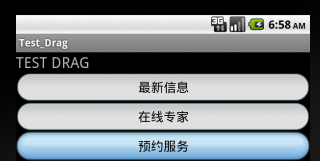
abstract:上面这种3选1的效果如何做呢?用代码写? 其实有更简单的办法,忘了RadioButton有什么特性了吗? 我就用RadioButton实现了如上效果,其实很简单的。 首先定义一张background,命名为radio.xml,注意该background必须为xml样式的图片:
上面这种3选1的效果如何做呢?用代码写?
其实有更简单的办法,忘了RadioButton有什么特性了吗?
我就用RadioButton实现了如上效果,其实很简单的。
首先定义一张background,命名为radio.xml,注意该background必须为xml样式的图片:这里我们只要关心state_checked状态就可以了。所以很简单的配置。
接下来就是布局文件里面引用这张图片了:注意将android:button="@null"全部设为null,并且将android:background="@drawable/radio"设为刚才新建的图片。这样就完成了。
一句代码都不用写!
看看竖下来的效果:旁边有图标的怎么办?
也很简单啦,只要在每个RadioButton上加android:drawableLeft="@drawable/tubiao_0"就可以了。
另外要设置图标与文字的距离怎么办?
有一个方法setCompoundDrawablePadding(pad)可以设置图标与文字的距离,对应的属性为android:drawablePadding。
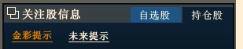
有了这招完全可以实现类似的n选1效果,看下面: