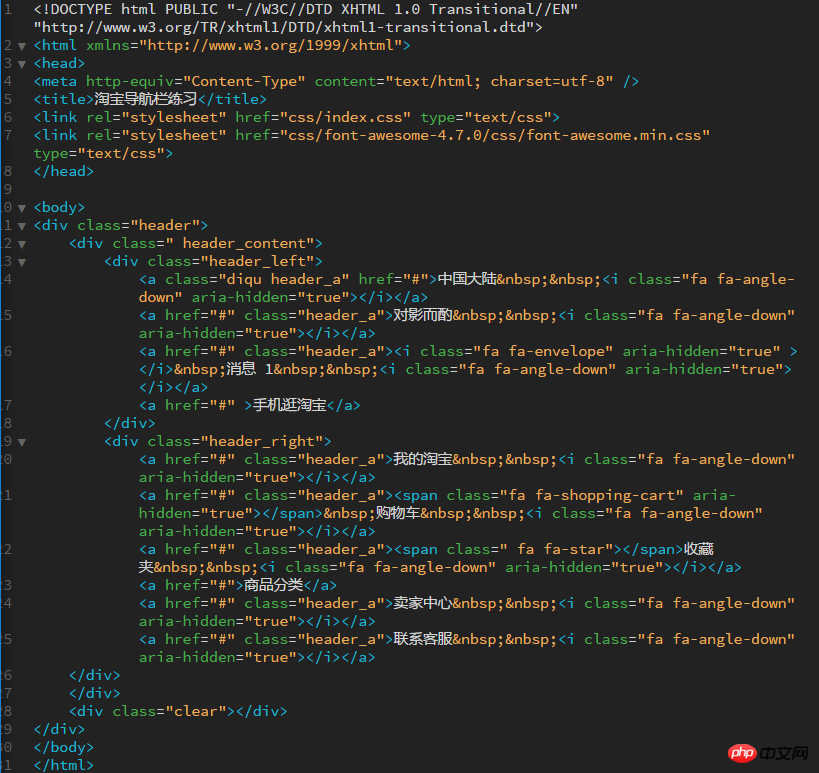
div标签 和a标签嵌套布局 i标签和span标签外链Font Awesome
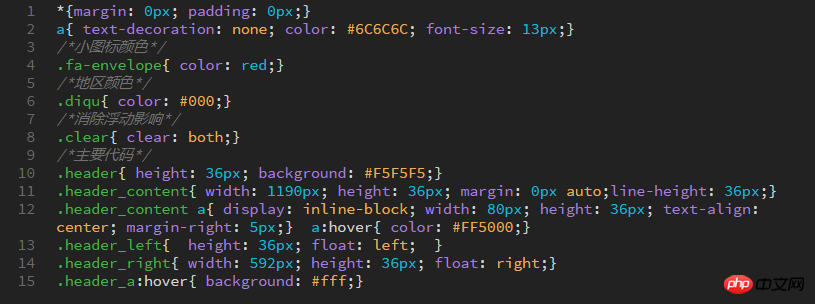
a标签清除自带样式text-decoration: none;更改字体颜色和大小color和font-size
浮动float:left;清除浮动影响clear:both;
水平居中margin:0px auto;
文字垂直居中line-height
行内块转换display:inline-block;
右外边距margin-right
超链接鼠标上浮改变颜色a:hove
类名或属性:hover鼠标上浮改变背景色



Correcting teacher:韦小宝Correction time:2018-10-31 19:17:31
Teacher's summary:写的很不错!值得一赞!慢慢的通过小案例来丰富自己的知识库!以后在工作中写某些模块的时候一下就可以想起来了!继续加油吧!