abstract: 在实际工作中,一个项目完成后,在上线前,常常需要把代码进行压缩,一般是用gulp或者 webpack 进行压缩。(小妹是用gulp) gulp是运行在node 环境下的。 所以首先,下载并安装了node。 为了方便,选择node 的二进制文件包,设置环境变量。 然后在命令行中输入 node,出现“<”,安装成功。 安装了node了之后,需要用到npm(Node Packa
在实际工作中,一个项目完成后,在上线前,常常需要把代码进行压缩,一般是用gulp或者 webpack 进行压缩。(小妹是用gulp) gulp是运行在node 环境下的。
所以首先,下载并安装了node。
为了方便,选择node 的二进制文件包,设置环境变量。 然后在命令行中输入 node,出现“<”,安装成功。
安装了node了之后,需要用到npm(Node Packaged Modules)。npm是国外的,容易被"墙",因此常常会用cnpm代替。
(小tips:百度 cnpm 就可以找到 ”淘宝npm镜像“ 复制链接)
在命令行中输入:
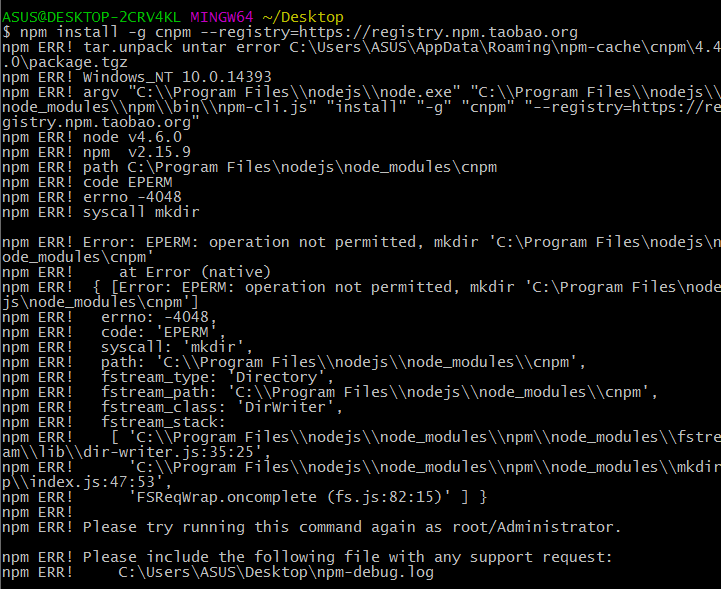
npm install -g cnpm --registry=https://registry.npm.taobao.org
出现了报错提示:

error ~报错。
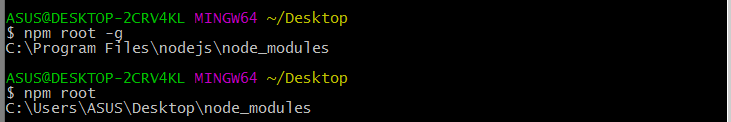
不急, 先利用"npm root" 找到根目录。

原因是: 把node安装在了c盘。 c盘作为系统盘,不能被轻易改动。 所以无法安装下载。
解决办法:
找到报错文中的所在地址。

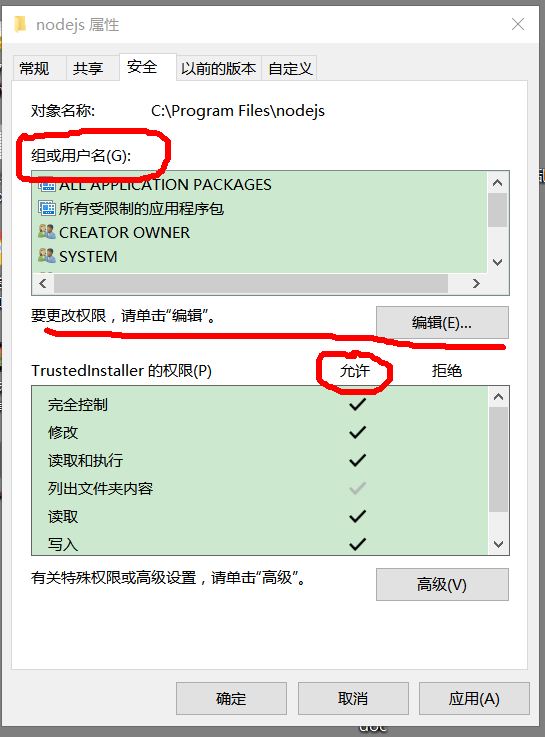
接着右键--属性--安全-- 进入到以下界面:

把里面所有的权限都设置为 "允许" .
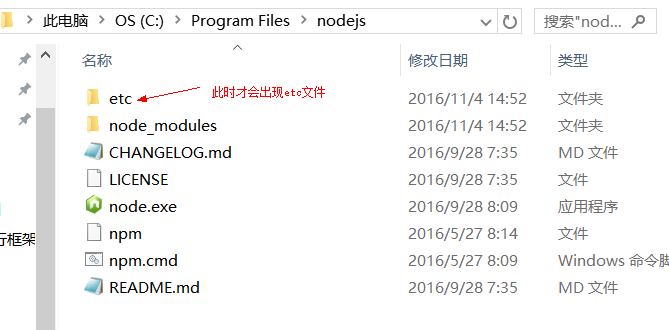
设置完,退出。此时可以看到一些变化:

再次在命令行中输入安装的指令
npm install -g cnpm --registry=https://registry.npm.taobao.org
报错消失,顺利下载。
